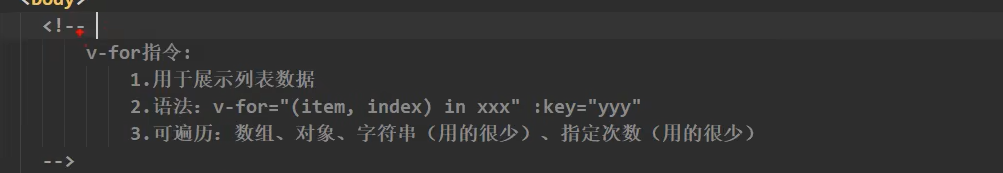
一、列表渲染
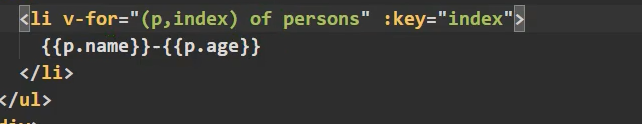
1、遍历数组案例


2、注意
这里缺少了一个特别重要的属性:key。
让每一个li都有特定的标识
后面深入了解

3、另一种写法


注意:
in可以使用of代替

4、遍历对象案例


5、遍历字符串案例


6、遍历指定次数

7、总结

二、key作用与原理
1、需求
在persons里面,001的前面添加一个“老刘”;

2、实现


3、存在问题
在每一个li内部加一个input框,然后再后面输入对应的信息,然后点击添加按钮,发现信息错乱
使用p.id作为key则没有这个问题
不写key也会报错


4、遍历列表时key的作用


5、总结

三、列表过滤

1、使用watch实现
1.1简写

这样默认打开网页什么都不显示,输入1个数字后,再删除,就会展示列表
原因:
''空字符串是属于字符串的,如下图

1.2watch完整写法



2、使用计算属性computed实现
折叠代码:
#region
//注释的代码
#endrefgion

四、列表排序
实现效果





五、vue监测数据改变的原理_对象
1、更新时的一个问题

点击按钮能够更新马冬梅的数据
发现使用图中方式不起作用


2、vue监测数据改变的原理
2.1 vue监测对象数据改变的原理



2.2 模拟一个数据监测


六、vue.set方法
set


$set

6.1、优化


6.2、实现案例



6.3、vue.set的局限性
vm不能作为target
vm._data也不能作为target



七、vue监测数据改变的原理_数组


如何处理?
使用vue提供的7个·方法


7.1处理更新时的一个问题


7.2包装



另一种办法

简化:

八、总结vue监测数据改变
通过案例总结


1、年龄+1


2、响应式添加性别



3、修改性别

或者:


4、在列表首位添加一个朋友



5、修改第一个朋友的名字为张三



再修改年龄


6、添加一个爱好



7、修改第一个爱好为开车


三种办法,如上述图片

九、vue监测数据的原理




1、filter案例
过滤掉爱好中的抽烟



十、补充数据劫持

将原有data里面的每一个属性都遍历一遍,变成getter和setter的这种形式,
我们将这种变化称之为:
数据劫持
即:
如果有人修改了student,马上就被setter劫持到了
然后做两件事:
1、得到数据,正常改数据
2、重新解析模板
























 2525
2525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








