1.引入jquery 插件 easyui
<title>accordion</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/easyui/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/easyui/jquery.easyui.min.js"></script>
2.描述面板

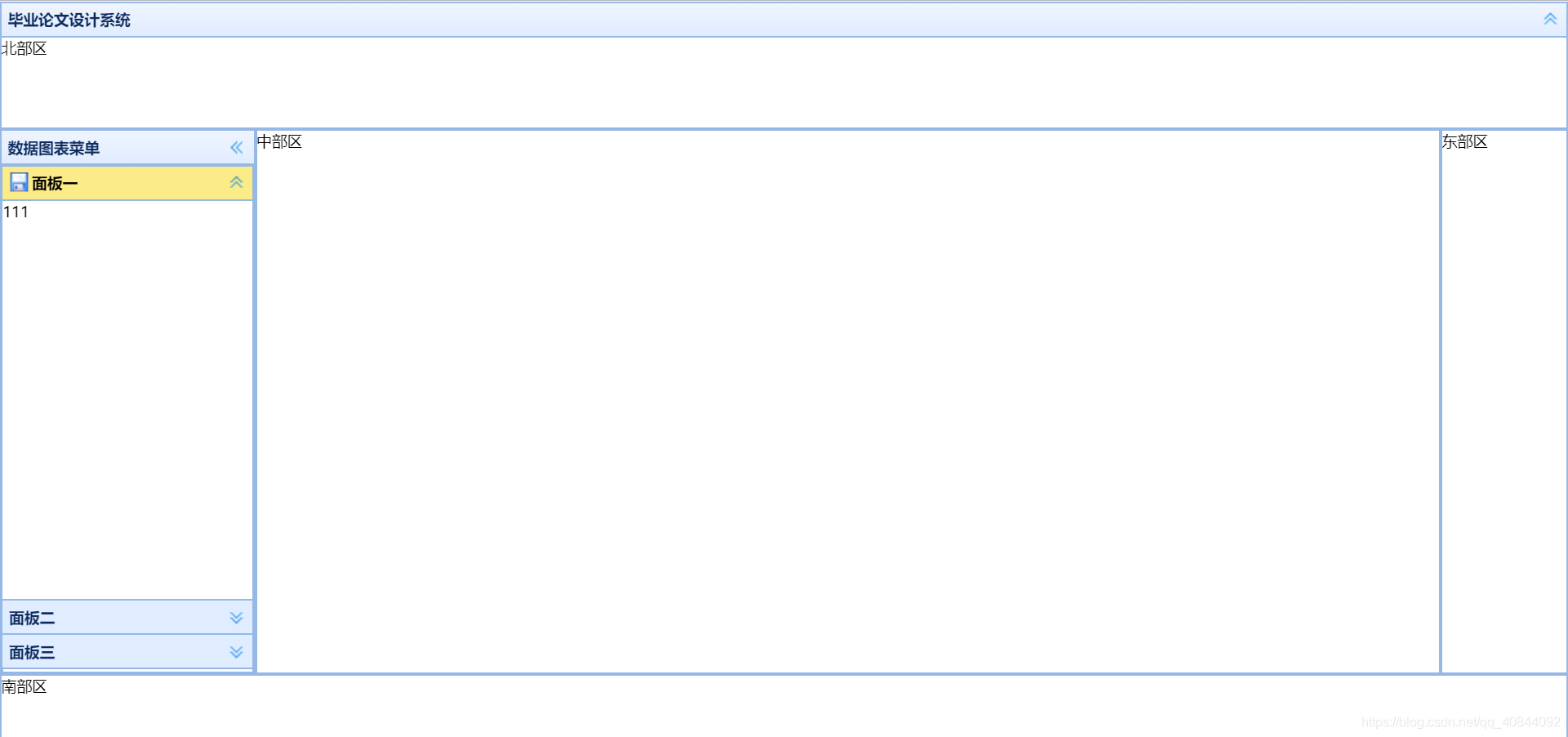
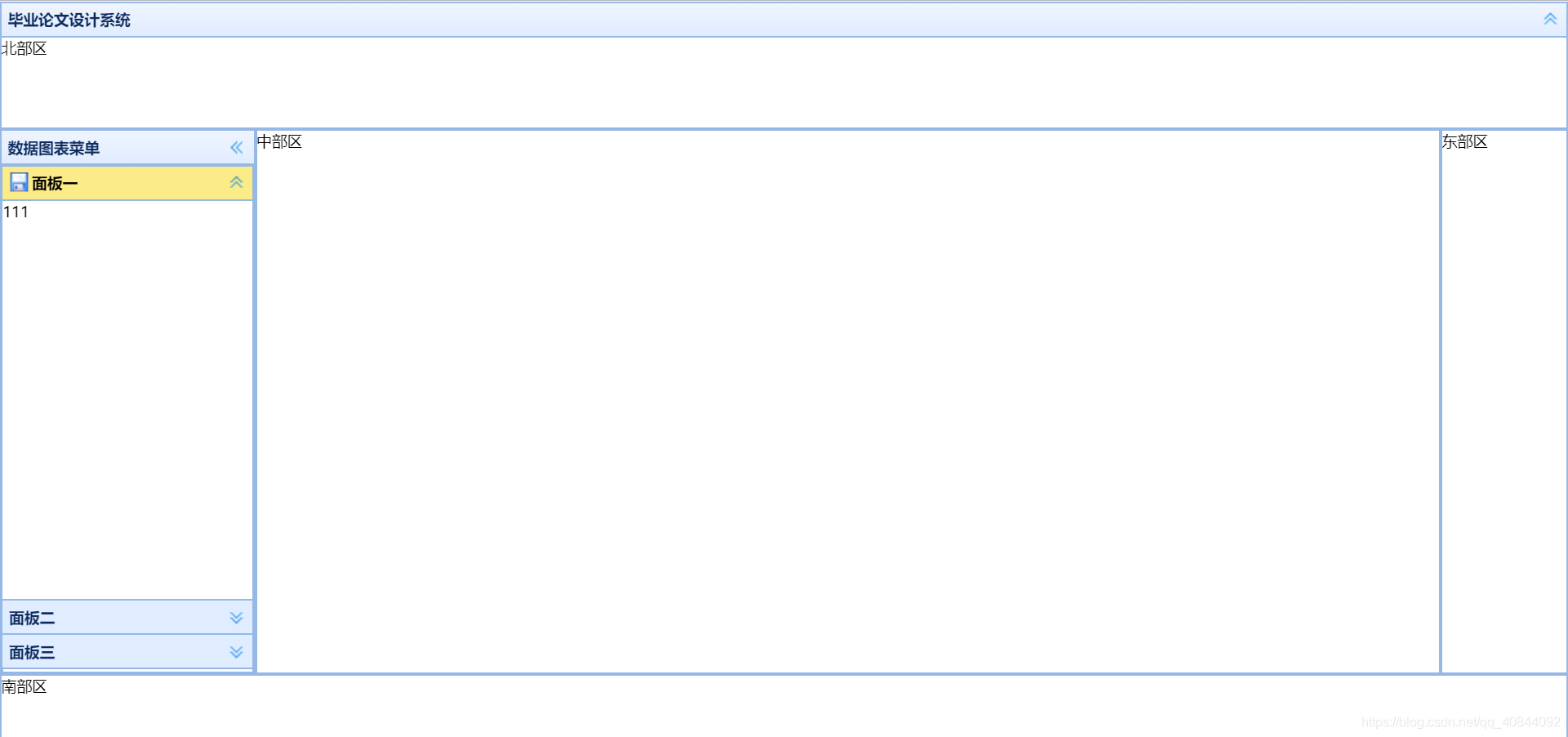
<body class="easyui-layout">
<!-- 使用div来描述每个区域 -->
<div title="毕业论文设计系统" style="height:100px" data-options="region:'north'">北部区</div>
<div title="数据图表菜单" style="width:200px" data-options="region:'west'">
<!-- accordion折叠面板 -->
<div class="easyui-accordion" data-options="fit:true">
<!-- 使用子div表示每个面板 -->
<div data-options="iconCls:'icon-save'" title="面板一">111</div>
<div title="面板二">222</div>
<div title="面板三">333</div>
</div>
</div>
<div data-options="region:'center'">中部区</div>
<div style="width:100px" data-options="region:'east'">东部区</div>
<div style="height:50px" data-options="region:'south'">南部区</div>























 64
64











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








