随着Android和iOS语言的兴起,能够在手机上运行的APP软件已经成为了目前移动应用技术的焦点,APP的UI设计随之也越来越受到重视。
用户的需求不断增加,技术也在不断的更新,UI设计也越来越被重视起来。
作为一个入行已经两年的UI设计师,这里有一些作图的经验和技巧要与大家分享。
我们就从头说起,首先给大家分享的是一个完整的APP的制作流程,是这样的:
用户需求-->产品设计-->UI设计-->后端开发-->移动端开发;
这也就诞生了4个职业,产品经理、UI设计师、后端程序员、前端程序员。
产品经理负责分析用户需求,功能模块划分,设计产品架构图等工作;
UI设计师负责承接产品经理的产品架构图,之后利用Photoshop或者sketch等软件来排版、构图、配色,最后以图片以及切图的形式交给前端程序员;
后端程序员的任务是根据产品来编写数据库,提供接口以及接口文档,完成客户端数据的传输;
前端程序员根据UI设计师提供的UI图、产品经理提供的业务逻辑、后端程序员提供的接口和接口文档完成一个完整的APP!
闲话不叙了,拐入正题,我们主要讲讲UI设计师的部分:
1. APP UI图的最小尺寸是:宽->750像素,高->1334像素,分辨率->72,这个最小尺寸是使用的IPhone 6 的标准尺寸;
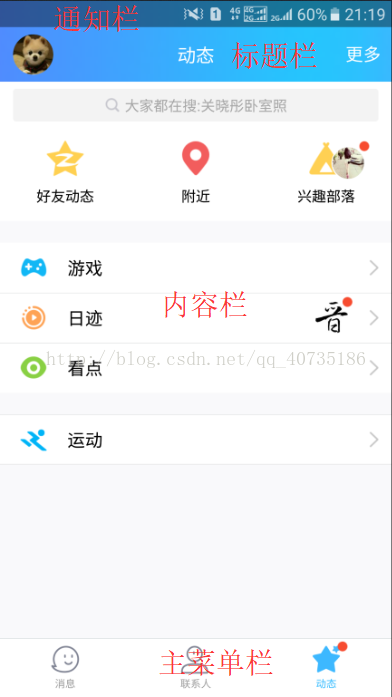
2. 接着,设计app需要丰富的脑洞和创造力,但这需要在一定的限制下,比如,我们的界面需要有通知栏(放信号和wifi的那一条)、标题栏、内容栏、主菜单栏,如下图,这些基本的内容是不能舍弃的,因为我们的原则是给用户更好的使用体验度,当然,我们适当打破一点这些布局去追求用户体验也未尝不可,如网易云音乐app;
3. 接下来是字体要求,在app设计中,我们使用的字体应该全部使用黑体(以图片形式存在的文字除外),因为程序员在实现UI图的时候,如果要用到其他非系统自带的字体时候,需要加载字体包,这不仅增大了app的文件大小,也减慢了app的加载速度;
4. 接下来是配色要求,我们的配色应以一个主色为主,其他颜色做点缀,主色至多是一种颜色,而且这种颜色应该尽可能的能够长时间观看,这是为用户考虑,UI设计的原则就是用户至上,同学们也可以尝试使用黑白灰三色做主色,也相当好看;
5. 接下来是排版要求,排版应讲究对齐原则,这样会给用户很舒服的体验,且应该留出边距,不能出现文字贴到图片边缘的情况;
建议有兴趣的同学可以去研究一下谷歌公司的Material Design作图风格,相当漂亮。
以上就是我分享给大家的作图经验,如果有遗漏之后会再补充,欢迎各位大佬和萌新的指正,接下来会推出网页设计规范的博客,敬请期待!























 1240
1240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








