显示登录信息
根据用户的登录状态,显示不同的内容(注册,登录/首页,头像等)
每个静态页面中都有这个信息,都要做同样的处理,但很麻烦,耦合度太高,利用Spring的拦截器解决这个问题:
能够拦截浏览器访问过来的请求,或多个请求,然后,在开始或结束的部分插入代码,从而解决共用的业务实现。
属于表现层的逻辑,放在concroller中:
- 拦截器示例
- 定义拦截器,实现Handlerlnterceptor
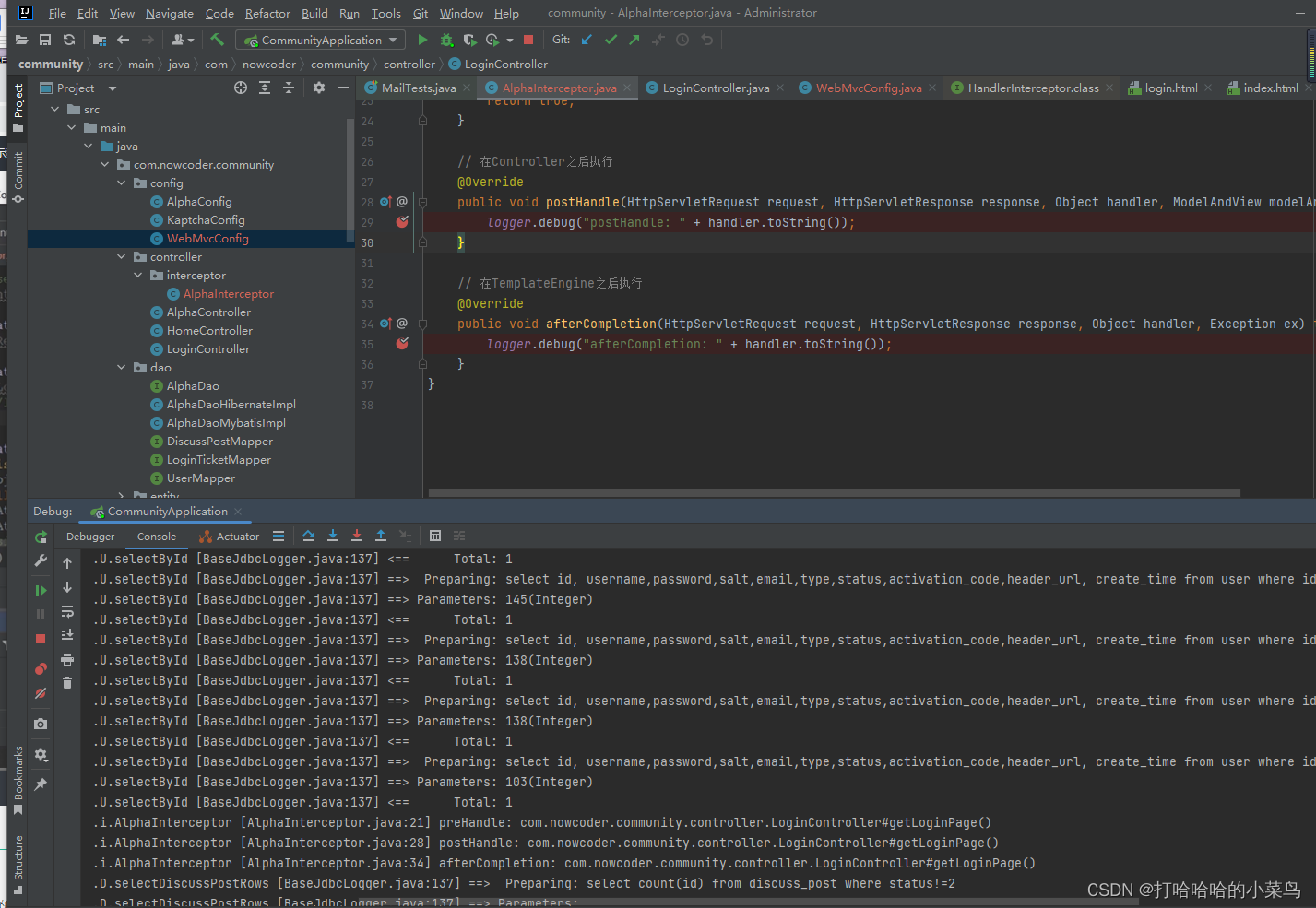
编写AlphaInterceptor
- 定义拦截器,实现Handlerlnterceptor
package com.nowcoder.community.controller.interceptor;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Component;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//让Spring容器去管理
@Component
public class AlphaInterceptor implements HandlerInterceptor {
private static final Logger logger = LoggerFactory.getLogger(AlphaInterceptor.class);
// 在Controller之前执行
//HttpServletRequest request, HttpServletResponse response可处理自己的请求
//Object handler是拦截的目标
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
logger.debug("preHandle: " + handler.toString());
return true;
}
// 在Controller之后执行
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
logger.debug("postHandle: " + handler.toString());
}
// 在TemplateEngine之后执行
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
logger.debug("afterCompletion: " + handler.toString());
}
}
}
这里注意,在没有实现完所有方法以前,@Overrite会报错,其他出错情况可参考: https://blog.csdn.net/lenfranky/article/details/95878017?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-95878017-blog-111601453.pc_relevant_default&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-95878017-blog-111601453.pc_relevant_default&utm_relevant_index=1
- 配置拦截器,为它指定拦截、排除的路径
在config里面创建配置类:
package com.nowcoder.community.config;
import com.nowcoder.community.controller.interceptor.AlphaInterceptor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
//要求实现一个接口,而不是简单实现一个配置类
@Autowired//将拦截器配置并注入进来
private AlphaInterceptor alphaInterceptor;
// @Autowired
// private LoginTicketInterceptor loginTicketInterceptor;
//
// @Autowired
// private LoginRequiredInterceptor loginRequiredInterceptor;
@Override//添加拦截器,注册
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(alphaInterceptor)
.excludePathPatterns("/**/*.css", "/**/*.js", "/**/*.png", "/**/*.jpg", "/**/*.jpeg")//(静态资源访问释放)
.addPathPatterns("/register", "/login");//(拦截注册和登录的功能)设置拦截器的拦截路径,如果不设置,所有文件都会被拦截
// "/**"所有目录下的css文件:localhost:8080/community/css(**),域名和项目名不需要设置
}
如果想要查看效果,看断点即可
- 拦截器应用
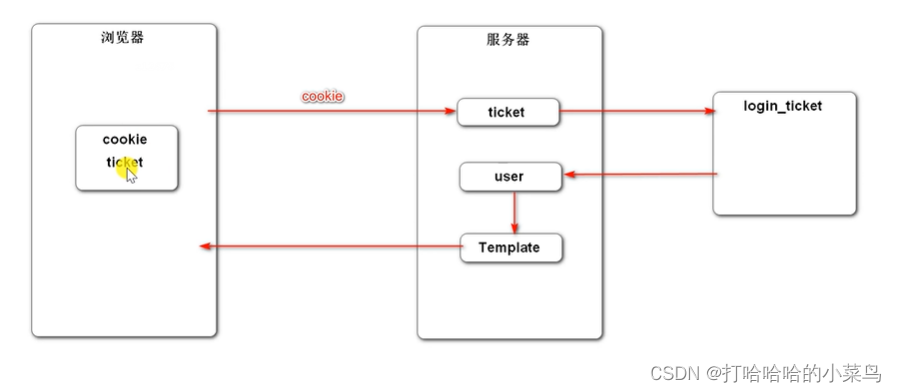
浏览器存cookie, 发送给服务器,得到凭证ticket,关联用户,得到当前用户是谁,(查询login_ticket表)得到用户id,得到用户,运用在模板上显示,(放在model里),最终模板向浏览器响应,携带html;

这套流程用拦截器处理
先编写获取cookie的工具类

写工具类
package com.nowcoder.community.util;
import com.nowcoder.community.entity.User;
import org.springframework.stereotype.Component;
/**
* 持有用户信息,用于代替session对象.
* 浏览器访问服务器是多对一的多线程的情况,不能简单存入一个变量bean,要考虑线程的隔离
* 起到一个容器作用
*/
@Component
public class HostHolder {
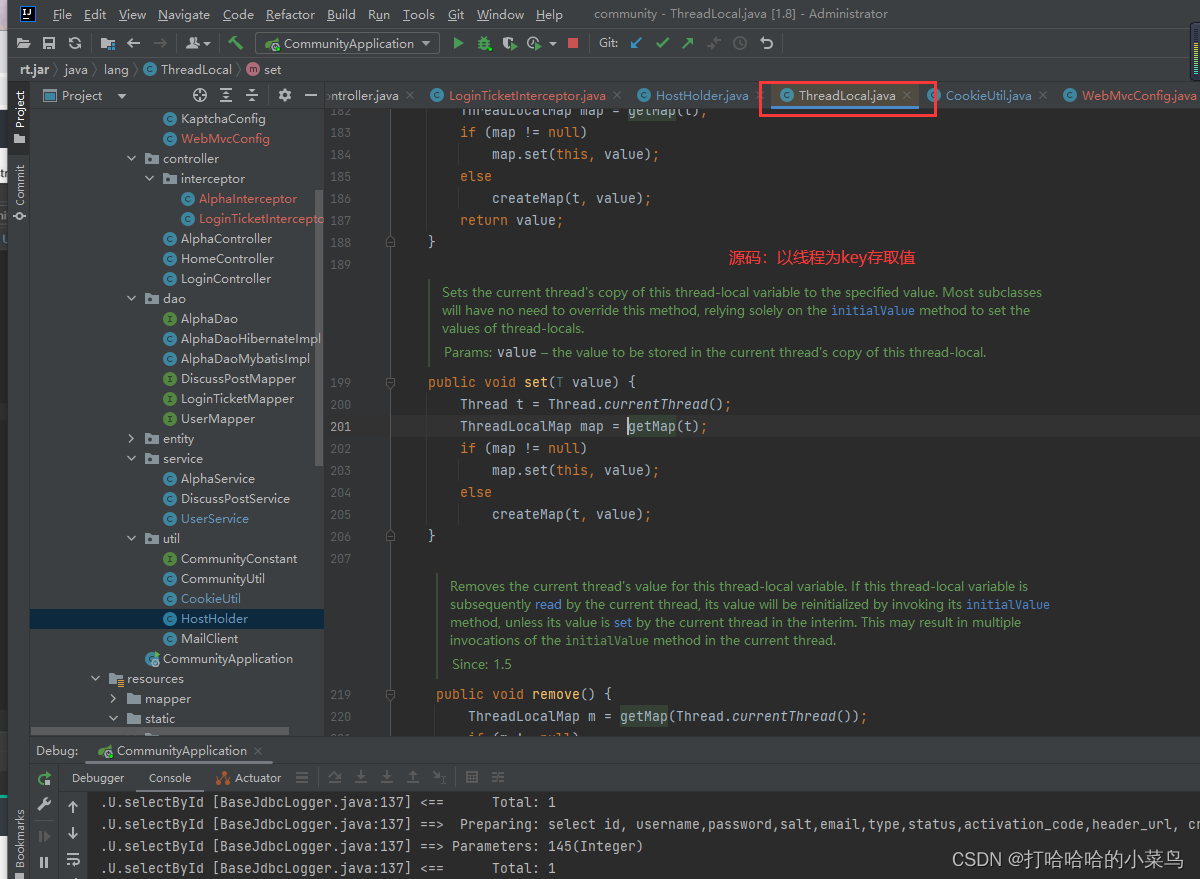
private ThreadLocal<User> users = new ThreadLocal<>();
//ThreadLocal实现线程隔离
public void setUser(User user) {
users.set(user);
}
public User getUser() {
return users.get();
}
public void clear() {//用完需要清理,不然会造成堆积
users.remove();
}
}

登陆拦截器
LoginTicketInterceptor
-
在请求开始时查询登录用户
-
在本次请求中持有用户数据
-
在模板视图上显示用户数据
-
在请求结束时清理用户数据
package com.nowcoder.community.controller.interceptor;
import com.nowcoder.community.entity.LoginTicket;
import com.nowcoder.community.entity.User;
import com.nowcoder.community.service.UserService;
import com.nowcoder.community.util.CookieUtil;
import com.nowcoder.community.util.HostHolder;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Date;
@Component
public class LoginTicketInterceptor implements HandlerInterceptor {
@Autowired
private UserService userService;
@Autowired
private HostHolder hostHolder;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
// 从cookie中获取凭证,一开始就找到当前用户,以便后续使用(在登录状态下才能获取)
String ticket = CookieUtil.getValue(request, "ticket");
if (ticket != null) {
// 查询凭证
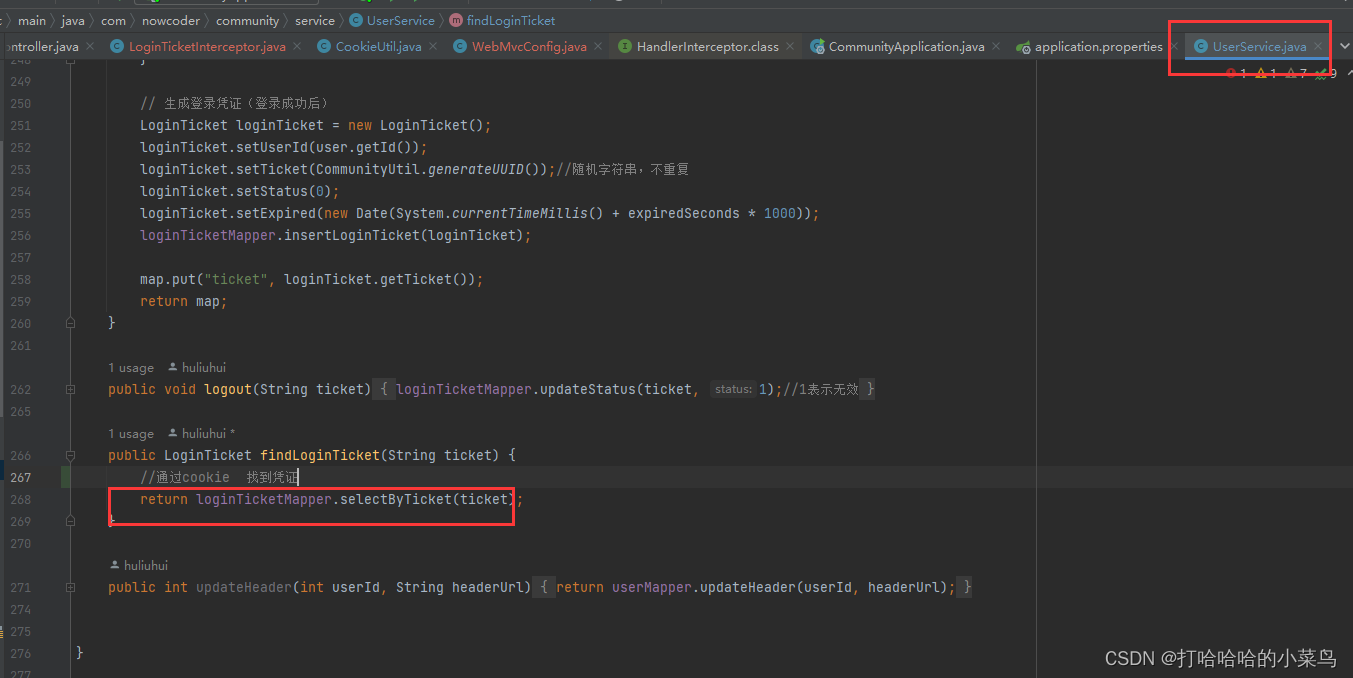
LoginTicket loginTicket = userService.findLoginTicket(ticket);
// 检查凭证是否有效,因为凭证有状态及过期时间
if (loginTicket != null && loginTicket.getStatus() == 0 && loginTicket.getExpired().after(new Date())) {//超时时间晚于当前时间
// 根据凭证查询用户
User user = userService.findUserById(loginTicket.getUserId());
// 在本次请求中持有用户
//浏览器访问服务器是多对一的多线程的情况,不能简单存入一个变量bean,要考虑线程的隔离
//处理请求的过程中,线程是一直都在的
hostHolder.setUser(user);
}
}
return true;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
User user = hostHolder.getUser();
if (user != null && modelAndView != null) {
modelAndView.addObject("loginUser", user);//模板调用之前,将html传入modeland view
}
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
hostHolder.clear();//返回模板后
}
}
配置类中的设置
package com.nowcoder.community.config;
import com.nowcoder.community.controller.interceptor.AlphaInterceptor;
import com.nowcoder.community.controller.interceptor.LoginTicketInterceptor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
//要求实现一个接口,而不是简单实现一个配置类
@Autowired//将拦截器配置并注入进来
private AlphaInterceptor alphaInterceptor;
@Autowired
private LoginTicketInterceptor loginTicketInterceptor;
//
// @Autowired
// private LoginRequiredInterceptor loginRequiredInterceptor;
@Override//添加拦截器,注册
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(alphaInterceptor)
.excludePathPatterns("/**/*.css", "/**/*.js", "/**/*.png", "/**/*.jpg", "/**/*.jpeg")//(静态资源访问释放)
.addPathPatterns("/register", "/login");//(拦截注册和登录的功能)设置拦截器的拦截路径,如果不设置,所有文件都会被拦截
// "/**"所有目录下的css文件:localhost:8080/community/css(**),域名和项目名不需要设置
registry.addInterceptor(loginTicketInterceptor)
.excludePathPatterns("/**/*.css", "/**/*.js", "/**/*.png", "/**/*.jpg", "/**/*.jpeg");
// registry.addInterceptor(loginRequiredInterceptor)
// .excludePathPatterns("/**/*.css", "/**/*.js", "/**/*.png", "/**/*.jpg", "/**/*.jpeg");
}
}
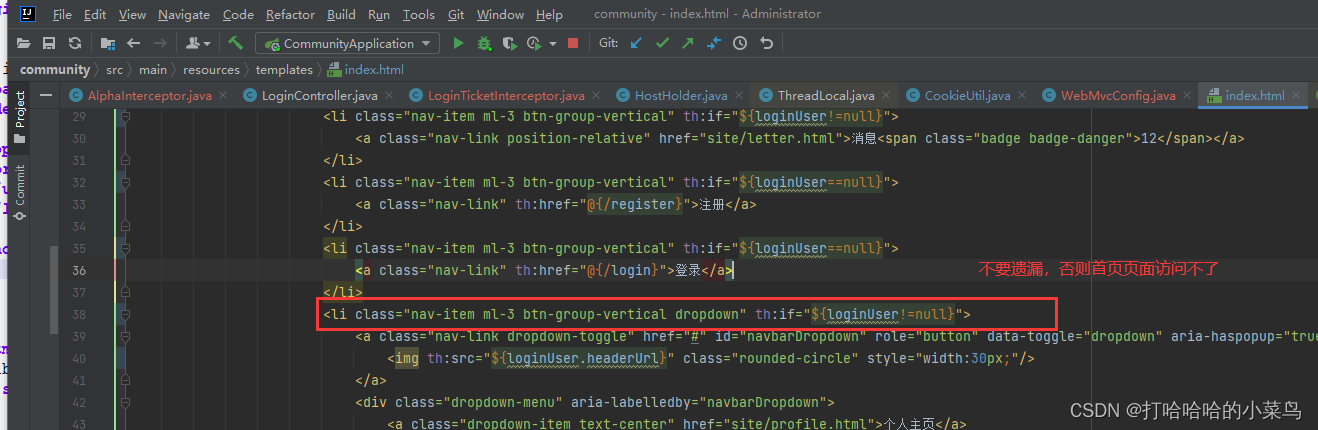
改写index.html对应的部分
























 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








