JavaScript 数据类型分为 基本类型,引用类型
基本类型:
string,number,Boolean,object,null,undefined
引用类型:
String,Number,Boolean,Object,Function,Array,Date,RegExp,Error
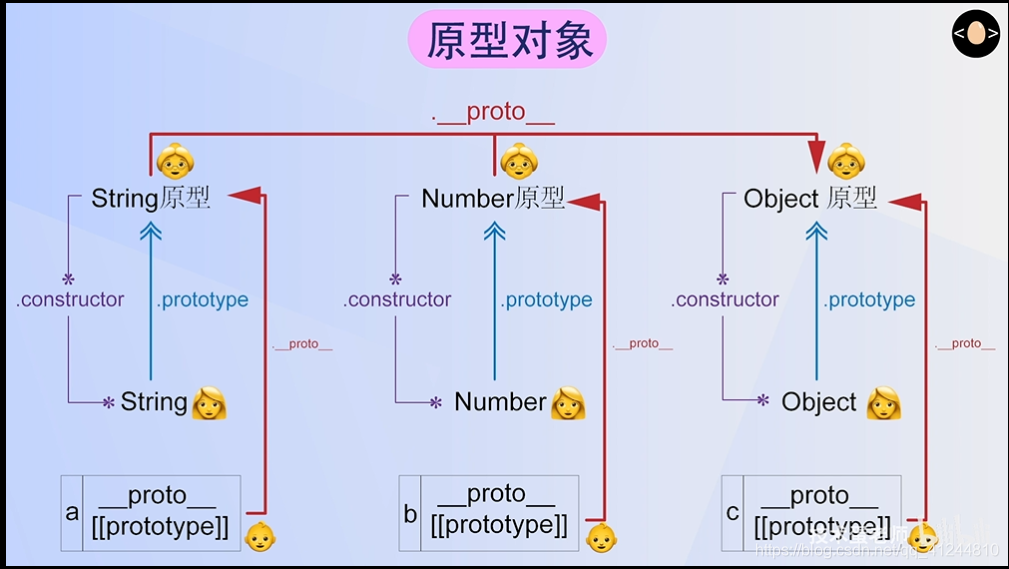
每个对象都有内置属性prototype(原型),chrome里是 __proto__

对象创建后,会有一个隐式的__proto__[[prototype属性被创建]]
这个属性会指向自己的原型对象
原型对象也有__proto__属性,指向Object
图片来源 bilibili “技术蛋老师” 视频地址:https://www.bilibili.com/video/BV117411v76o
强烈推荐老师的视频

面试题:JavaScript new一个对象的过程
function Mother(lastName){
this.lastName = lastName
}
var son = new Mother("dd")
- 创建一个新对象 son
- 新对象会被执行 [[prototype]]连接,prototype属性指向原型对象. son.__proto__ = Mother.prototype
- 新对象和函数调用的this会绑定起来 Mother.call(son,“dd")
- 执行构造函数中的代码 son.lastName;
- 函数没有返回值,就会自动返回这个新对象,return this
























 7708
7708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








