vue+three.js
边框线是在模型上添加一个边框,而不是发光呼吸灯,如果需要模型发光效果
可以看一下我的另一篇文章 模型发光
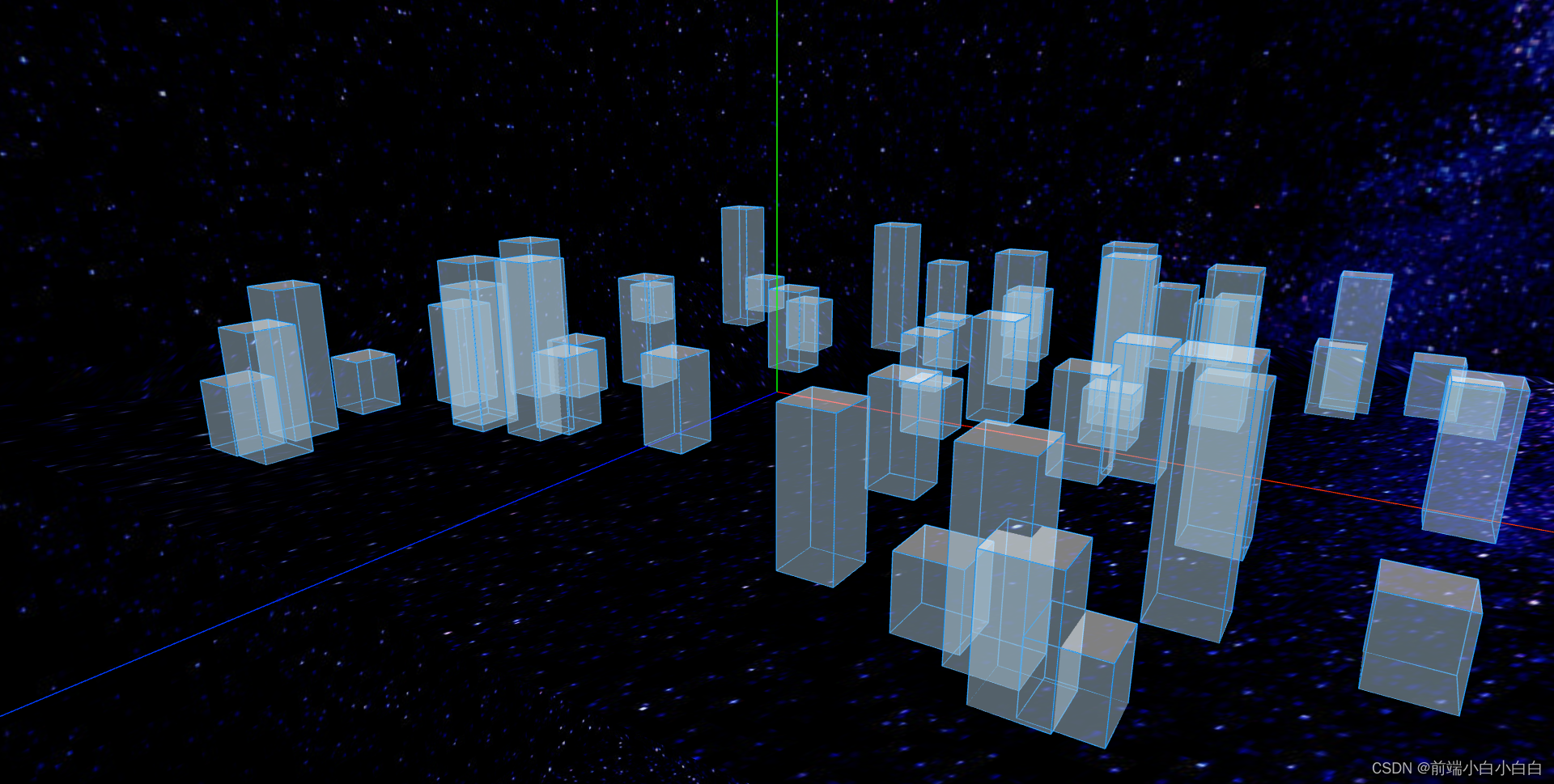
效果图:

var material = new THREE.MeshPhongMaterial({
color: 0xccebff,
specular: 0x00ff00,
transparent: true,
opacity: 0.5
})
var geometry = new THREE.BoxGeometry(10, 10, 10)
for (var i = 0; i < 50; i++) {
var mesh = new THREE.Mesh(geometry, material)
var posX = Math.random() * 2500 - 1000
var posZ = Math.random() * 2000 - 1000
var scaleY = Math.random() * 30 + 10
mesh.scale.set(10, scaleY, 10)
mesh.position.set(posX, scaleY * 5, posZ)
mesh.updateMatrix()
mesh.materixAutoUpdate = false
this.selectedObjects.push(mesh)
this.scene.add(mesh)
//绘制边框线
const lineGeom = new THREE.EdgesGeometry(geometry)
const lineMaterial = new THREE.LineBasicMaterial({
color: 0x018bf5,
linewidth: 10,
linecap: 'round',
linejoin: 'round'
})
const line = new THREE.LineSegments(lineGeom, lineMaterial)
line.scale.copy(mesh.scale)
line.rotation.copy(mesh.rotation)
line.position.copy(mesh.position)
this.scene.add(line)
}




















 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








