博客搭建从零到一
本次博客搭建使用开源项目搭建,让大家熟练的搭建属于自己的博客
环境:Python3.6、Mysql,华为云ubuntu系统。
1、项目准备
安装python环境: 下载地址 https://www.python.org/downloads/windows/
选择合适的版本,个人感觉不要最新的。因为你可能会遇见一系列的问题。项目地址:https://github.com/jhao104/django-blog
欢迎给作者一个Star。mysql安装:mysql数据库安装
2、本地运行项目
首先我们跟着作者的博客来:

首先打开cmd,切换到项目文件夹下:
运行:pip install -r requirements.txt来安装项目依赖。在项目文件/django_blog/setting.py 配置自己的数据库
关于数据库安装可以参照准备中的MySql系列文章。
这里需要配置两个选项:
数据库配置
设置你的线上ip,如果在本地就是127.0.0.1。密码填写你自己的密码。
我们还需要在数据库中创建一个名字为django_blog数据库:
数据库 数据库迁移:
python manage.py makemigrations blog
报错:
迁移错误
作者使用了畅言,这里我们先屏蔽掉改路由,可以等网站上线再配置:
修改/blog/urls 文件:
修改路由
再继续迁移执行:python manage.py makemigrations blogpython manage.py migrate
成功:
迁移成功 创建超级用户
python manage.py createsuperuser
按照提示输入用户名、密码、邮箱即可。运行项目
python manage.py runserver
报错:
错误报告
作者使用的python2.x编码存在问题,我们修改/blog/templatetags/init文件:
修改文件
再次运行:
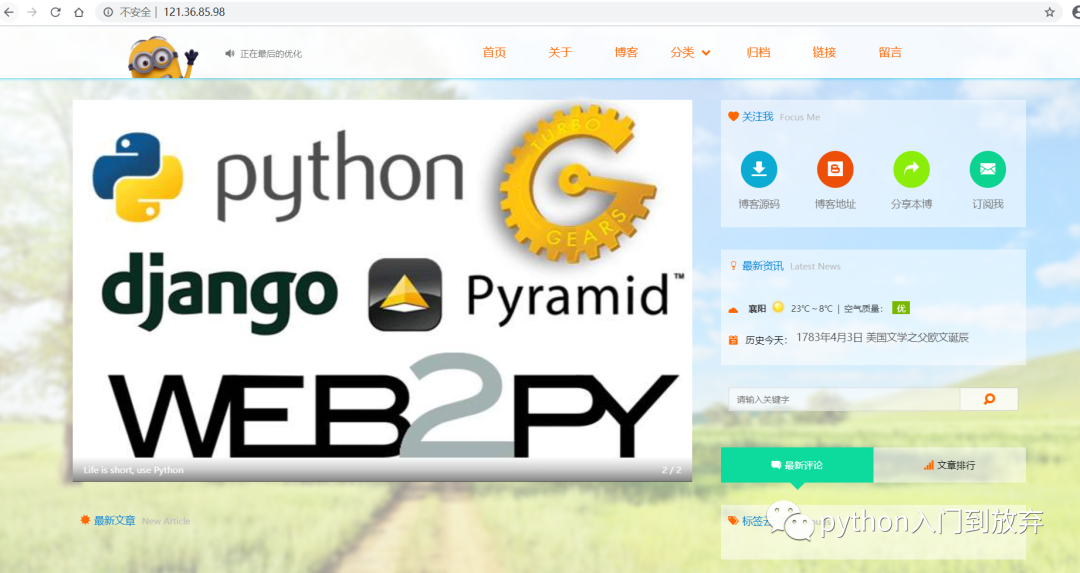
输入路由:http://127.0.0.1:8000/admin 就会到达后台页面
输入http://127.0.0.1:8000/blog/index 就会到达博客的首页
博客项目
如果你想http://127.0.0.1:8000/就可以到达首页,修改一下路由即可,如果不会得话,可以看看Django基础系列文章。
到此为止:项目已经在本地可以运行了。下一步放到服务器上。
3、把项目放到服务器上
1、首先你需要一台服务器
我这里选择的是华为云,为什么选华为云,因为它便宜啊。88元一年。

2、进入控制台安装环境

点击远程登陆即可。(我的是ubuntu系统)
如果觉得web页面不爽,可以使用第三方软件。
安装Python
1、执行密令sudo add-apt-repository ppa:jonathonf/python-3.6
一路enter即可。
2、验证:输入python3:
python3
即安装成功。安装Mysql
1、执行密令:sudo apt-get updateEntersudo apt-get install mysql-serverEnterservice mysql start启动服务sudo netstat -tap | grep mysql确认是否启动成功。
现在mysql是没有密码的,直接输入mysql 也可以进去,我们设置一下
输入:mysql
执行:use mysqlupdate user set authentication_string=PASSWORD("123456") where user='root';update user set plugin="mysql_native_password";flush privileges;exit退出mysql -u root -p进入mysql界面密码随便输入即可,
上面修改的密码为123456
2、解决mysql中文乱码问题
执行 :sudo vi /etc/mysql/mysql.conf.d/mysqld.cnf
按i进去编辑:在[mysqld]下添加一行character_set_server=utf8
按ESC、:wq保存退出
重启服务:service mysql restart
3、创建一个数据库
首先进入mysql,执行:CREATE DATABASE django_blog; 即可。把项目放至服务器
我这里使用软件:Xftp(个人觉得比较方便),你也可以使用其他软件。
打开软件新建会话:
连接服务器
注意,使用SFTP协议即可。
连接成功界面:
连接成功
左边为你本地文件,右边是你的服务器文件。
我们在home文件夹下创建web来放我们的项目。(右键即可创建)
创建文件夹
然后将我们的项目移到web文件夹下(可直接拖进去):
如下:
传输文件 服务器上运行项目
1、如果你的线上密码变了,需要修改配置文件中mysql的密码。
2、打开密令行工具切换到项目文件下:
cd /home/web/django-blog-master/
3、执行sudo apt-get install python3-pip安装pip3pip3 install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple安装依赖python3 manage.py migrate迁移至数据库python manage.py createsuperuser创建超级用户python manage.py runserver运行项目
出现:
运行项目
说明正确,没有报错。使用uwsgi启动项目
1、安装uwsgipip3 install uwsgi
2、创建配置文件
项目作者本身已经创建了配置文件,我们进行修改即可。
打开my_uwsgi.ini文件。修改成:
uwsgi配置文件
在密令行中执行:uwsgi --ini my_uwsgi即可启动成功。
3、安装nginx
3.1、安装apt-get install nginx
3.2、配置
切换目录:cd /etc/nginx/sites-enabled
创建文件夹并且输入:
server {
listen 80;
server_name 121.36.85.98(你的ip地址);
location / {
proxy_pass http://127.0.0.1:8001;
}
}
执行密令:nginx -t 查看是否有错误,没有错误继续下一步。
重启服务:service nginx reload
访问网站:http://121.36.85.98/

4、关于华为云服务器(福利活动)
华为云最新活动1核2G云服务器一年仅需88元
华为云新活动又双叒叕来了
小编通过很多小伙伴反馈
采购季活动没有来得及参与就结束了
有的小伙伴活动快结束了才知道
有些小伙伴觉着不过瘾,大呼还要!

于是……新的活动诞生了

本次活动依然是给到了很低的折扣,0.7折起!!!

每天9点、11点、14点、16点四场,抢购不再困难!
接下来说下代金券领取方式:
首先扫描二维码注册华为云
 注册完记得领红包
注册完记得领红包
提醒:注册之后一定要实名认证(通常是手机拍照)
点击头像,完成实名认证

点击“未实名认证”进入实名认证界面(一定要完成实名认证才可以领取)
接下来,教大家如何领取华为云的这次活动!首先通过二维码注册华为云账号,(如有老帐号重新注册关联实名,可以重新注册一个),注册完以后进行实名认证,华为云新推出活动1核2G云服务器,仅需88元/年
云耀云服务器HECS
实例规格:1C2G内存1M带宽限量抢购,该实例1年版仅88.46元
实例规格:2C4G内存2M带宽推荐选购, 该实例1年版仅391.64元
实例规格: 2C4G内存5M带宽推荐选购, 该实例1年版仅332.97元(仅限企业认证用户)
实例规格:4C8G内存5M带宽,该实例1年版仅2071.77元
另外还有C6s云服务器(适用于高负载场景)





















 4107
4107

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








