Css定位属性的介绍及分析
在假期呆着很无聊,于是翻起了当初在逆战班的笔记,看到了关于定位position的内容,在现在的主页中,position定位属性也是比较常用的,用来设置位置,那么也是写下一些自己的看法,所幸写下来分享给大家
定位的基本思想是将你定义的元素框相对于本身正常位置应该出现的位置,或者相对于父元素,另一个元素甚至浏览器窗口本身。
定位有三种机制:普通流、浮动流及定位流。在通常情况下,所有的元素框都是在普通流中定位,就是从上到下一个接着一个的排列。浮动流则是考虑了浮动,将元素框通过浮动进行左右的布局。定位流则是层叠(叠加)排列的布局。上次我们讨论了浮动,本次我们就来介绍定位流。
在定位流中我们使用position定位属性,可以选择5中不同类型的定位来检索或设置对象的定位方式。
1、static
在正常情况下,position默认设置为static,没有定位属性,作为文档流的一部分,正常显示。添加static对比图如下


2、relative
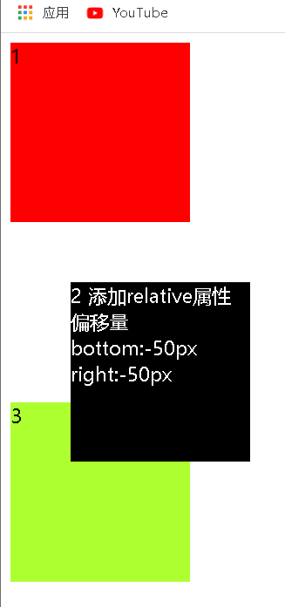
为相对定位,定义为relative后,元素偏移某个距离,而在偏移过程中,元素不脱离标准文档流,。偏移之后原始所在空间会进行保留,元素仍然占据原来的空间,且不影响其他元素布局,因此,移动元素会导致它覆盖其它框。如果没有定义偏移量则对元素本身没有影响。偏移使用属性left,top,right,bottom来进行上下左右相对于自身原本位置的偏移量。他的参照物是自己所在的原位置。测试如图



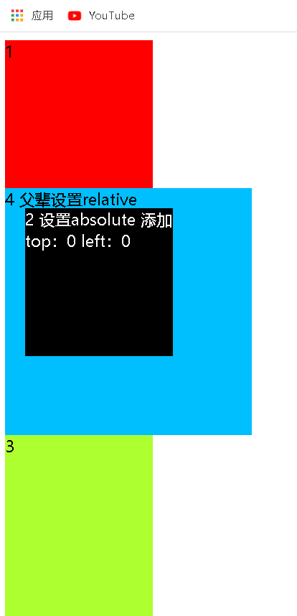
3、absolute
为绝对定位。设置为绝对定位的元素会从标准文档流中完全删除,并相对于包含块进行定位。元素原先在文档中所占的空间会消失,如同元素原来不存在一样,下面的元素会自动补上去。在给元素定义absolute之后,首先会让内联元素如span支持宽高,也会让块元素如div的宽度由内容多少来决定。那么包含块这个概念我们也来探讨一下,包含块也可以理解为参照物,那么绝对定位的参照物是什么呢?首先,在默认情况下,我们的浏览器可视窗口就是一个大的包含块,默认情况下,绝对定位元素会相对浏览器的可视窗口进行定位。那么在不默认情况下,我们可以通过对他的父辈元素设置position:relative/absolute/fixed即可让他们变成包含块,那么在有多个包含块的情况下,我们参照哪个来定位呢?如果祖先元素中有多个元素具备定位模式,那么是已离自己最近的祖先元素进行偏移。
注意,绝对定位和相对定位的差别在于,第一个是参照物,第二个则是是否脱离文档流,对布局造成影响。
在应用上,绝对定位用于层层叠加,在一个元素上显示其他元素,淘宝主页就用了这点。
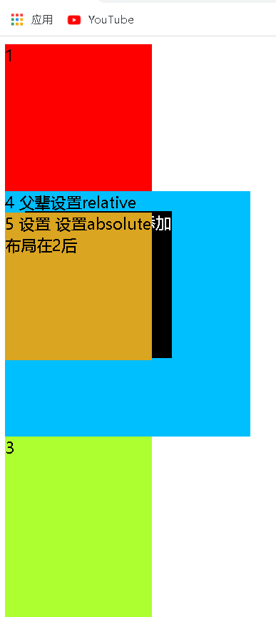
那么提到层层叠加,如何保证添加绝对定位的元素一定能显示在上面呢?我们通过z-index这个元素来设置。它的作用是检索或设置对象的层叠顺序。属性值有auto和number,默认情况下,所有定位absolute的元素,在没有设置z-index都为一样,而在布局中最后写的元素优先显示在上层,设置number之后,数值越大,层级越高。测试如下,在测试中,通过3宽度增加,保证看到效果






4、fixed
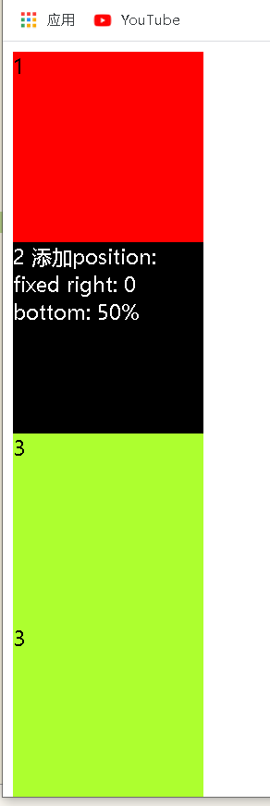
为固定定位,那么设置固定定位的元素会从标准文档流中完全删除,并相对于浏览器窗口整个浏览器窗口进行定位。元素原先在文档中所占的空间会消失,如同元素原来不存在一样,下面的元素会自动补上去。在给元素定义fixed之后,首先会让内联元素如span支持宽高,也会让块元素如div的宽度由内容多少来决定。
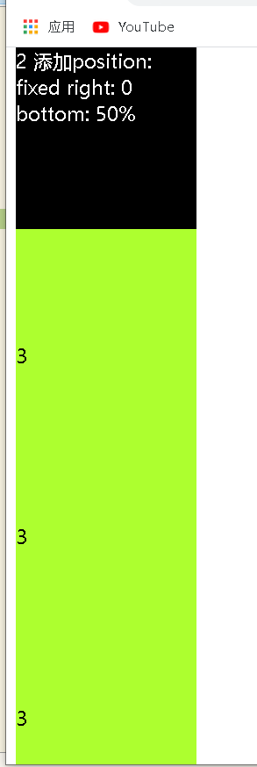
设置fixed的元素偏移是相对于整个浏览器窗口进行偏移,不受浏览器滚动条的影响不会受到祖先元素的影响。测试如图


5、sticky
为粘性定位。他不会脱离固定文档流,应用上在没有到达指定位置的时候,是没有定位效果的,到达了指定位置,就变成了固定模式。测试如图























 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








