
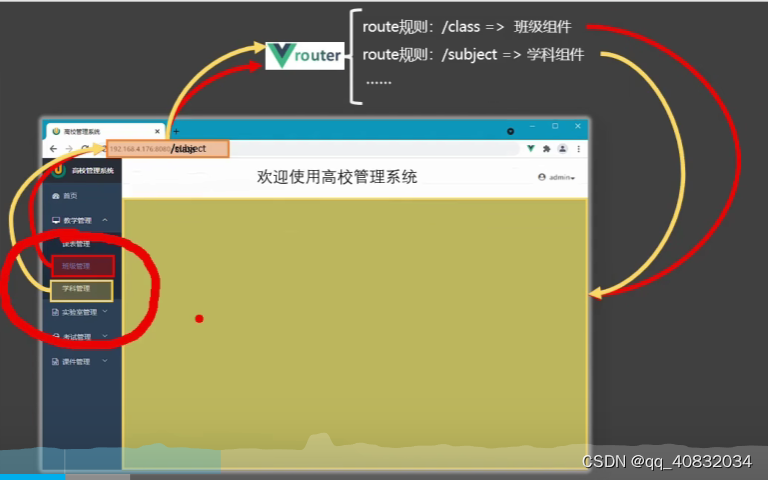
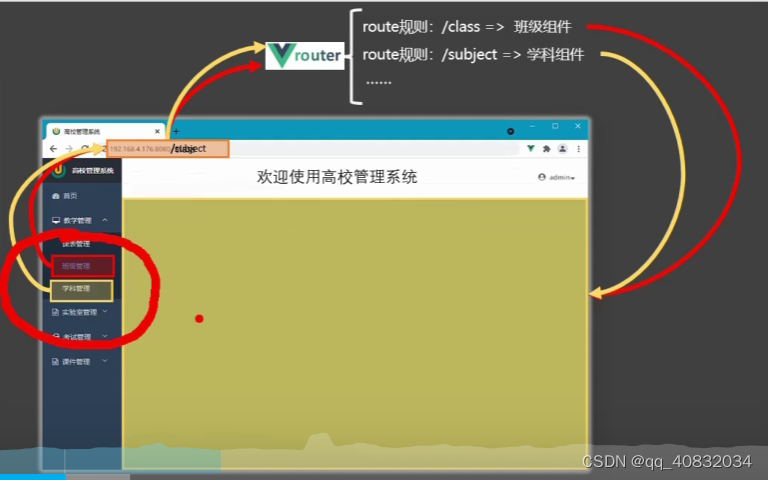
理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
前端路由:key是路径,value是组件。
1、基本使用
-
安装vue-router,命令:
npm i vue-routervue2要配合3版本的 -
应用插件:
Vue.use(VueRouter) -
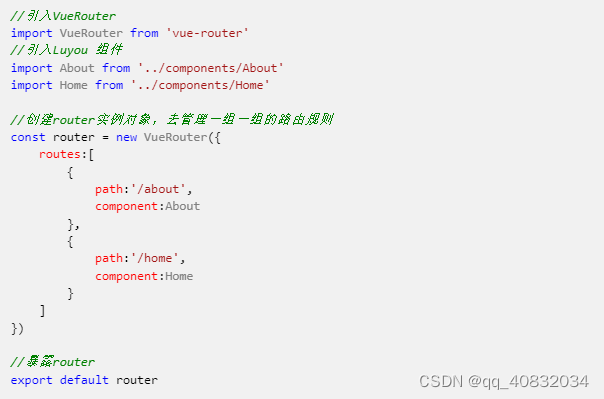
编写router配置项:

-
实现切换(active-class可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link> -
指定展示位置
<router-view></router-view>
切换栏目,URL地址会改变,Router监测到改变,重新渲染。
2、几个注意点
- 路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹。
- 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个
router,可以通过组件的$router属性获取到,是VueRouter的一个实例,他包含了所有的路由
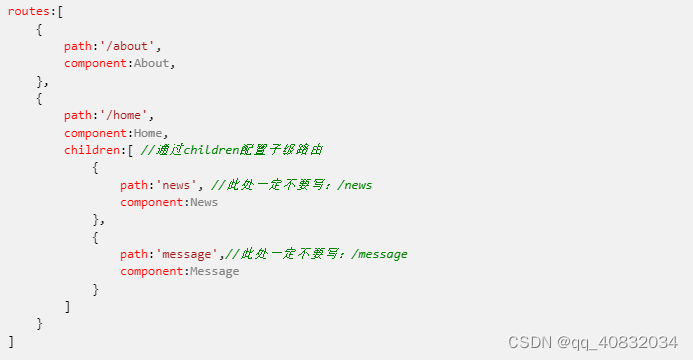
3、多级路由
- 配置路由规则,使用children配置项:

- 跳转(要写完整路径):
<router-link to="/home/news">News</router-link>
4、路由的query参数

5、命名路由


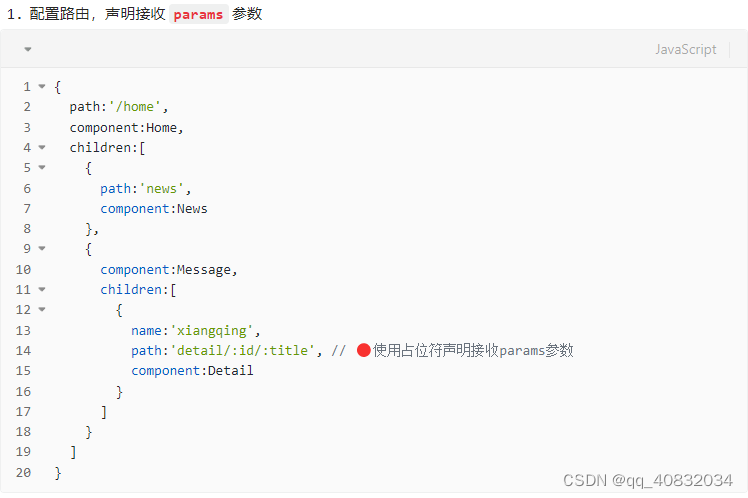
6、路由的params参数


7、路由的props配置

8、<router-link>的replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push - 如何开启replace模式:
<router-link replace .......>News</router-link>

9、编程式路由导航(不用<router-link>)

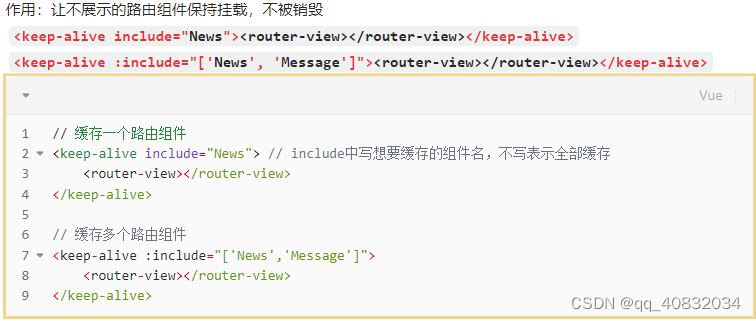
10、缓存路由组件

include中的是组件名不是路由名
11、两个新的生命周期钩子

还是要配合缓存路由组件使用的,缓存路由组件相当于让不展示的路由保持挂载并且一直激活,但是我们不需要它一直是活得,比如定时器,只需要它保持挂载即可;此时用
activated和deactivated钩子可以实现挂载状态下的激活和失活(还在但是不一直运行)
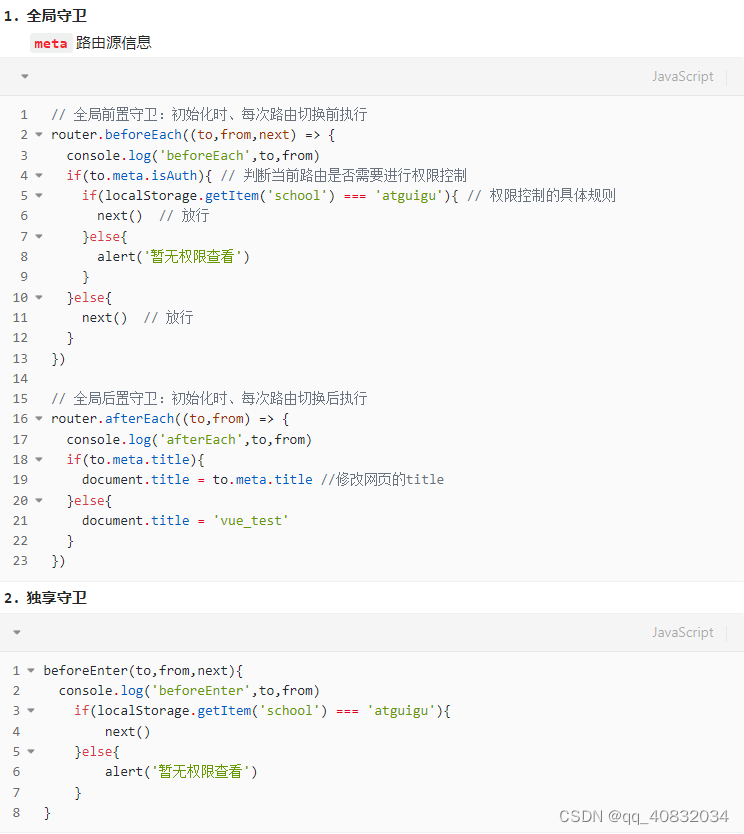
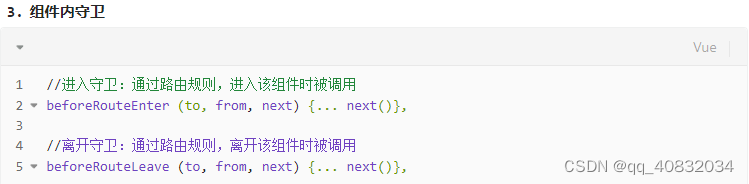
12、路由守卫
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫

在Router监测到路径的更改时,添加一个判断是否有权限访问的环节


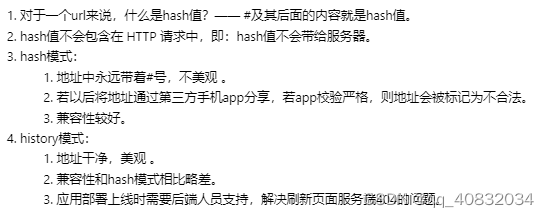
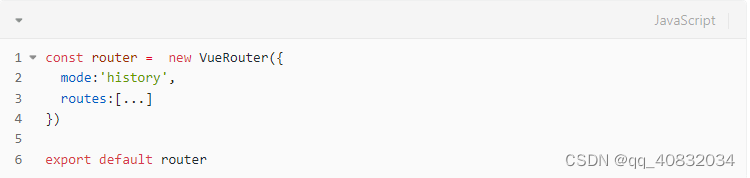
13、路由器的两种工作模式


如果是history模式,路由引导的URL的变换,如home/message等,会在刷新后被当成路径处理,但是服务器没有此路径,404
























 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








