1,IDE上添加组件相关步骤:
学习文章:laya air 2.0 ts项目入门教程
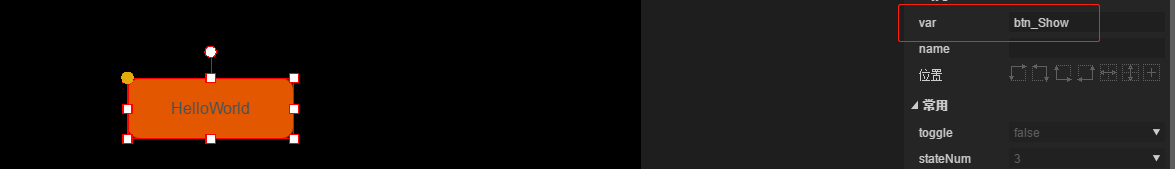
① 拖曳添加组件到位置上,对var变量赋值

② 在代码编辑器中/src/script文件下添加对应名称的.ts文件

③ IDE中将.ts文件拖到Scene(场景)下

④ F9–>场景设置–>发布模式设置为分离模式

⑤ F12 编译项目,代码编辑器中rc\ui目录的layaMaxUI.ts增加

⑥ 在.ts文件中导入import {ui} from "../ui/layaMaxUI"
⑦ 编辑类(对该按钮添加属性方法等)
import {ui} from "../ui/layaMaxUI"
//对HelloWorld按钮添加属性时间等
export default class HelloWorld extends Laya.Script{
constructor(){
super();
}
private helloUi:ui.helloWordUI;
//点击按钮事件
onBtnShowClick(){
var dialog=new Laya.Dialog();//弹出对话框,设定对话框大小
dialog.width=300;
dialog.height=600;
var button=new Laya.Button('comp/button.png');//新建一个按钮,给它skin皮肤图片,
button.label='Hello World!'
button.name=Laya.Dialog.CLOSE;
button.width=260;
button.height=500;
button.pos(35,35);//设置按钮坐标
dialog.addChild(button);//添加节点
dialog.dragArea='0,0,300,600';//对话框区域
dialog.show();
}
//组件被启用后执行
onEnable(){
this.helloUi=this.owner as ui.helloWordUI;//ts中as表示断言,限制类型
this.helloUi.btn_Show.on(Laya.Event.CLICK,this,this.onBtnShowClick);//监听点击事件
}
//组件被禁用后执行
onDisable(){
}
}
⑧ 保存,IDE运行查看效果


2,代码编写组件
在Main.js中先删除/注释原有的部分,再编写代码

IDE运行结果:

△这里注意的就是代码编写的组件不会出现在IDE视图上,只有编译才看的出效果。废材的我纠结了好久这个。。。






















 2465
2465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








