问题一:遇到报错信息
Error: Cannot find module ‘D:\project***\node_modules_@vue_cli-service@4.5.12@@vue\cli-service\bin\vue-cli-service.js’
问题二:遇到报错信息
Module parse failed: Unexpected character ‘�’ (1:0)
You may need an appropriate loader to handle this file type.
(Source code omitted for this binary file)
问题一:处理方案
删除node_modules 然后重新install

问题二:处理方案一
我上问查阅了对此错误解决办法:
1,查看自己的url-loader和file-loader是否未安装与是否版本正确。
npm install file-loader url-loader --save-dev
//url-loader基于file-loader,所以使用url-loader两个包都需要有。
2,查看了webpack.base.conf.js文件webpack引入loader方式是否正确。
不同图片格式类型,需要在test内添加对应扩展名
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, //
loader: 'url-loader',
exclude: [resolve('src/icons')],
options: {
limit: 10000,
}
},
经过尝试,以上方法都不能解决此错误。
后来发现了错误解决办法,
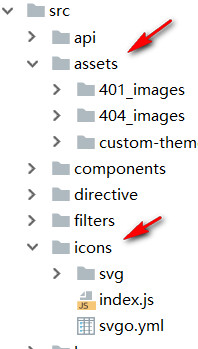
在项目src下有两个目录:

我把jpg图片错放入了icons/svg内,应该放入assets文件内,此文件夹存放静态资源。
最后解决问题。
<img class="" src="@/assets/404_images/thumbnail404.jpg" alt="404">
问题二:处理方案二
看文件的改动中是否有自动import的方法,
比如:
important debug from 'webpack'
踩坑,留下足迹 ~






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








