目前《微信小程序》内测发布已经有一个多月了,没有收到内测资格的,官方也已有提供了开发文档,并且提供了新版本的开发者工具.相信很多开发者都迫不及待的来尝试一下。笔者也是马上按开发者文档的说明来尝试一下微信小程序的庐山真面目。
什么是微信小程序
关于什么是微信小程序在网络上已经有很多文章介绍,这里就不再阐述了。简单来说微信小程序应该是嵌套在微信里面的应用,这个应用体现“用完即走”的理念,用户无需安装过多APP,应用无需下载,用完就销毁。
这给我们带来很多的思考,关于微信小程序未来会给我们带来什么样的体验以及更多的思考笔者以后会在其他文章进行阐述,这里就不过多的描述。
四个交互接口
新版本的微信小程序最新版本号是 0.10.102800,这次更新增加了 四个交互API:
wx.showToastwx.showModalwx.hideModalwx.showActionSheet
同时停用<toast/><loading/><action-sheet/><modal/>
这四个组件。
所有微信提供的API接口都是以 wx.开头,并且一般情况下都接收一个对象作为参数。接收的对象中可以指定success, fail, complete这三个函数来接收接口调用结果。
回调函数
一般情况下。我们调用某个接口后都会在success回调函数里面处理一下成功之后的业务逻辑,比如发送个提示什么的。这里我举例使用 wx.showActionSheet接口,截图看程序
视图页面
视图页面
<view class="btn">
<button type="primary" size="default" bindtap="showactionsheet">选择国家</button>
</view>
文件页面
Page({
data:{
itemLists: ['中国', '美国', '日本', '英国']
},
showactionsheet: function () {
wx.showActionSheet({
itemList: this.data.itemLists,
itemColor: "red",
success: function (res) {
if (!res.cancel) {
console.log(res);
}
}
})
}
})
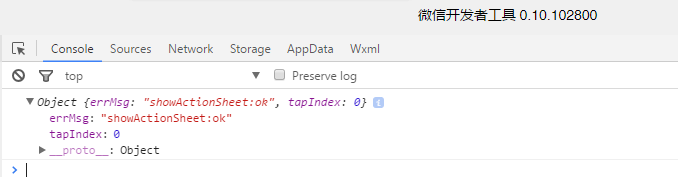
调试窗口
从调试窗口可以看到接口调用成功后 success函数回调返回的参数是一个对象 ,其中只有tapIndex代表点击中的项目索引(从上往下index从0开始),如果用户点击的是取消,则返回一个布尔类型的cancel,并且cancel="true"!这时候,如果我们想打印点击的项目的文本,就只能通过tapIndex索引去数组里面显示,聪明的你一定会想到
function (res) {
if (!res.cancel) {
console.log(this.data.itemLists[res.tapIndex]);
}
}
这是时候我们发现报错了
报错itemLists 为undefiend
原因是说itemLists 未定义。我们尝试把对象this.data也打印出来。同样发现是undefined.
**重要的 var that=this **
原来我们忘记了javascript 语言中 this关键字的用法了。在javascript语言中,this代表着当前的对象,它在程序中随着执行的上下文随时会变化。在本例中回调函数对象相对于showactionsheet点击事件函数对象已经发生了变化。所以已经不是原来的页面对象了。自然就没有了data属性,也没有了data.itemLists属性了。解决的办法就是复制一份当前的对象。所以我们有了这个重要的语句:
var that=this;//把this对象复制到临时变量that.
这时候我们使用that 就不会找不到原来的对象了。
console.log(that.data.itemLists[res.tapIndex]);//使用that.data 属性
正确的结果
其它接口也一样
这里虽然只是举例了一个接口。但是鉴于微信小程序几乎所有的API接口都会有success, fail, complete三个回调函数来处理业务的后续逻辑,很多时候我们要获取当前页面对象来对视图进行渲染。当我们想要获取页面的初始数据 data时候,在回调函数里面就不能使用 this.data来获取,同样的就不能使用this.setData()函数来渲染视图。我们需要做的就是在把我们想要的this对象想复制到that .希望能够给正在学习微信小程序开发的初学者帮助。






















 1272
1272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








