VSCode安装
下载链接:https://code.visualstudio.com/

同意协议

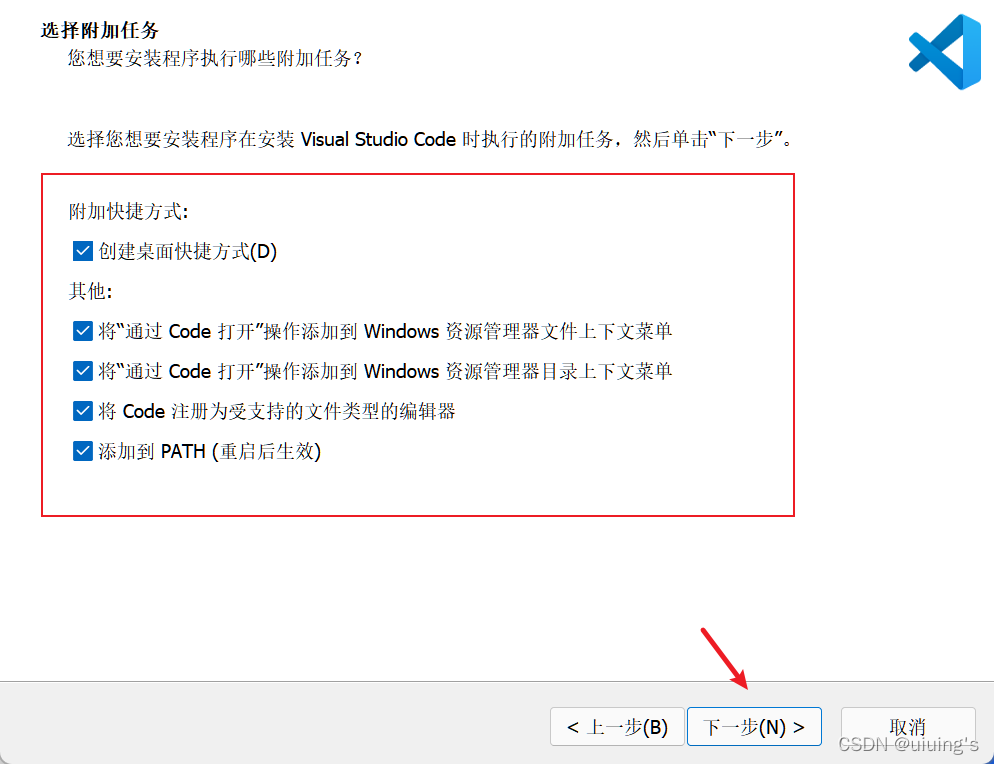
下一步之后,全选,然后继续下一步

之后安装

插件安装
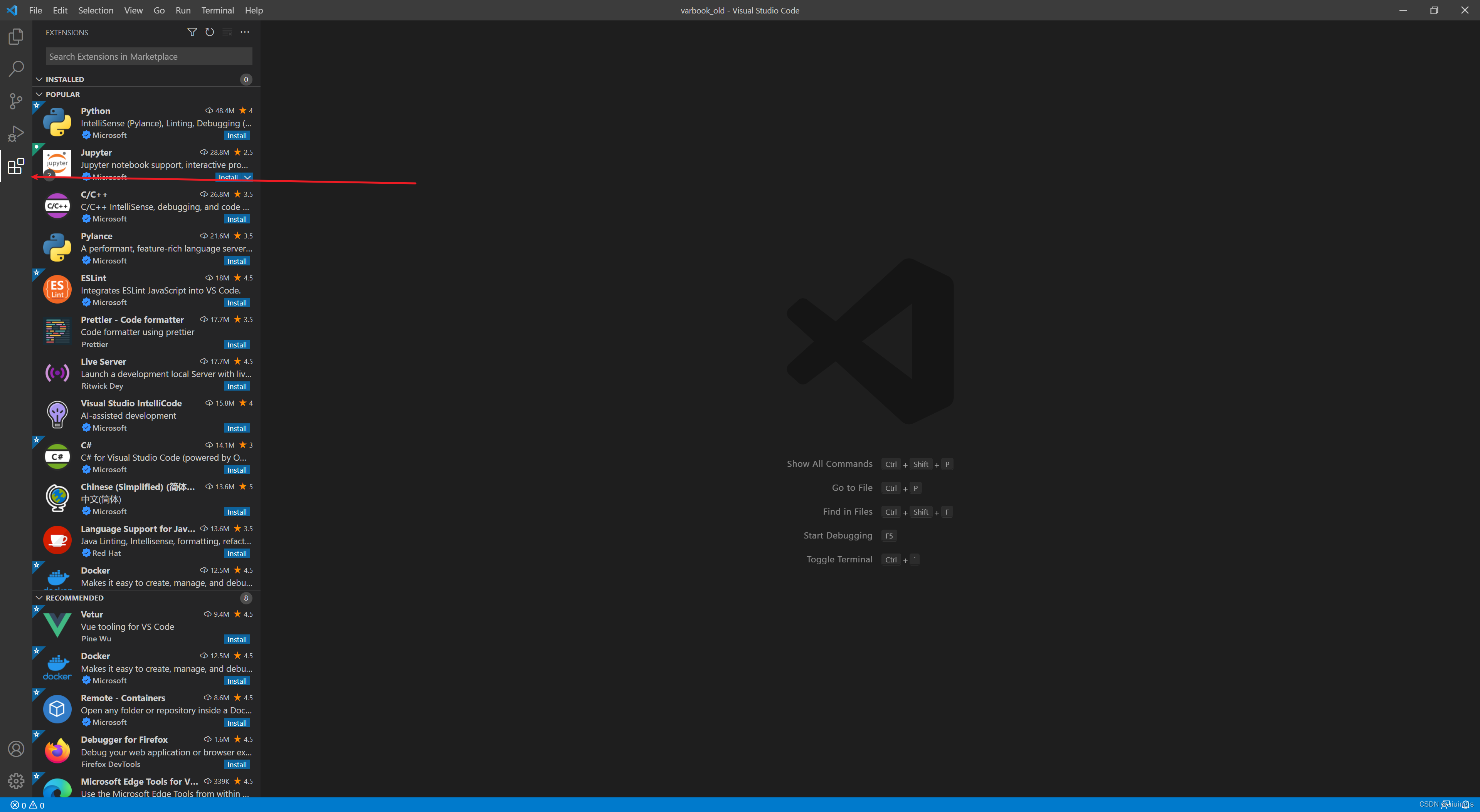
安装完成之后打开VSCode,按照图片上的要求,进入扩展安装界面

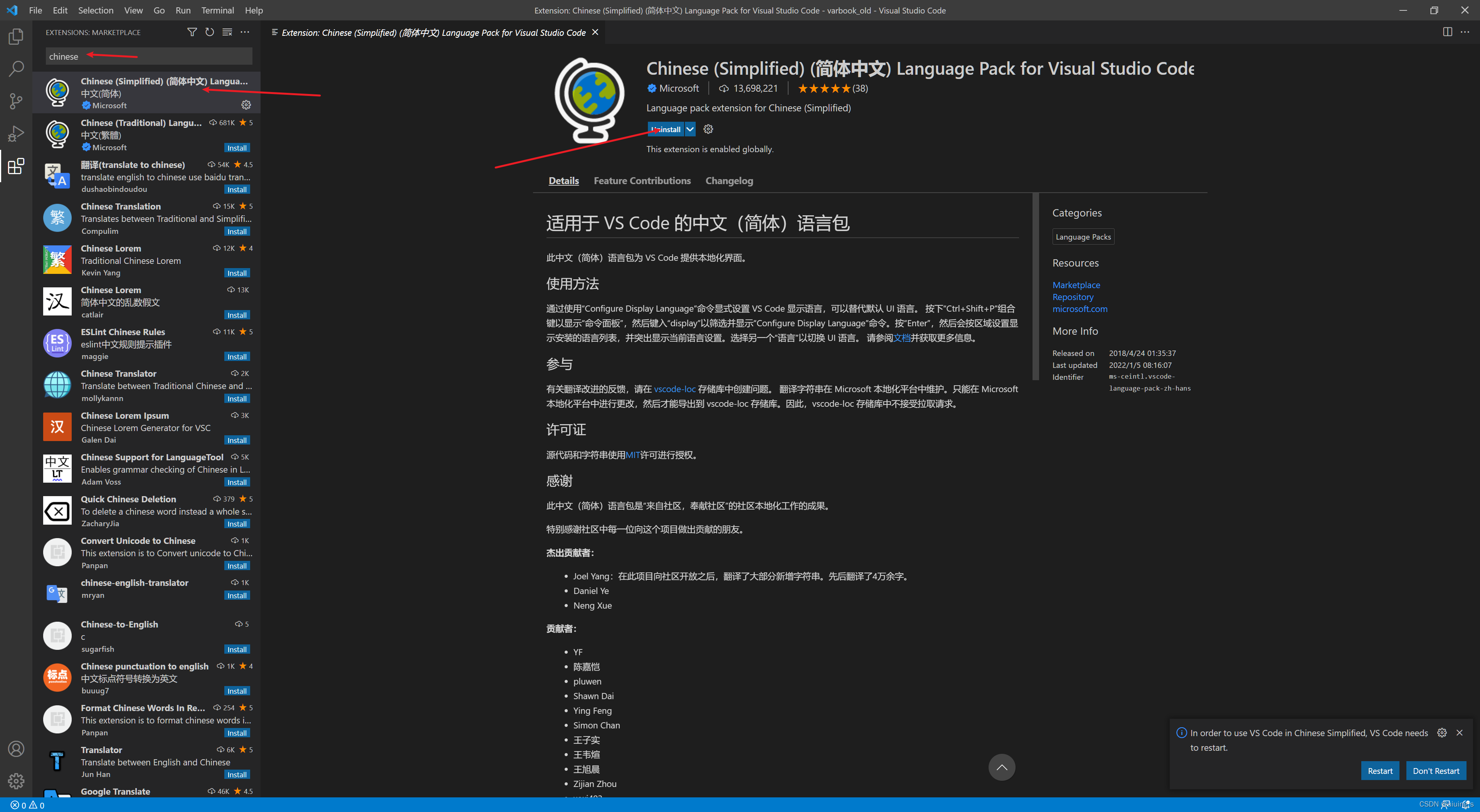
中文插件安装
输入Chinese 然后点击install 安装

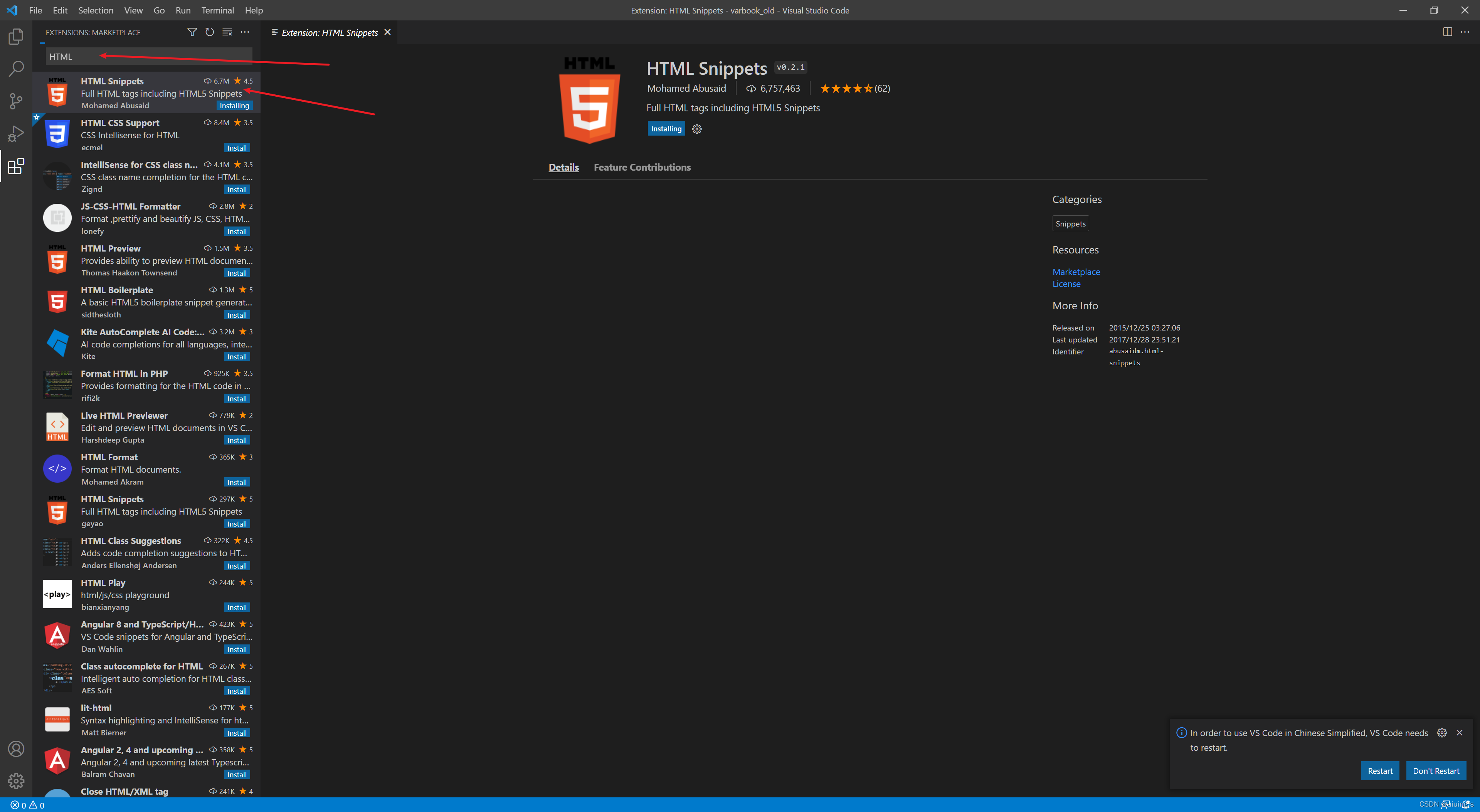
HTML插件
输入HTML 安装这个插件

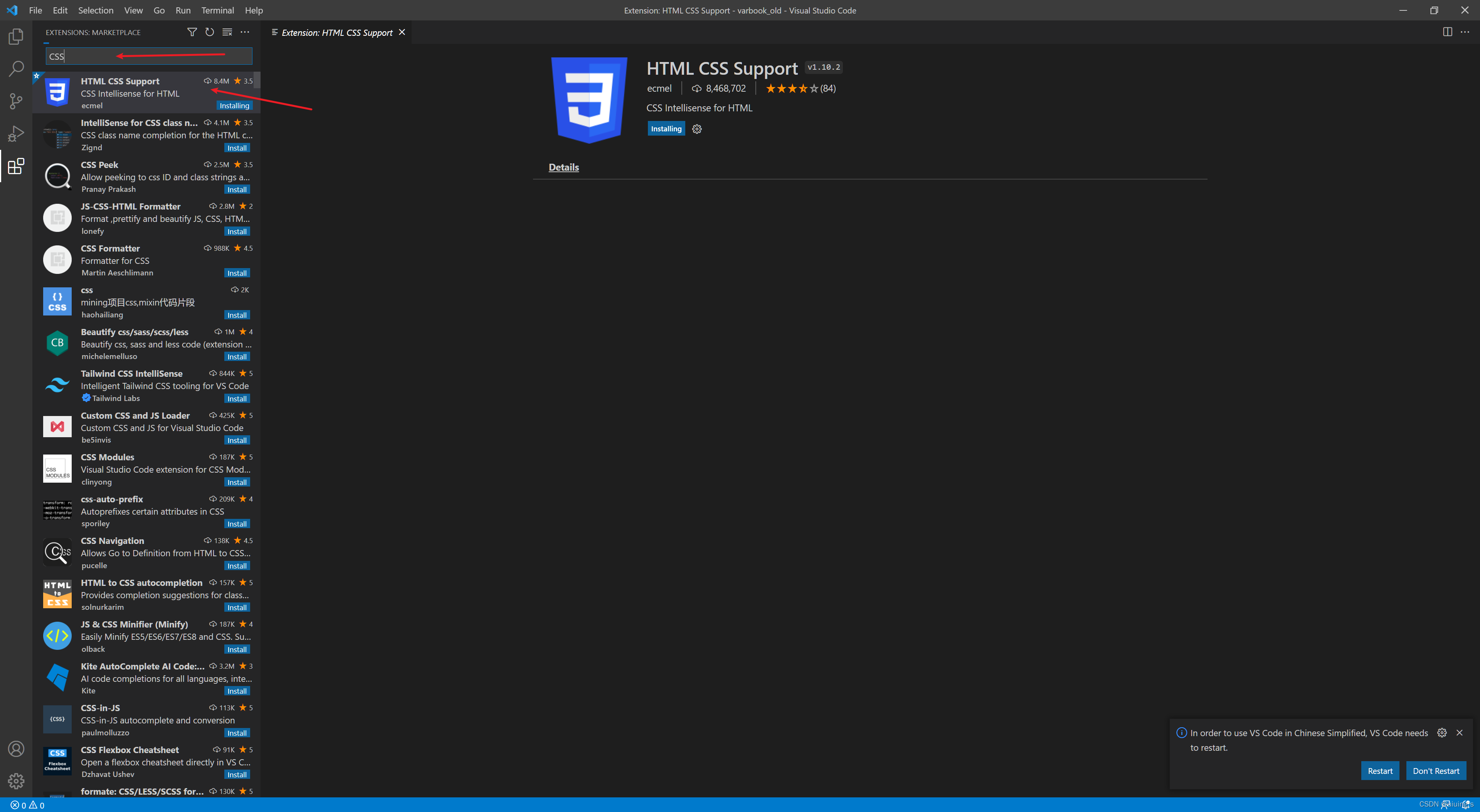
CSS 插件

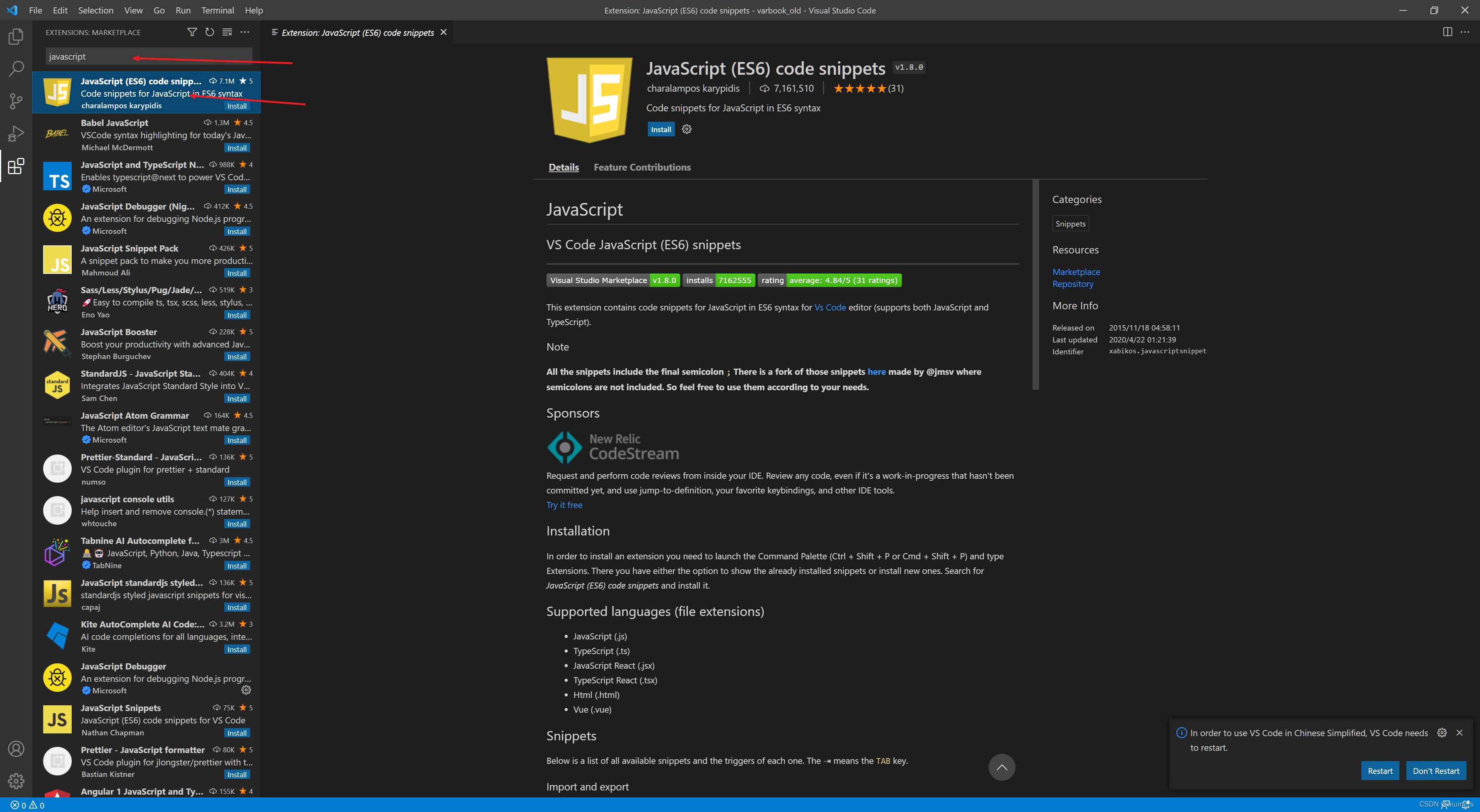
JavaScript插件
输入JavaScript 安装这个插件

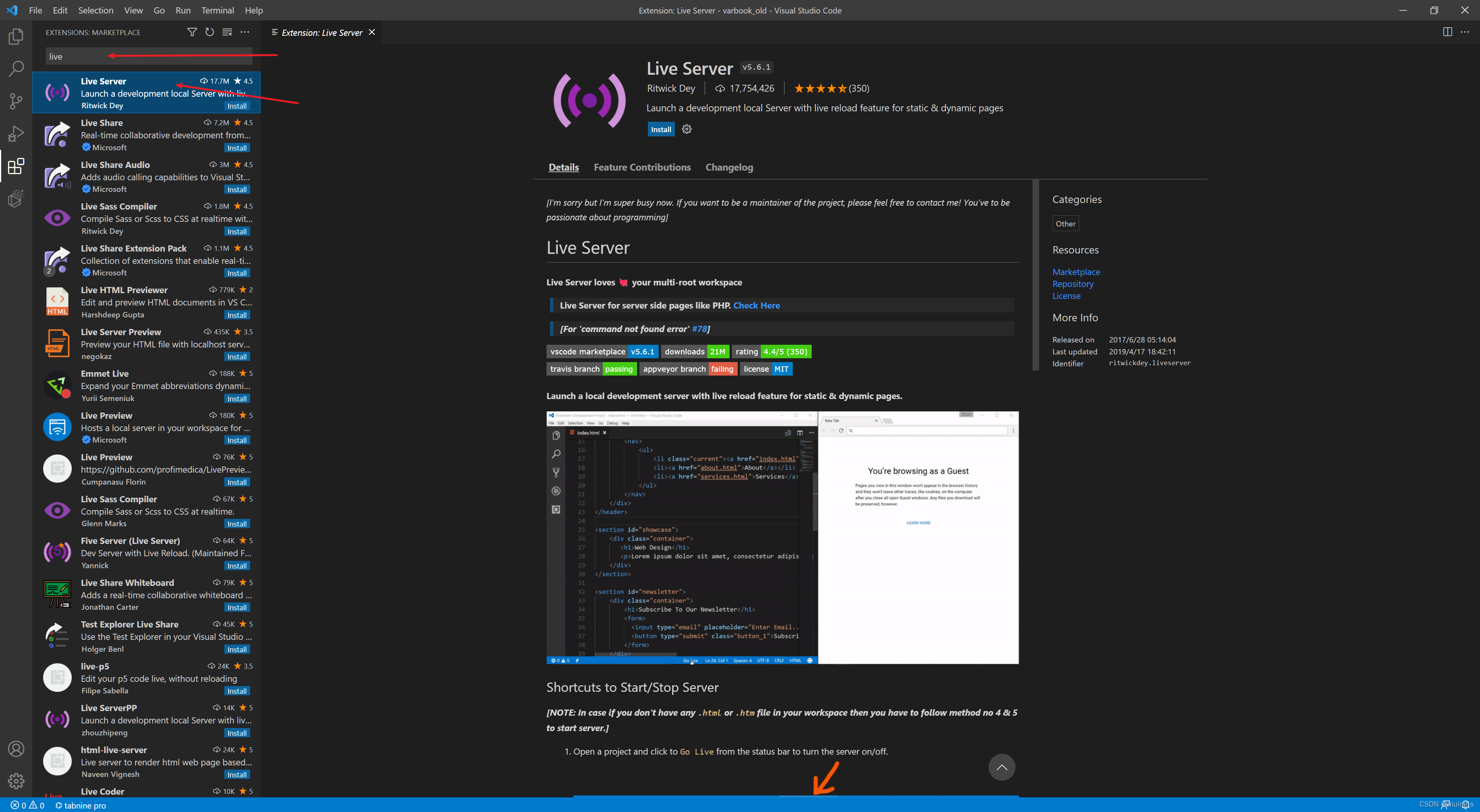
Live Server插件
输入live 安装这个插件

安装完成之后重启VSCode即可























 931
931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










