利用table、tr、td等标签,来制作常见的表格。
<!--先写出表格的规格(多少*多少),再根据具体的表格样式,进行单元格的合并和删除-->
<table border="1" cellspacing="0" style="text-align: center;width: 100%">
<tr>
<td colspan="3" rowspan="2">2</td>
<!--<td>2</td>-->
<!--<td>2</td>-->
<td colspan="6">2</td>
<!--<td>2</td>-->
<!--<td>2</td>-->
<!--<td>2</td>-->
<!--<td>2</td>-->
<!--<td>2</td>-->
<td colspan="6">2</td>
<!--<td>2</td>-->
<!--<td>2</td>-->
<!--<td>2</td>-->
<!--<td>2</td>-->
<!--<td>2</td>-->
</tr>
<tr>
<!--<td>2</td>-->
<!--<td>2</td>-->
<!--<td>2</td>-->
<td colspan="3">2</td>
<!--<td>2</td>-->
<!--<td>2</td>-->
<td colspan="3">2</td>
<!--<td>2</td>-->
<!--<td>2</td>-->
<td colspan="3">2</td>
<!--<td>2</td>-->
<!--<td>2</td>-->
<td colspan="3">2</td>
<!--<td>2</td>-->
<!--<td>2</td>-->
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
</table>
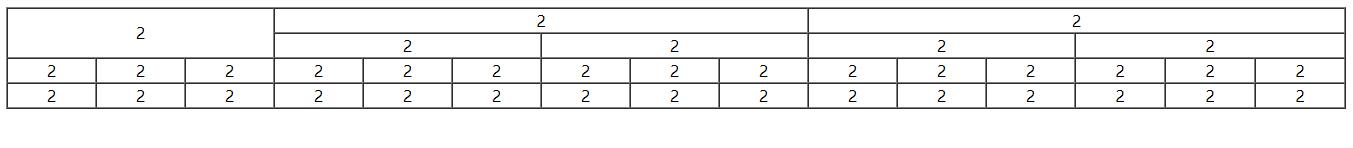
页面效果:
























 1659
1659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








