1.从cesium官方平台下载cesium.js包

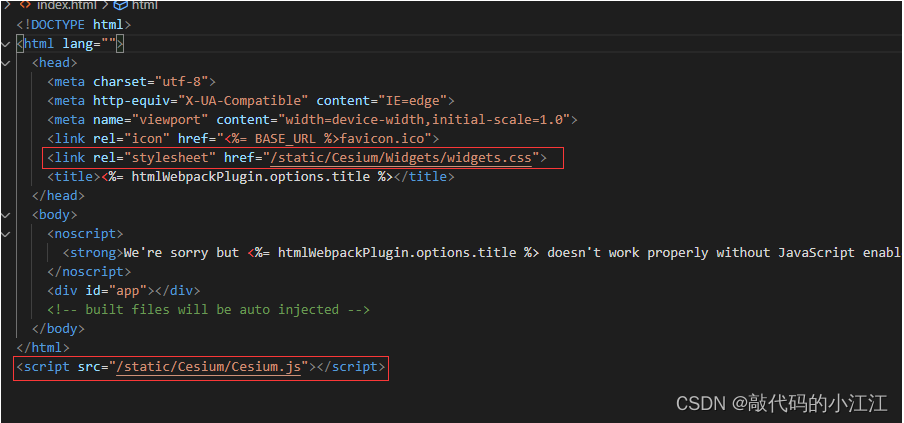
2.引入cesium.js和cesium.css

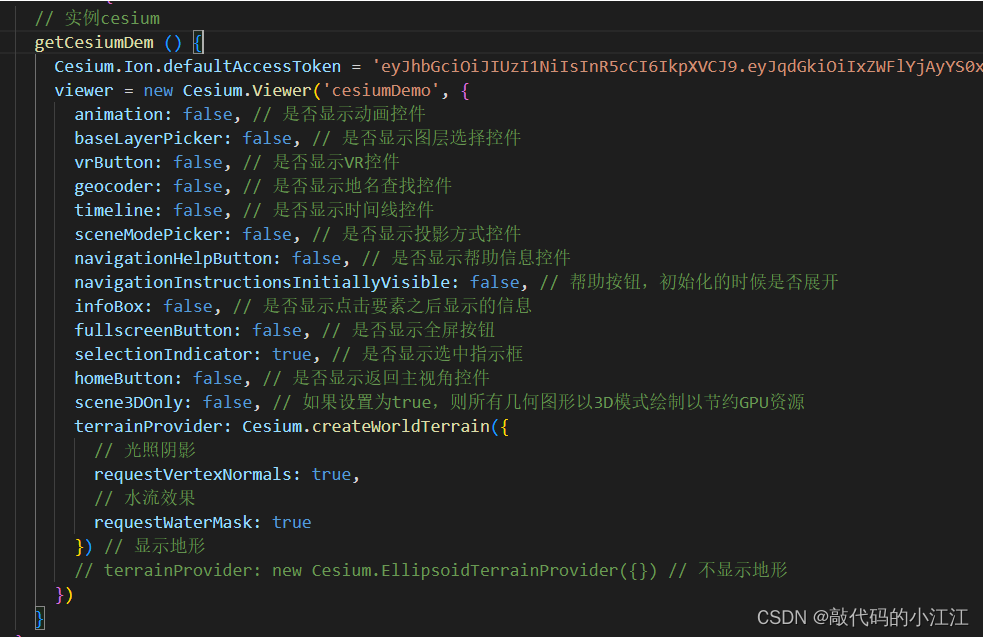
3.声明页面元素,初始化cesium并配置基础参数

4.隐藏cesium标志

5.token所在地
登录官网注册生成可获得

官网链接:CesiumJS – Cesium
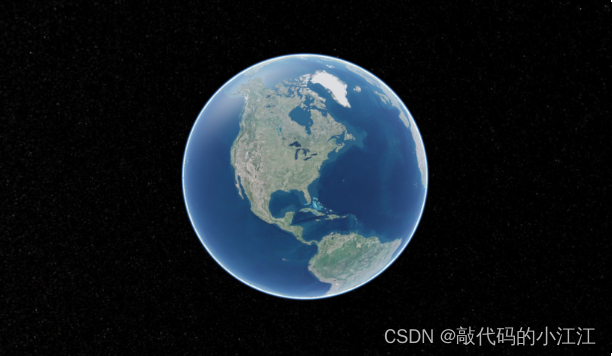
6.初始化页面效果如图

附上完整代码
<template>
<div>
<div id="cesiumDemo"></div>
</div>
</template>
<script>
let viewer
export default {
name: 'CesiumDemo',
data () {
return {
}
},
created () {
},
mounted () {
this.getCesiumDem()
},
destroyed () {
},
methods: {
// 实例cesium
getCesiumDem () {
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIxZWFlYjAyYS0xN2JlLTQ0OTItOGNkOC05YWJlNGY0MjI2NmQiLCJpZCI6NDkyMjYsImlhdCI6MTYxNzM0NjA3N30.crkTg0Logk_JUA7BROy0r9RqTJWCi8NZpTyu4qI11Fo'
viewer = new Cesium.Viewer('cesiumDemo', {
animation: false, // 是否显示动画控件
baseLayerPicker: false, // 是否显示图层选择控件
vrButton: false, // 是否显示VR控件
geocoder: false, // 是否显示地名查找控件
timeline: false, // 是否显示时间线控件
sceneModePicker: false, // 是否显示投影方式控件
navigationHelpButton: false, // 是否显示帮助信息控件
navigationInstructionsInitiallyVisible: false, // 帮助按钮,初始化的时候是否展开
infoBox: false, // 是否显示点击要素之后显示的信息
fullscreenButton: false, // 是否显示全屏按钮
selectionIndicator: true, // 是否显示选中指示框
homeButton: false, // 是否显示返回主视角控件
scene3DOnly: false, // 如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
terrainProvider: Cesium.createWorldTerrain({
// 光照阴影
requestVertexNormals: true,
// 水流效果
requestWaterMask: true
}) // 显示地形
// terrainProvider: new Cesium.EllipsoidTerrainProvider({}) // 不显示地形
})
}
}
}
</script>
<style scoped>
#cesiumDemo {
width: 100vw;
height: 100vh;
}
/* 隐藏cesium标志 */
.cesium-viewer .cesium-widget-credits {
display: none;
}
</style>




















 5931
5931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








