今天碰到一个朋友有这个需求,给弄了弄
感觉基本没啥场景需要这个需求,随便弄了弄
直接上代码吧
// 数组根据2个key生成新的数组对象
const testList = [
{
a: 1,
id: '1',
data: { aa: 1 }
},
{
a: 2,
id: '11',
data: { aa: 1 }
},
{
a: 3,
id: '11',
data: { aa: 1 }
},
{
a: 1,
id: '12',
data: { aa: 1 }
},
{
a: 2,
id: '11',
data: { aa: 1 }
},
{
a: 5,
id: '1',
data: { aa: 1 }
},
{
a: 1,
id: '1',
data: { aa: 1 }
},
{
a: 5,
id: '1',
data: { aa: 1 }
},
{
a: 1,
id: '1',
data: { aa: 1 }
}
]
// 存数据的数组
let result = []
const getResult = () => {
let map = new Map()
// 利用map变成单个key的数组
for (let t of testList) {
if (!map.get(t.a)) {
map.set(t.a, [t])
} else {
map.get(t.a).push(t)
}
}
for (let m of map.values()) {
let datas = {}
let dest = []
// 单个key的数组分组方法
for (let i = 0; i < m.length; i++) {
let ai = m[i]
if (!datas[ai.id]) {
dest.push({
id: ai.id,
a: ai.a,
arr: [ai]
})
datas[ai.id] = ai
} else {
for (let j = 0; j < dest.length; j++) {
let dj = dest[j]
if (dj.id === ai.id) {
dj.arr.push(ai)
break
}
}
}
}
result.push(dest)
}
// 数组降维
result = result.flat(1)
console.log(result)
}
getResult()
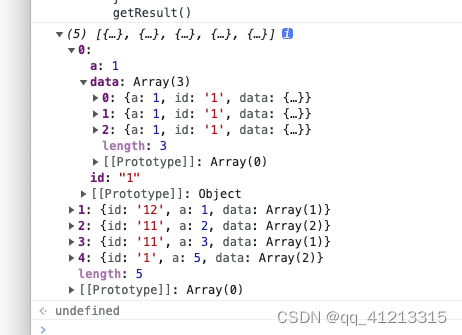
返回结果






















 3064
3064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








