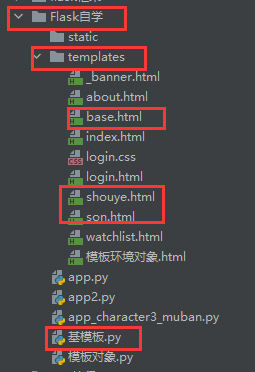
模板可以继承,首先你需要有一个纯模板的base.html,里面没有任何数据,都是变量,来靠子模板进行填充。子模板只需要用base.html中标记的变量在自己的文件里进行改写增添即可。本次代码文件结构如下所示:

首先我们需要用到一个py文件,一个shouye.html用于刚进去就可以显示页面不报错,他可以很简单的是一个hello内容。然后需要一个base.html文件作为父模板,一个son.html作为子模板。通过对子模板的不断修改添加,便可以访问子模板的时候映射完整的父模板。
# 这是基模板.py
# made by 杨庆华
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('shouye.html')
@app.route('/son')
def son():
return render_template('son.html')
def foo():
return '我是全局的函数foo,老兄'
frout = 'apple'
app.jinja_env.globals['foo']=foo;
app.jinja_env.globals['frout']=frout;
@app.route('/laststep')
def laststep():
return '这是上一个文件'
app.run()
以下是base.html
<!DOCTYPE html>
<html lang="en">
<head>
{% block head%}
<meta charset="UTF-8">
<title>{% block title%}template-helloFlask{%endblock%}</title>
{% block style%}
{% endblock %}
{% endblock %}
</head>
<body>
<nav>
<ul>
<li><a href="{{url_for('index')}}">Home</a></li>
<li><a href="{{url_for('index')}}">Home</a></li>
<li><a href="{{url_for('index')}}">Home</a></li>
<li><a href="{{url_for('index')}}">Home</a></li>
</ul>
</nav>
<main>
{% block content %} {% endblock %}
</main>
<footer>
{% block footer %} {% endblock %}
</footer>
<script>
{% block script%}{% endblock %}
</script>
</body>
</html>
这个是son.html
{% extends 'base.html' %}
{% block content %}
<h1>Template</h1>
<ul>
<li><a href="{{url_for('laststep')}}">watchlist</a></li>
<li><p>这是一个全局变量{{frout}}</p></li>
<li>
<p>这还是一个函数{{foo}}内容是{{foo()}}</p>
</li>
</ul>
{% endblock %}
{% block style%}
{{super()}}
<style>
nav{
position:relative;
width:100%;
height:10px;
margin:0 auto;
}
nav ul{
list-style:none;
}
nav ul li{
float:left;
text-align:center;
position:relative;
width:30px;
height:15px;
margin-right:10px;
padding:5px;
border:1px solid #ccc;
border-radious:10px;
}
nav ul li a{
text-decoration:none;
color:red;
font-size:18px;
}
<</style>
{% endblock %}
我们映射一个模板的时候得重复,就把公共部分当做base.html,如需要不一样的内容就在子模板上修改,不过子模板首先第一句得{% extends ‘base.html’ %}才能继承base.html,根据base.html中的{% block content %} {% endblock %},我只需要在子模板中写:{% block content %}具体内容 {% endblock %}即可
如果需要追加css样式,只需要在子模板中写:{% block style%}{{super()} 加上自己的样式} {% endblock%}
运行效果如下:

























 940
940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








