1. 问题描述
在校验数据完整性的时候,如果用v-show那么rules中加入了校验,使用v-show=“false” 隐藏显示,提交时页面还是会做校验,以至于不能将数据提交到后台,如果使用v-if=“false”可以解决此问题。
2. 二者区别
v-if和v-show具有类似的功能,不过v-if才是真正的条件渲染,它会根据表达式是适当地销毁或重建元素及绑定的事件或子组件。若表达式初始值为false。则一开始元素/组件并不会渲染,只有当条件第一次变为真时才开始编译。而 v-show 只是简单的CSS属性切换,无论条件真与否,都会被编译。相比之下,v-if更适合条件不经常改变的场景,因为它切换开销相对较大,而v-show适用于频繁切换条件。
3. 演示测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="button" @click="toggle" value="显示/隐藏">
<h3 v-if="flag">这是用v-if控制的元素</h3>
<h3 v-show="flag">这是用v-show控制的元素</h3>
</div>
<script>
let vm=new Vue({
el:'#app',
data:{
flag:true,
},
methods:{
toggle(){
this.flag=!this.flag;
// 也可直接在button 中写@click="this.flag=!this.flag"
},
}
})
</script>
</body>
</html>
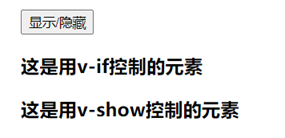
显示状态效果图。

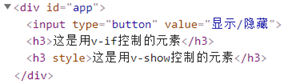
显示状态控制台渲染效果如下。

隐藏状态效果图。

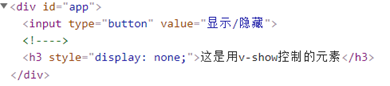
隐藏状态控制台渲染效果如下。

我们可以发现对于v-show指令,元素隐藏时,只是增加了display:none的样式,而 v-if 指令则直接通过把该行删除来实现了隐藏效果。
结论:
v-if和v-show的相同点:
都能够实现指定内容的显示和隐藏操作的效果。
v-if和v-show的不同点:
v-if在每次完成显示和隐藏功能时,需要不断的在dom树上完成节点的创建和删除操作,v-show则直接通过修改display样式的属性值来完成。
v-if和v-show的使用场景总结:
当一个元素会被频繁的显示和影藏时,使用v-show。当元素在响应式网页的操作过程中,根据不同用户的需求,可能永远不会被显示或被隐藏,则选择使用v-if。






















 7298
7298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








