1. 小程序跳转小程序参数
一、微信小程序跳转小程序携带参数

envVersion 不同的发布版本:
- 开发版develop
- 开发版 trial
- 体验版 release 正式版
注意⚠️:
- app.json(每个小程序可跳转的其他小程序数量限制为不超过 10 个)
- 2.3.0 版本开始若用户未点击小程序页面任意位置,则开发者将无法调用此接口自动跳转至其他小程序。
- 需要用户确认跳转;在跳转至其他小程序前,将统一增加弹窗,询问是否跳转,用户确认后才可以跳转其他小程序。如果用户点击取消,则回调 fail cancel。
wx.navigateToMiniProgram({
appId: '', //appid
path: '/pages/index/index',//path
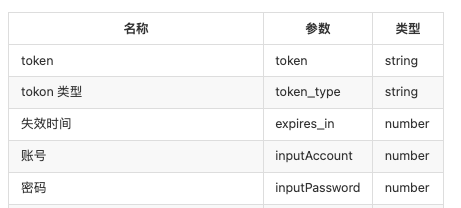
extraData: { //参数
token: ,
token_type:'', // tokon 类型
expires_in: '', // 失效时间
inputAccount:'', // 账号
inputPassword: '', // 密码
},
envVersion: 'develop', //开发版develop 开发版 trial 体验版 release 正式版
success(res) {
console.log('成功')
// 打开成功
}
二、小程序获取参数
wx.getLaunchOptionsSync 使用方法链接
onLaunch(e: any) {
console.log(wx.getLaunchOptionsSync(), 'init')
console.log('初始化数据----', e.referrerInfo)
}
三、加密解密方法
加密:encodeURIComponent(参数)
解密:decodeURIComponent(参数)
2. 关于扫描二维码的链接
(1)pc端/h5扫描二维码参数

######(2)配置方式及 使用qrcode生成二维码
搜索”微信小程序“ 链接:https://mp.weixin.qq.com/wxamp/home/guide?lang=zh_CN&token=1897188031
开发 -> 开发管理 --> 开发设置(滚动页面到最下面) --> 扫普通链接二维码打开小程序
点击“添加”跳转以下页面
添加对应二维码规则信息: 配置好了、将配置文件放在上面那个域名的对应的服务器上。
滚动页面最下面---- ”测试配置“ : 配置链接
const url = '域名地址'
this.qrData = `${url}?id=${id}`; // 配置url地址
<qrcode [qrdata]="qrData" [size]="228" [level]="'M'"></qrcode>
3. 短信链接跳转小程序
步骤1: 小程序生成可跳转url
- 登陆小程序开发版后台配置生成小程序
- 顶部工具栏 -> 生成小程序URL Scheme -> 打开页面
- 配置对象https://mp.weixin.qq.com/wxamp/wxaurlscheme/wxaurlscheme?simple=1&token=232552141&lang=zh_CN
- 配置小程序页面路径,可携带参数






















 9684
9684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








