1、vue脚手架配置代理
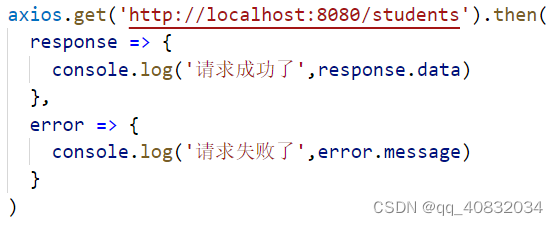
使用Vue发送axios请求的时候,存在跨域问题。可以利用代理服务器解决跨域问题。
代理服务器:URL和端口等都和请求的主机的一致,于是请求的主机和代理服务器间不存在跨域问题,代理服务器代替请求主机向目标服务器发起请求,因为他们都是服务器,使用 http 通信,不使用ajax,不存在跨域问题。
Vue脚手架配置代理
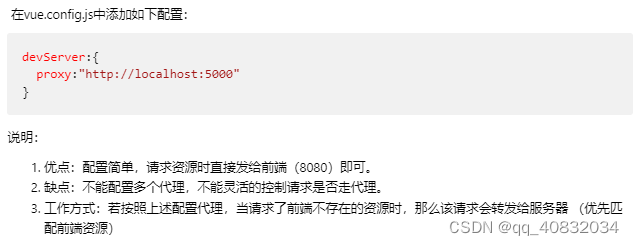
方法一:

注意,配置中URL地址写成目标服务器的地址(http://localhost:5000)即可,而正式请求中的地址则写成请求的主机的地址(http://localhost:8080)(因为代理服务器帮助我们去请求,所以我们不直接请求目标地址,而是请求代理服务器的URL地址。)
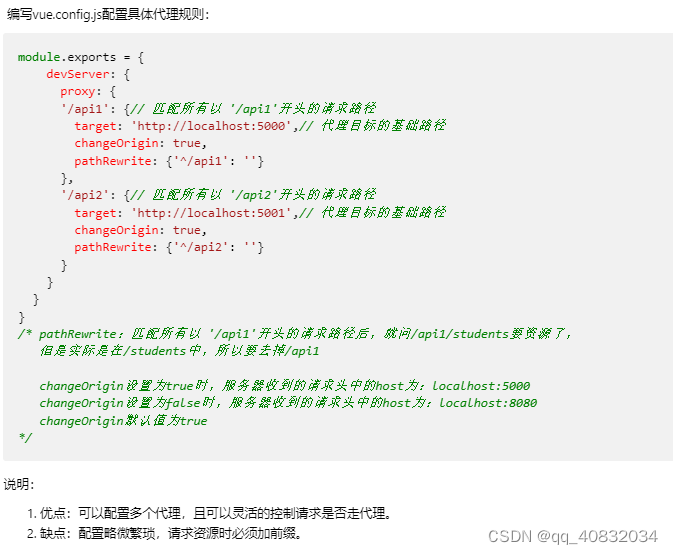
方法二:

通过
/api1可以灵活控制是否走代理,如果请求路径不以/api开头,就不走代理
2、github项目
https://www.yuque.com/cessstudy/kak11d/fq1d6m
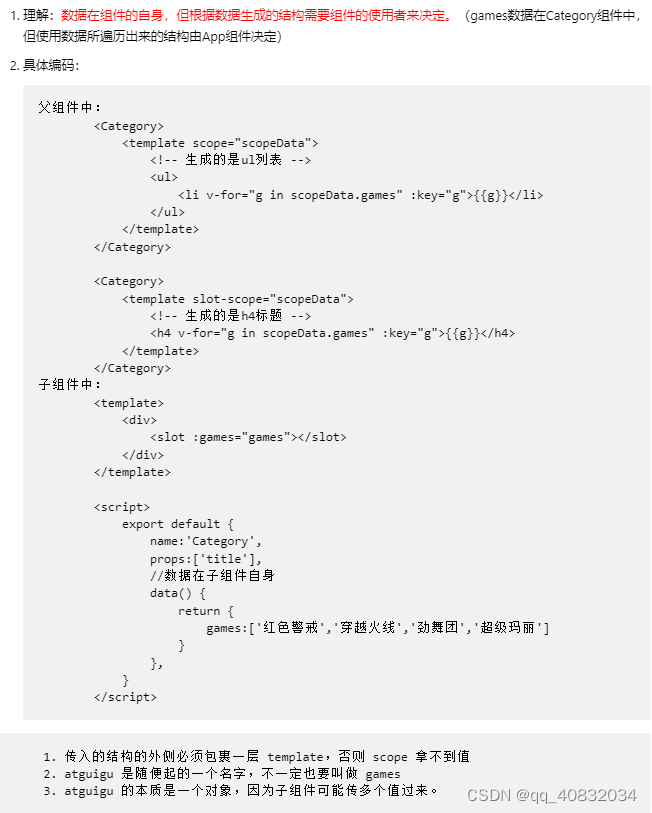
3、slot 插槽
-
作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
-
分类:默认插槽、具名插槽、作用域插槽
-
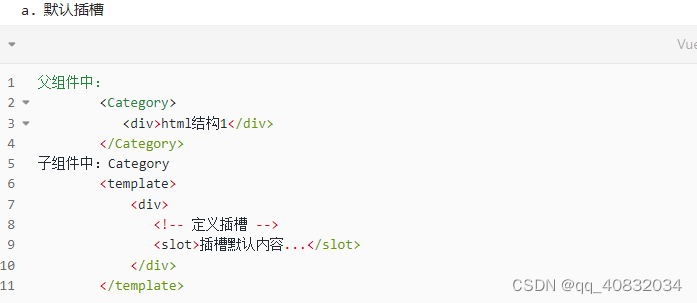
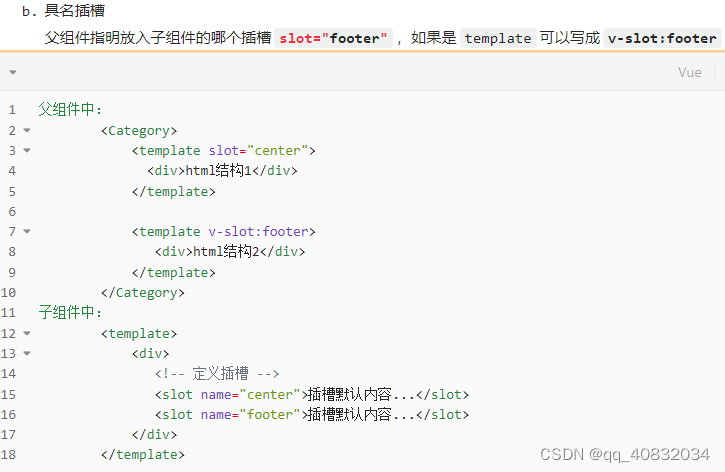
使用方式:




案例 https://www.yuque.com/cessstudy/kak11d/fq1d6m
























 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








