一、源码特点
JSP 校园管理系统 是一套完善的系统源码,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,以及相应配套的设计文档,系统主要采用B/S模式开发。
研究的基本内容是基于Web的校园管理系统,使用JSP作为页面开发工具。Web服务的运行环境选择的是Tomcat 7.0和JDK 1.7,利用myeclipse和Dreamweaver作为开发工具,MySQL 作为后台运行的数据库
java 校园管理系统1
二、功能介绍
前台主要功能:
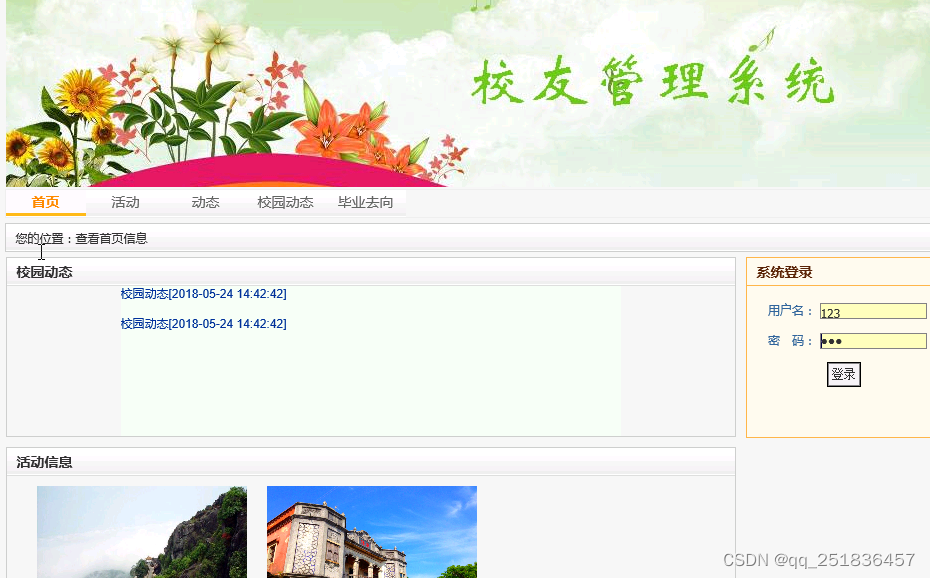
首页浏览
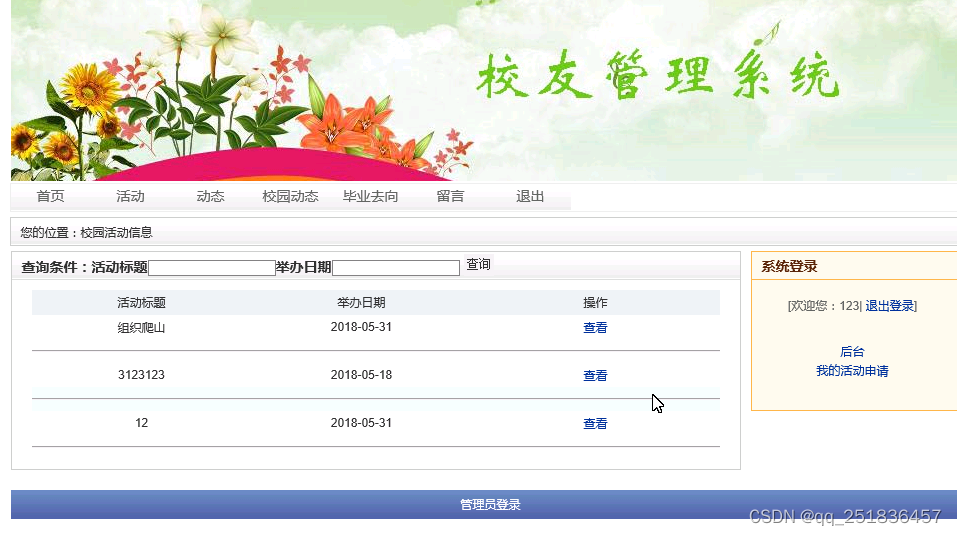
校园活动浏览
活动报名
发布留言
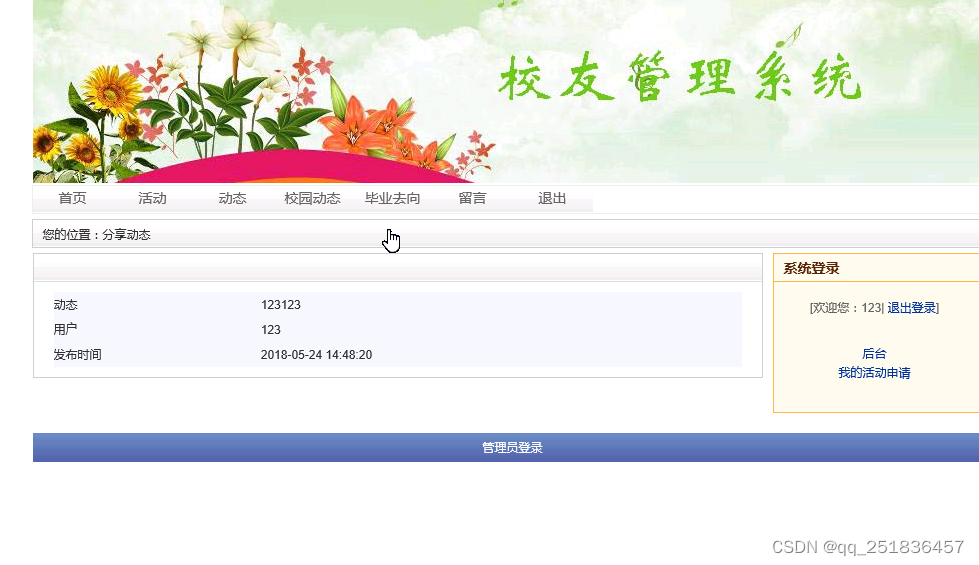
活动分享浏览
用户注册、登录
后台主要功能:
(1)用户管理:对用户信息进行添加、删除、修改和查看
(2)学生管理:对学生信息进行添加、删除、修改和查看
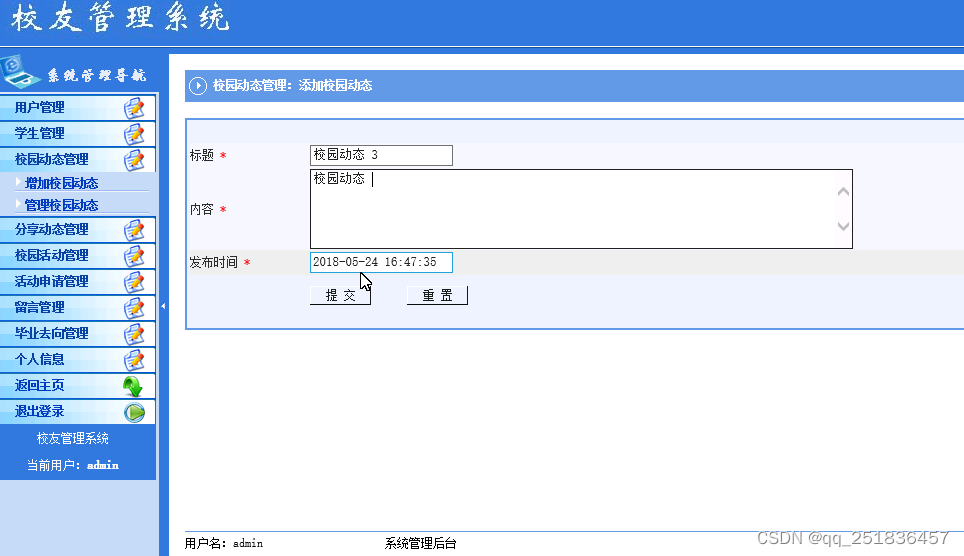
(3)校园动态管理:对校园动态信息进行添加、删除、修改和查看
(4)分享动态管理:对分享动态信息进行添加、删除、修改和查看
(5)校园活动管理:对校园活动信息进行添加、删除、修改和查看
(6)活动申请管理:对活动申请信息进行添加、删除、修改和查看
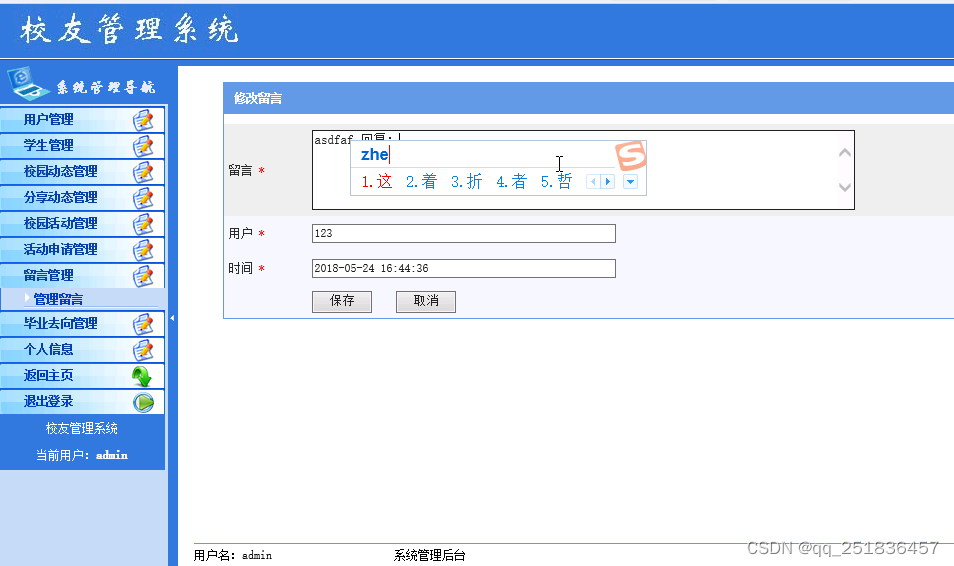
(7)留言管理:对留言信息进行添加、删除、修改和查看
(8)毕业去向管理:对毕业去向信息进行添加、删除、修改和查看
数据库设计
(1)用户信息表如表5.1所示:
表5.1 用户信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | yhid | INTEGER | 11 | 是 | 用户编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | zw | VARCHAR | 40 | 否 | 职务 |
(2)学生信息表如表5.2所示:
表5.2 学生信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | xsid | INTEGER | 11 | 是 | 学生编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | zy | VARCHAR | 40 | 否 | 专业 |
| 6 | xb | VARCHAR | 40 | 否 | 性别 |
| 7 | xh | VARCHAR | 40 | 否 | 学号 |
| 8 | rxsj | VARCHAR | 40 | 否 | 入学时间 |
| 9 | xy | VARCHAR | 40 | 否 | 学院 |
| 10 | lxfs | VARCHAR | 40 | 否 | 联系方式 |
| 11 | yx | VARCHAR | 40 | 否 | 邮箱 |
(3)校园动态信息息表如表5.3所示:
表5.3 校园动态信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | xydtid | INTEGER | 11 | 是 | 校园动态编号 |
| 2 | bt | VARCHAR | 40 | 否 | 标题 |
| 3 | nr | VARCHAR | 40 | 否 | 内容 |
| 4 | fbsj | VARCHAR | 40 | 否 | 发布时间 |
(4)分享动态信息表如表5.4所示:
表5.4 分享动态信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | fxdtid | INTEGER | 11 | 是 | 分享动态编号 |
| 2 | dt | VARCHAR | 40 | 否 | 动态 |
| 3 | yh | VARCHAR | 40 | 否 | 用户 |
| 4 | fbsj | VARCHAR | 40 | 否 | 发布时间 |
(5)校友活动信息表如表5.5所示:
表5.5 校友活动信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | xyhdid | INTEGER | 11 | 是 | 校园活动编号 |
| 2 | hdbt | VARCHAR | 40 | 否 | 活动标题 |
| 3 | nr | VARCHAR | 40 | 否 | 内容 |
| 4 | jxsj | VARCHAR | 40 | 否 | 举行时间 |
| 5 | js | VARCHAR | 40 | 否 | 介绍 |
| 6 | tp | VARCHAR | 40 | 否 | 图片 |
(6)活动申请信息表如表5.5所示:
表5.5 活动申请信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | hdsqid | INTEGER | 11 | 是 | 活动申请编号 |
| 2 | hd | VARCHAR | 40 | 否 | 活动 |
| 3 | bt | VARCHAR | 40 | 否 | 标题 |
| 4 | nr | VARCHAR | 40 | 否 | 内容 |
| 5 | sqsj | VARCHAR | 40 | 否 | 申请时间 |
| 6 | sqr | VARCHAR | 40 | 否 | 申请人 |
| 7 | zt | VARCHAR | 40 | 否 | 状态 |
(7)留言信息表如表5.5所示:
表5.5留言信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | lyid | INTEGER | 11 | 是 | 留言编号 |
| 2 | ly | VARCHAR | 40 | 否 | 留言 |
| 3 | yh | VARCHAR | 40 | 否 | 用户 |
| 4 | sj | VARCHAR | 40 | 否 | 时间 |
(8)毕业去向信息表如表5.5所示:
表5.5 毕业去向信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | byqxid | INTEGER | 11 | 是 | 毕业去向编号 |
| 2 | xs | VARCHAR | 40 | 否 | 学生 |
| 3 | qx | VARCHAR | 40 | 否 | 去向 |
| 4 | cs | VARCHAR | 40 | 否 | 城市 |
| 5 | gs | VARCHAR | 40 | 否 | 公司 |
| 6 | fbsj | VARCHAR | 40 | 否 | 发布时间 |
| 7 | yxlxfs | VARCHAR | 40 | 否 | 有效联系方式 |
| 8 | dz | VARCHAR | 40 | 否 | 地址 |
| 9 | | VARCHAR | 40 | 否 | |
| 10 | yx | VARCHAR | 40 | 否 | 邮箱 |
代码设计
<table width="95%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#6298E1">
<tr>
<td height="30" background="../images/bg_list.gif"><div style="padding-left:10px; font-weight:bold; color:#FFFFFF">活动申请详情</div></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><table width="100%" border="0" align="center" cellpadding="5" cellspacing="0" >
<tr onmouseover="style.backgroundColor='#EEEEEE'" onmouseout="style.backgroundColor='#F1F5F8'" bgcolor="#F1F5F8">
<td height="25" class="td">活动</td>
<td class="td"><%=hd%></td>
</tr>
<tr onmouseover="style.backgroundColor='#EEEEEE'" onmouseout="style.backgroundColor='#F1F5F8'" bgcolor="#F1F5F8">
<td height="25" class="td">标题</td>
<td class="td"><%=bt%></td>
</tr>
<tr onmouseover="style.backgroundColor='#EEEEEE'" onmouseout="style.backgroundColor='#F1F5F8'" bgcolor="#F1F5F8">
<td height="25" class="td">内容</td>
<td class="td"><%=nr%></td>
</tr>
<tr onmouseover="style.backgroundColor='#EEEEEE'" onmouseout="style.backgroundColor='#F1F5F8'" bgcolor="#F1F5F8">
<td height="25" class="td">申请时间</td>
<td class="td"><%=sqsj%></td>
</tr>
<tr onmouseover="style.backgroundColor='#EEEEEE'" onmouseout="style.backgroundColor='#F1F5F8'" bgcolor="#F1F5F8">
<td height="25" class="td">申请人</td>
<td class="td"><%=sqr%></td>
</tr>
<tr onmouseover="style.backgroundColor='#EEEEEE'" onmouseout="style.backgroundColor='#F1F5F8'" bgcolor="#F1F5F8">
<td height="25" class="td">状态</td>
<td class="td"><%=zt%></td>
</tr>
<tr onmouseover="style.backgroundColor='#EEEEEE'" onmouseout="style.backgroundColor='#F1F5F8'" bgcolor="#F1F5F8">
<td height="12" class="td"> </td>
<td colspan="2" class="td">
<INPUT class="button" type="button" value="返回" onClick="history.go(-1)"/>
</td>
</tr>
</table>
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件DBO.java
2、开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为mysql5.0,使用java语言开发。
3、数据库文件名是jspxygl.sql ,系统名称xygl
4、系统首页地址:http://127.0.0.1:8080/xygl/
四 系统实现






源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓























 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










