案例:见别人的笔记
https://www.yuque.com/cessstudy/kak11d/dkrrce
1、Vuex
1)在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。


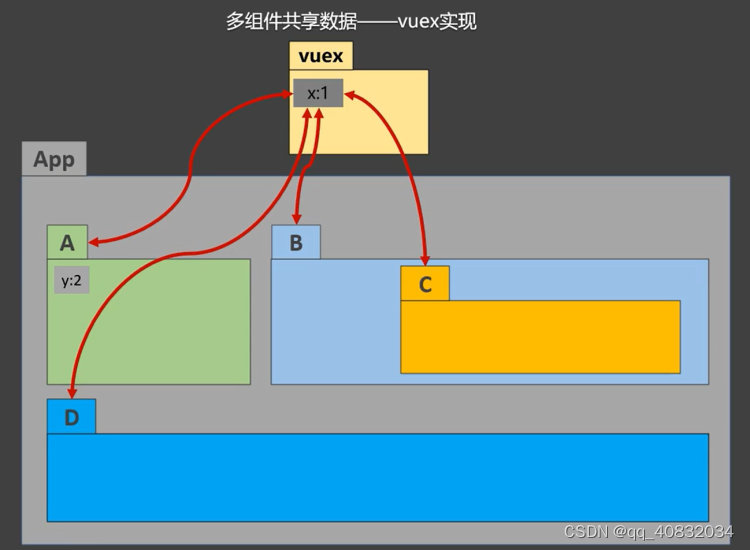
2)什么时候用
多个组件需要共享数据时
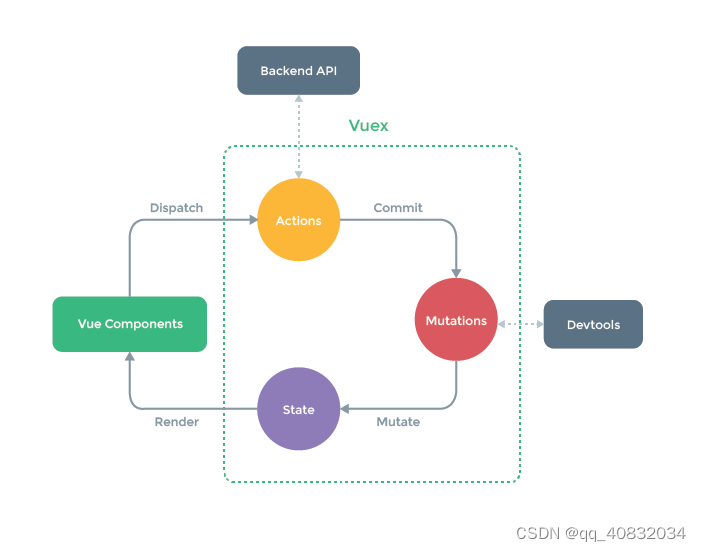
3)工作原理

Actions、Mutations、State都是对象形式,dispath、Commit、State都是Store中的方法
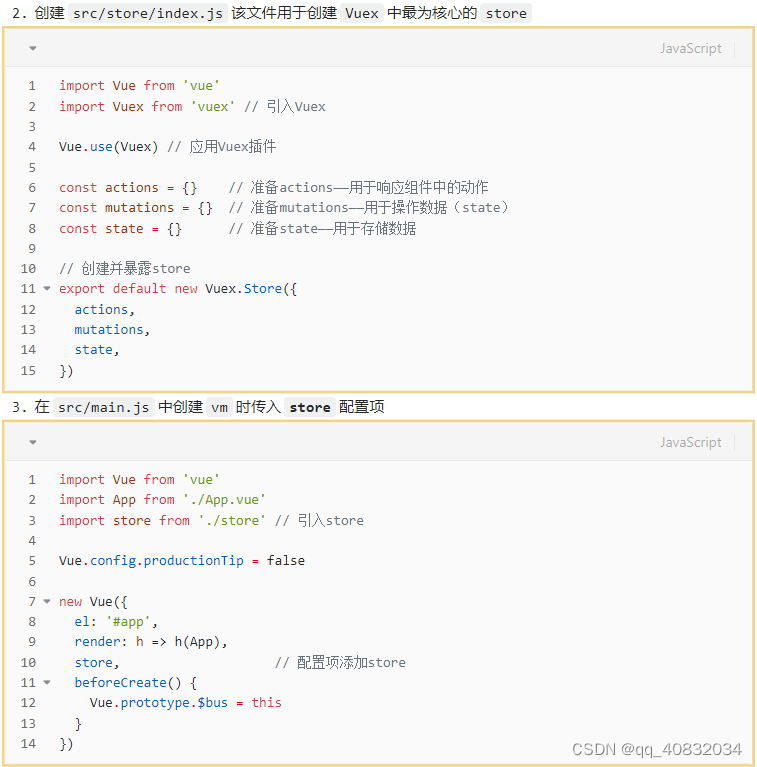
2、搭建vuex环境
1.下载vuex, npm i vuex@3,注意vue2配合vuex3使用,vue3-----vuex4

只有引入并应用vuex插件后才能看到创建的store
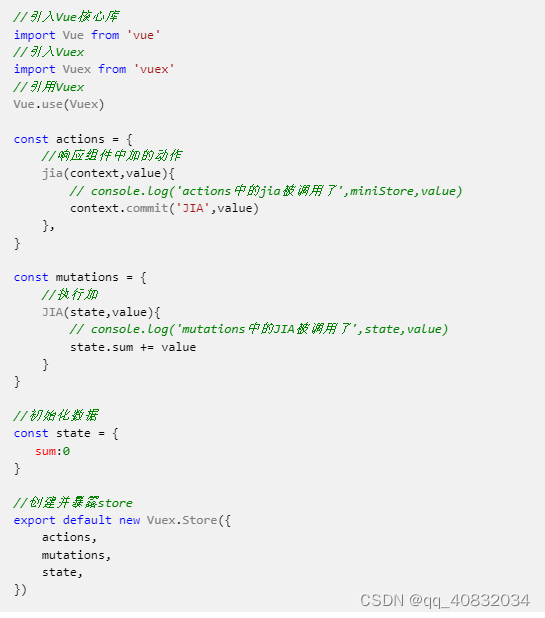
3、基本使用
-
初始化数据、配置actions、配置mutations,操作文件index.js

-
组件中读取vuex中的数据:
$store.state.sum -
组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写dispatch,直接编写commit
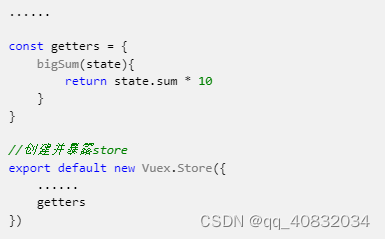
4、getters的使用
-
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
-
在index.js中追加getters配置

-
组件中读取数据:
$store.getters.bigSum
5、四个map方法的使用
需要引用:import {mapState,……} from 'vuex'

备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
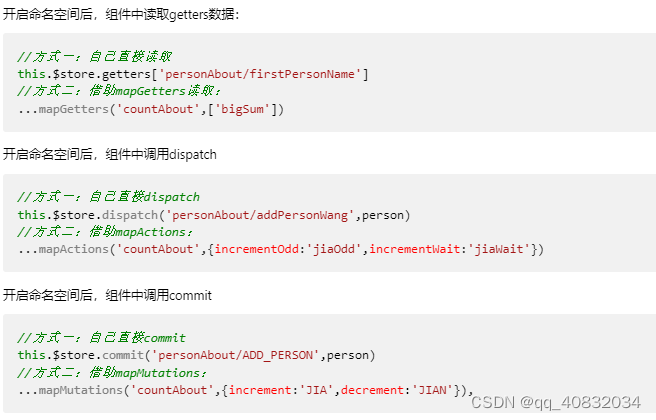
6、模块化+命名空间
目的:让代码更好维护,让多种数据分类更加明确。

























 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








