Vue3 setup 获取全局对象
2022年7月11日00:20:49
import { getCurrentInstance} from "vue";
export default {
name: "approve",
setup(){
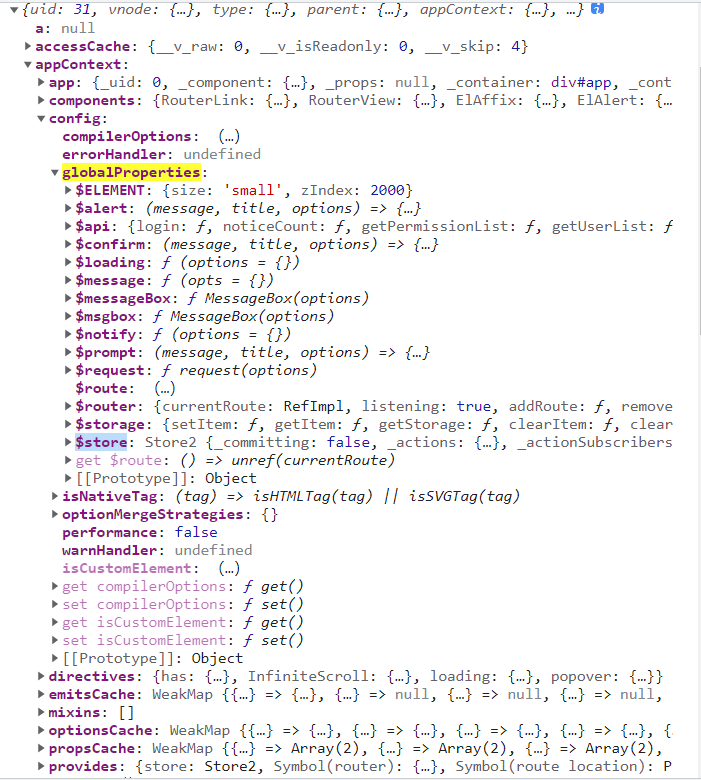
// Vue3中我们打印 getCurrentInstance 详细见下图
console.log(getCurrentInstance());
// 获取全局对象
const { $api, $message, $store } =
getCurrentInstance().appContext.config.globalProperties;
}
}

总结
app.config.globalProperties.变量名
组件 setup 获取变量
getCurrentInstance().appContext.config.globalProperties.变量名






















 8865
8865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








