1. 在使用class-validator 验证的的时候需要注意:
- 使用正则校验的话,需要把字段变更成字符串
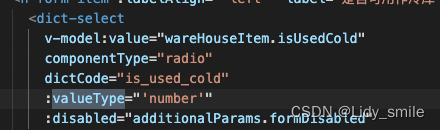
2. 关于字典表类型不一致问题 添加管道


定义的类型和这个一致
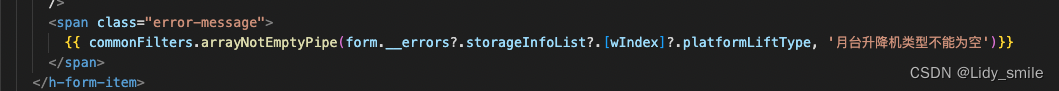
3. 关于校验规则错误的问题



4. 编辑数据之后不更新页面错误问题

const { proxy: { $forceUpdate },}: any = getCurrentInstance(); // 强制刷新
watch(
() =>
form, (newVal) => {
if (newVal) {
form = newVal;
nextTick(() => {
$forceUpdate();
})
console.log(newVal.__errors, 'errrors');
}
},{deep: true}
);
编辑之后校验规则不生效的问题

5. 解决antdesign DatePicker日期组件传参时间比选中时间少一天的问题
moment先格式化一下即可
const nowDay = moment(new Date()).format(YYYY-MM-DD);
6. a-input 添加toolTip 提示
toopTip 提示 内加 a-input 需要嵌套一层div
const reg = /^([1-9]{1}\d{1,9})(\.\d{1,2})?$/;
7. vue3子组件ref读取不到问题
< script setup >模式子组件必须使用 defineExpose 暴露出你需要让外部访问的方法或参数
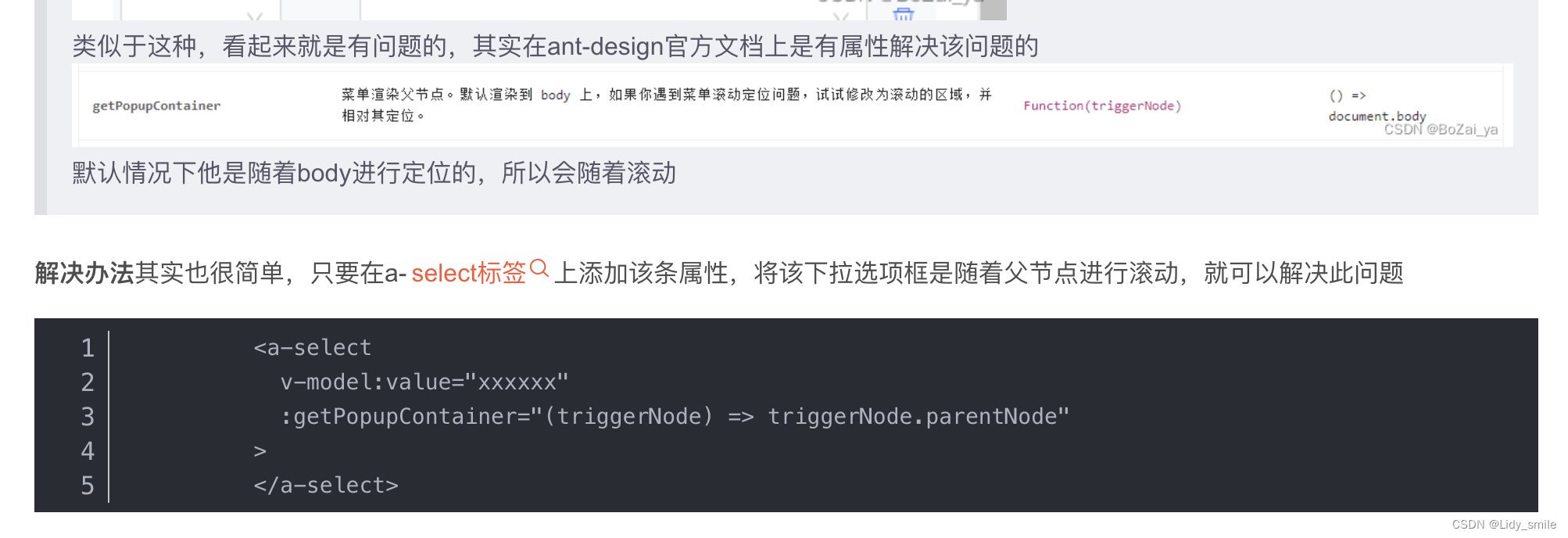
8. ant-select 选择器跟随滚动问题
:getPopupContainer="(triggerNode) => triggerNode.parentNode"
9. 关于页面滚动事件处理
如果需要滚动到元素位置
document.getElementById(el).scrollIntoView();
或者如果您需要沿轴滚动
window.scrollTo(0, 1000)
scrollTo(offsetTop) {
const parent = document.querySelector('#app')
parent.scrollTo({
top: offsetTop,
behavior: 'smooth'
})
}
10. 前端请求接口提示Content type ‘application/x-www-form-urlencoded;charset=UTF-8‘ not supported
// 在请求方法里添加Content-Type如下
url: url,
method:‘post’ ,
data: parameter,
headers: {
‘Content-Type’: ‘application/json’,
},
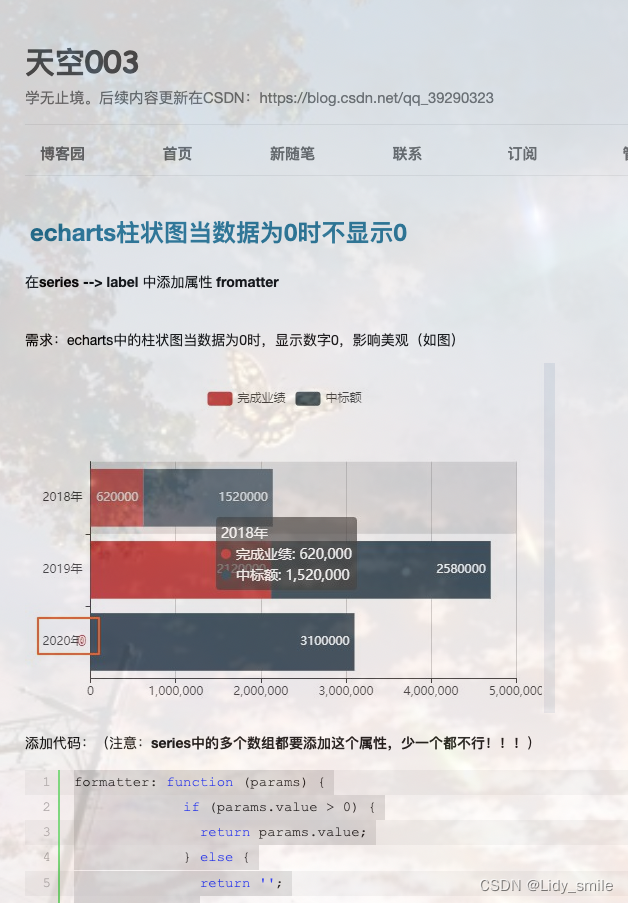
11. echarts 问题 目录展示问题

formatter: function (params) {
if (params.value > 0) {
return params.value;
} else {
return '';
}
},






















 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








