我们将头部导航栏封装展示以后,接下来就是轮播图的展示,此时首页的多个数据已经请求下来了,我们使用封装好的swiper来展示轮播图
在Home.vue中将轮播图导入,因为它既有Swiper组件还有SwiperItem组件,所以我们可以将他们俩放到一起,再导入到Home.vue中
新建一个index.js
import Swiper from './Swiper'
import SwiperItem from './SwiperItem'
export {
Swiper, SwiperItem
}
然后再到Home.vue中
import {Swiper, SwiperItem} from '@/components/common/swiper'
再到组件中进行注册,在template中进行展示,在头部导航的下面使用这两个组件
<swiper>
<SwiperItem v-for="item in banners">
<!-- 因为这个轮播图里面的图片是可以点击跳转的,所以它是个超链接-->
<!-- 那么这个a标签对应的链接是哪个链接呢?肯定是在item里面保存着的-->
<!-- 还需要动态绑定,因为要用到变量里面的某个数据-->
<a :href="item.link">
<img :src="item.image" alt="">
</a>
</SwiperItem>
</swiper>
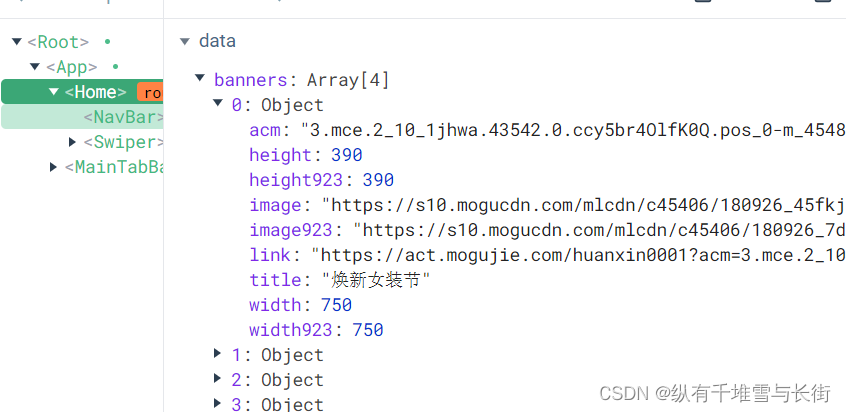
因为此时item中保存的数据是banners给的,这是这个item中有一下的数据,但是我们也只想要图片的链接,和图片,也就是这个里面的link和image。

此时效果为
 但是此时我们还想再将代码进行一个抽取,使得首页上面的代码更加简洁,易于逻辑梳理
但是此时我们还想再将代码进行一个抽取,使得首页上面的代码更加简洁,易于逻辑梳理
我们在home文件夹中新建childComps,在里面又新建HomeSwiper.vue,将上面Home.vue中与轮播图相关的数据放给到HomeSwiper里面,再到Home.vue中完成导入、注册、引用。
<template>
<swiper>
<SwiperItem v-for="item in banners">
<a :href="item.link">
<img :src="item.image" alt="">
</a>
</SwiperItem>
</swiper>
</template>
import {Swiper, SwiperItem} from '@/components/common/swiper'
export default {
name: 'HomeSwiper',
props:{
banners:{
type:Array,
default(){
return []
}
}
},
components:{
Swiper,
SwiperItem
}
};
因为中间又对Swiper进行了一次封装,所以banner中的数据就需要中转一次,此时我们在HomeSwiper.vue中需要banner中的数据,所以我们接收Home.vue传入的数据,
通过Home.vue传入数据
<home-swiper :banners="banners"></home-swiper>
在HomeSwiper.vue接收数据
props:{
banners:{
type:Array,
default(){
return []
}
}
},
此时完成的效果与之前的效果是一样的。























 558
558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










