this 会随着上下文环境而变换它的指向,在当前作用域中设置一个变量用来存储 this 可以防止在其他地方找不到 this 的错误。
一般情况
举个例子:
$("#btn").click(function(){
var that = this;//这里this和that都代表了"#btn"这个对象
$(".tr").each(function(){
this;//在这里this代表的是每个遍历到的".tr"对象
that;//仍代表"#btn"对象
})
})
微信小程序api
一般情况下,在微信小程序提供的api中不要调用this,原因是它的this一般指向undefined。
如:
//这是methods中的方法
scancode({
//1号位置
//这里的this不指向undefined
let that=this
wx.scanCode({
//如果扫码成功
success(code) {
//2号位置
//这里的this指向undefined
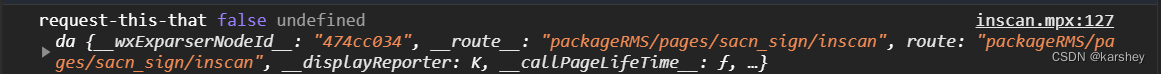
console.log('request-this-that',this===that,this,that)
}
})
})

如果是vue框架,1号位置的this会指向vue实例:在Vue中,methods内方法使用this访问data数据的分析 - 掘金 (juejin.cn)
不过这里是小程序的mpx框架,应该跟vue是类似的,指向mpx实例。
而2号位置的this就指向undefined,因为wx.api中的this就指向undefined。
更具体的解释:
wx.scanCode是一个微信小程序提供的api,它是一个方法,需要传入一个大括号括起来的对象。
2号位置的this是wx.scanCode传入的参数对象中的回调函数success中的this,它指向undefined。
微信小程序与箭头函数
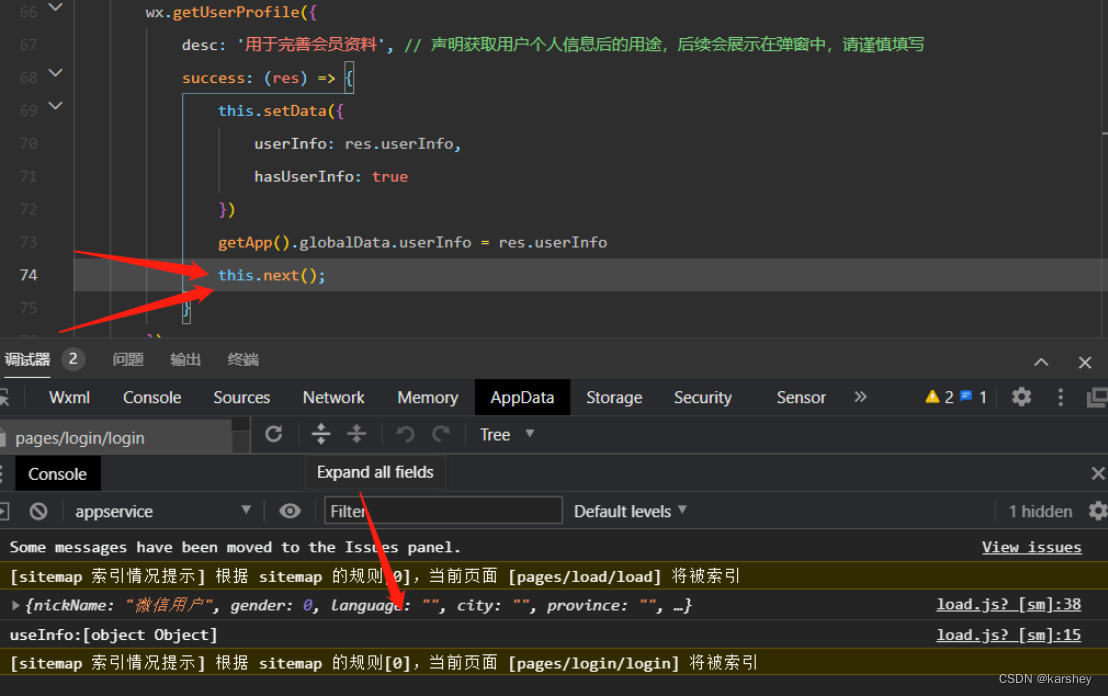
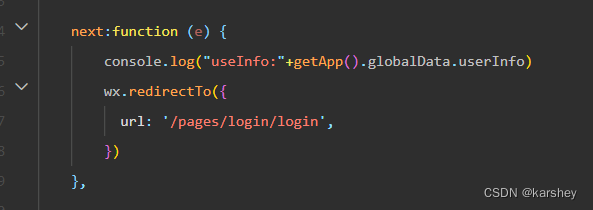
微信小程序中有this:

输出为:

来源:不是说在api中不用使用该页面的this吗?但是为什么可以正常跳转? | 微信开放社区 (qq.com)
这里显然是在API中,为什么this有值呢?因为箭头函数。
普通函数的this指向调用者。
箭头函数体内的this对象,就是定义该函数时所在的作用域指向的对象,而不是使用时所在的作用域指向的对象。
这与箭头函数的作用域有关。箭头函数的作用域是和父级上下文绑在一起的。
我们知道作用域分为全局作用域和函数作用域(ES6有块级作用域{})。
- 函数作用域:在函数中声明的变量,会成为函数的局部变量。这些变量的作用范围就在函数里,即函数作用域。
- 全局作用域:除函数作用域的都是全局作用域。全局可以访问到。(注意,ES6之后有块级作用域了)
而箭头函数虽然是函数,但它没有自己的this。根据作用域链,它的this会指向它的父级的this,即箭头函数的作用域是和父级上下文绑在一起的。
至于为什么这里的this有指向,因为此箭头函数的父级上下文的this有指向。
参考
vue中let that=this的作用_let that = this;_晚风914的博客-CSDN博客
不是说在api中不用使用该页面的this吗?但是为什么可以正常跳转? | 微信开放社区 (qq.com)
ES6箭头函数的this指向详解 (zhihu.com)
箭头函数的作用域_箭头函数有作用域吗_yvan_csdn的博客-CSDN博客























 1446
1446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










