转载
作者:韩girl
链接:https://www.jianshu.com/p/1fa6ec85633d
来源:简书
官方文档 附上:https://manual.sensorsdata.cn/sa/latest/page-1573907.html
毕竟才疏学浅,就会那么点东西,以便我下次巩固记忆使用 特写此文章....
如果你的项目里面需要前端埋点的看过来
首先你需要在你的项目里面下载 sa-sdk-javascript 此插件
main.js 引入 import sensors from'sa-sdk-javascript' 并初始化一下
//神策初始化
sensors.init({
server_url: env == 'prod' ? 'https://sensorsdata.e-hqins.com/sa?project=production' : 'https://sensorsdata.e-hqins.com/sa?project=default', //'https://sensorsdata.e-hqins.com/sa?project=default',
heatmap: {
//是否开启点击图,default 表示开启,自动采集 $WebClick 事件,可以设置 'not_collect' 表示关闭。
clickmap:'default',
//是否开启触达注意力图,停留超过4秒或自定义时间
//not_collect 表示关闭,不会自动采集 $WebStay 事件,可以设置 'default' 表示开启。
scroll_notice_map:'default'
},
is_track_single_page: true,
show_log: env == 'prod' ? false : true//调试查看事件信息--事件的触发日志
})
server_url的获取来源 https://manual.sensorsdata.cn/sa/latest/tech_sdk_client_web_use-7545346.html 这里有详细说明
- 调用 sensors.registerPage() 将属性注册为公共属性
- 设置用户属性 sensors.setProfile(data对象)
- 设置事件 sensors.track(events, data)
如果在你埋点事件的地方涉及到链接跳转的话 , 注意 要在外层加上一层setTimeout延迟跳转页面,给 SDK 发送数据提供时间,时间最好设置在500ms - 修改匿名ID sensors.identify(id, true)
- 登录ID sensors.login(id)
- 获取预置属性
sensors.quick(isReady',function(){
sensors.getPresetProperties();
});
... ...
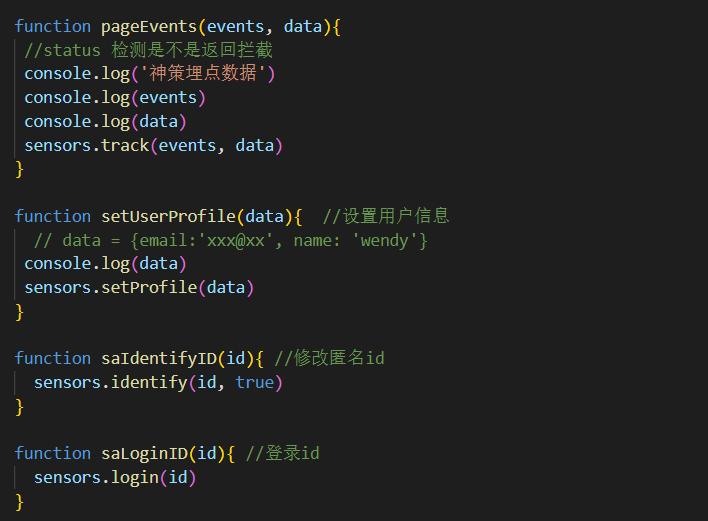
使用的时候最好封装个公共方法方便调用
附上:
公共方法:引入 import sensors from'sa-sdk-javascript'; 
公共属性封装

方法
导出 方法export { cpsGetAndChannelType, pageEvents, setUserProfile, checkWechatGetUserLoginId }最后就可以在设置埋点的组件内引入该文件调用里面的方法了
在https://sensorsdata-admin.e-hqins.com/hue/beeswax/execute/query/700?project=default#query里面按条件查询 可知你是否埋入成功是否有数据

1.png

可查看埋点事件和用户属性是否上报 (链接 https://sensorsdata-admin.e-hqins.com/sdg/metadata/meta-event?project=default )






















 802
802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








