一. 下载 cesium 文件
npm install cesium
需要用到这个文件夹

二. 创建文件夹
创建文件夹 cesium-test ,并用 vscode 打开,复制上述的文件夹到 cesium-test 内,并在根目录下创建 index.html 文件

三. 编写 index.html 内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./Cesium/Cesium.js"></script>
<style>
@import url(./Cesium/Widgets/widgets.css);
html,body,#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
window.onload = function () {
let viewer = new Cesium.Viewer("cesiumContainer")
}
</script>
</body>
</html>
四. 使用 live-server 打开项目
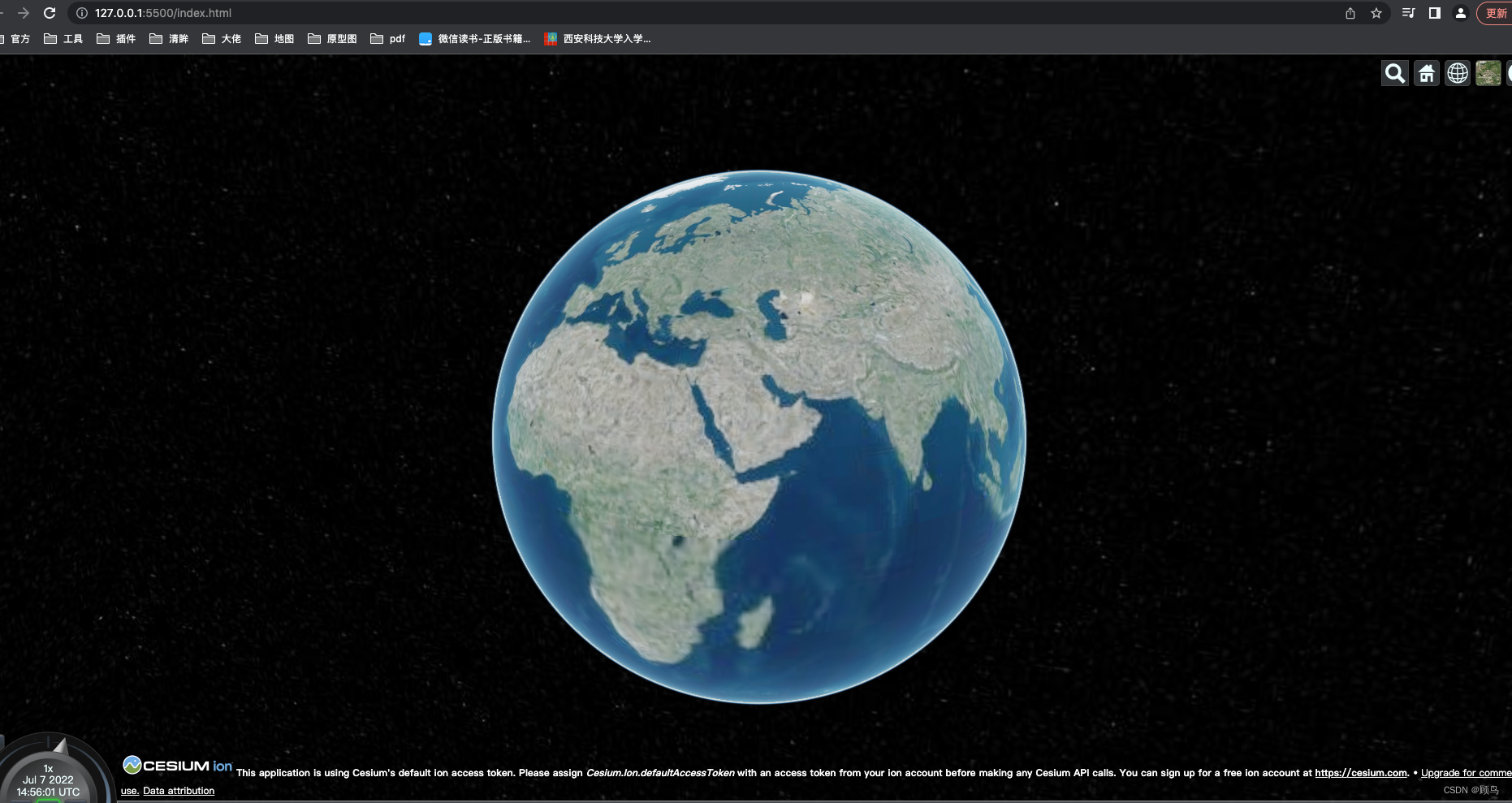
访问 live-server 地址和端口,效果如下























 4714
4714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








