双向数据绑定v-model
vue数据单向绑定常规写法 >>>
<body>
<div id="hello">
<input id="texT" text="text" v-bind:value="Value" v-on:keyup.enter="display" style="cursor: pointer;background-color: rgb(227, 245, 147);">
<h3>你输入的值是:{{Value}}<h3>
</div>
<script>
var a = new Vue({
el: '#hello',
data:{
Value:"chanke",
},
methods:{
display:function(e){
this.Value=e.target.value;
},
}
})
</script>
</body>
结果如图所示:

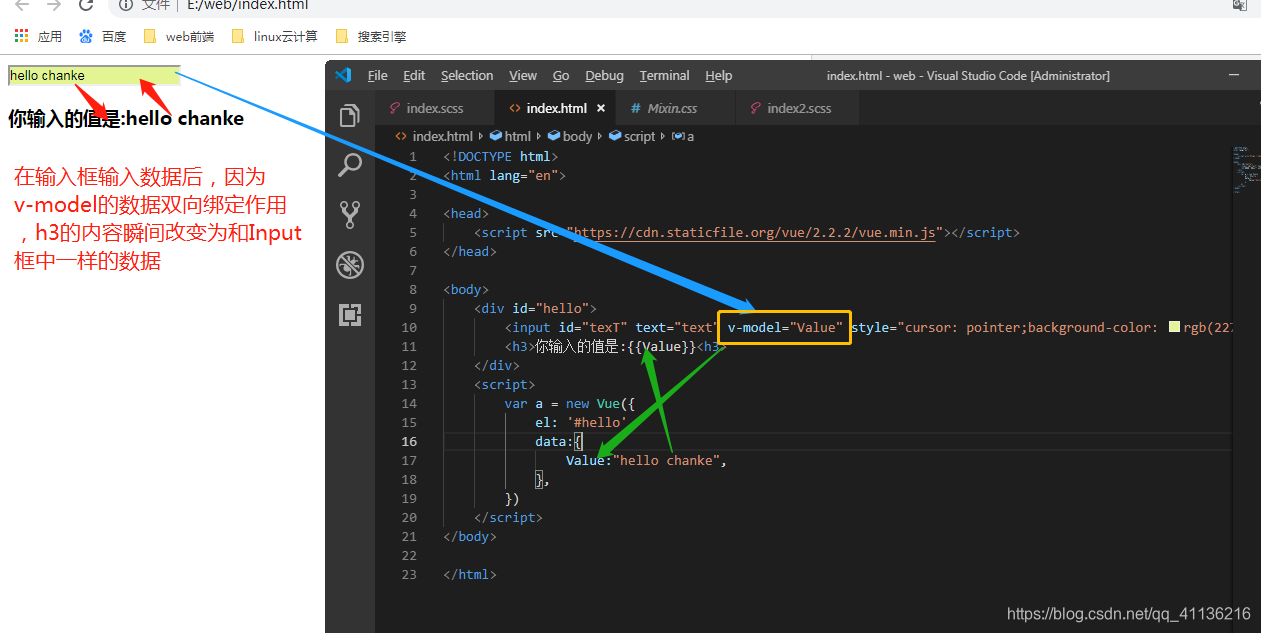
但是上面的数据绑定与事件调用都是单向的,我们写个双向的来看看>>>
<body>
<div id="hello">
<input id="texT" text="text" v-model="Value" style="cursor: pointer;background-color: rgb(227, 245, 147);">
<h3>你输入的值是:{{Value}}<h3>
</div>
<script>
var a = new Vue({
el: '#hello',
data:{
Value:"hello chanke",
},
})
</script>
</body>

计算属性与监听
直接调用函数>>>
双函数操作 | >>>
<body>
<div id="hello">
<h3>你输入的值是:{{Value1()}} | {{Value2()}}<h3>
</div>
<script>
var a = new Vue({
el: '#hello',
methods:{
Value1:function(){
return '玩家国度';
},
Value2:function(){
return '败家之眼';
}
}
})
</script>
</body>

watch监听数据>>>
watch: {
count: function (val) {
console.log(val);
}
}
computed计算属性>>>
在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,当你想要在模板中多次引用此处的翻转字符串时,就会更加难以处理。
所以,对于任何复杂逻辑,你都应当使用计算属性。
比如:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="hello">
<span> {{calc}}</span>
</div>
<script>
var vm = new Vue({
el: '#hello',
data: {
num: 0,
words: '结果为:'
},
computed: {
calc: function () {
return this.words + this.num;
}
}
})
</script>
</body>
</html>

就是建立一个新属性,然后在里面设置对象调用一些东西,这个新属性就是computed,用于另外的计算,而不和 methods 挤在一起,对于任何复杂逻辑,你都应当使用计算属性。
计算属性 vs 方法 vs 侦听
| 计算属性 | 方 法 | 侦听 |
|---|---|---|
| 计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。 | 方法是执行后马上改变数据,需要触发事件,比如:点击 | 当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。使用 watch 选项允许我们执行异步操作 (访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。 |






















 3106
3106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








