博客概要
分享利用Axure的动态面板制作的一个简单弹层,效果和之前《Axure——提示弹窗》博文中写的“弹窗”差不多,也可以认为这里是另一种方法的实现~
文章目录
Axure RP8-实战案例_总目录
文章超链接:https://blog.csdn.net/qq_41386332/article/details/109445644
弹层

| 解释 | 一种常见的快速展示其他页面信息的形式 |
|---|---|
| 效果 | 鼠标点击图片,产生图片替换效果 |
| 【PS】 | 1.本次制作,样式简洁,请按需,自行美化 2.有多种制作方式,此次至制作了其中之一,其余后续分享 |
| … | … |
制作过程
1.搭建顶层+放置动态面板

导入图片,放置于合适位置;从元件库拖拽出“动态面板”,缩放至合适位置,尽可能不起眼~
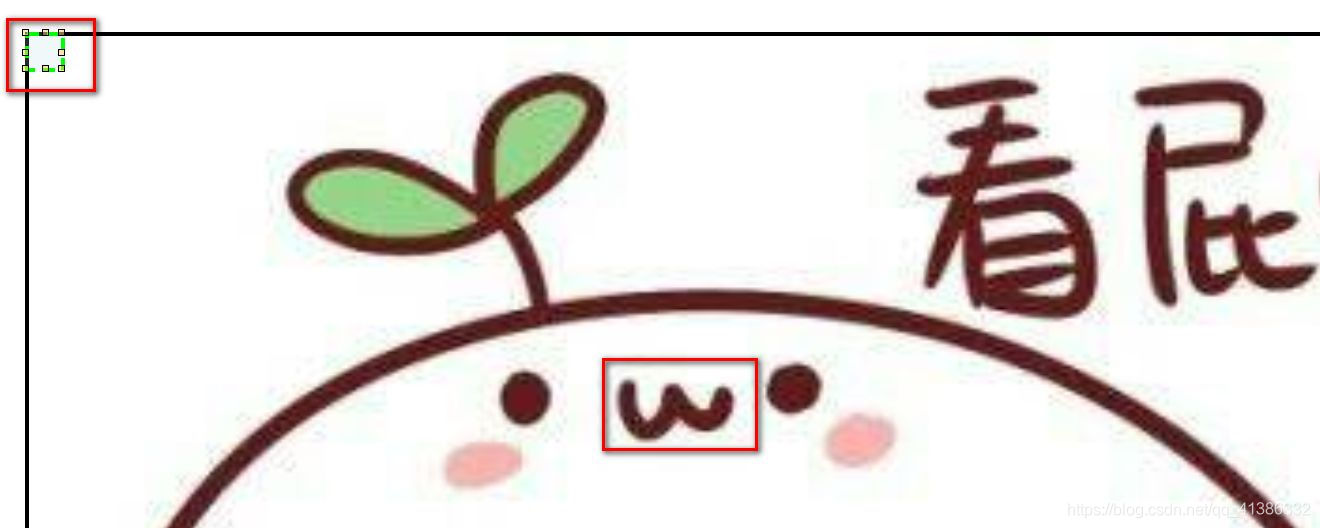
就像上图这样,来,放大给你们看看= =


2.设置动态面板状态

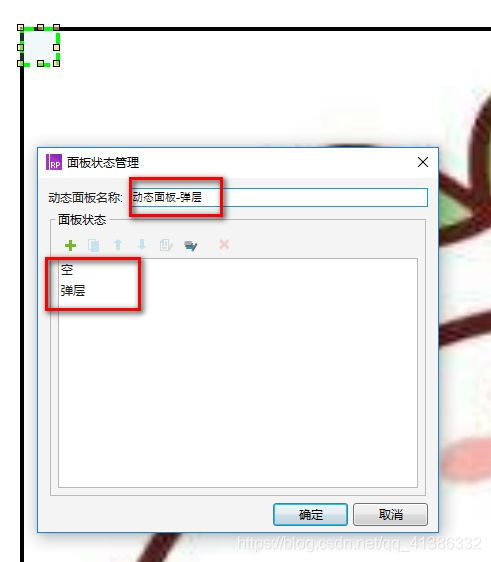
新建两个面板页面,注意最好取好名字,方便后边交互设计时查询
3.设置动态面板-子页面


给新建的两个面板页面添加内容,第一个“空”页面就是空的,弹层页面可以肆意挥霍
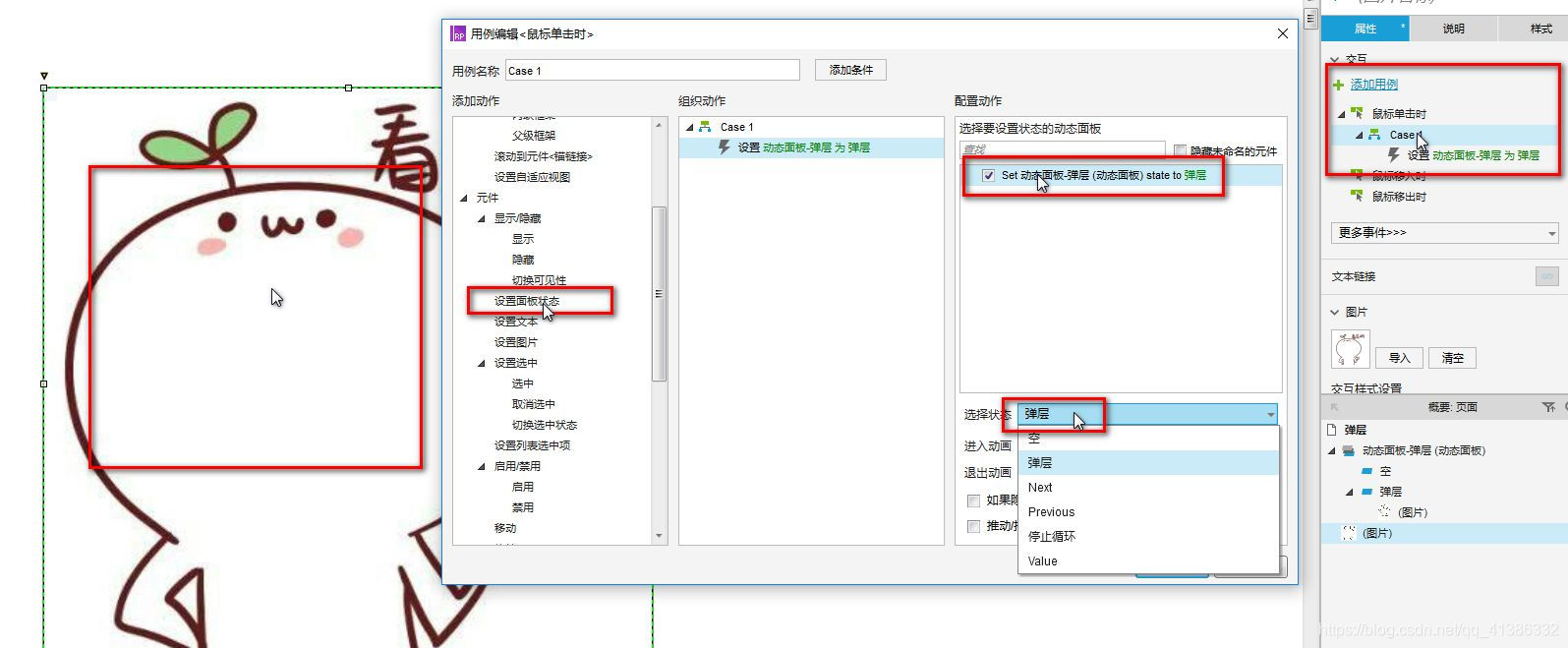
4.设置顶层交互

按步骤,在顶层进行相应的交互设计:
- 选中要设置“区域”元件,这里就是顶层图片
- 在“属性”一栏选择设置“交互”下的“鼠标单击时”的用例
- 选择“添加动作”一栏的“设置面板状态”
- 勾选“配置动作”中要设置状态的动态面板,这里命名过的就直观一点
- 在“选择状态”一栏,下拉选择相应面板,这里选择“弹层”页面
- 点击“确定”,可以在“属性”的“交互”一栏中看到相应的变化
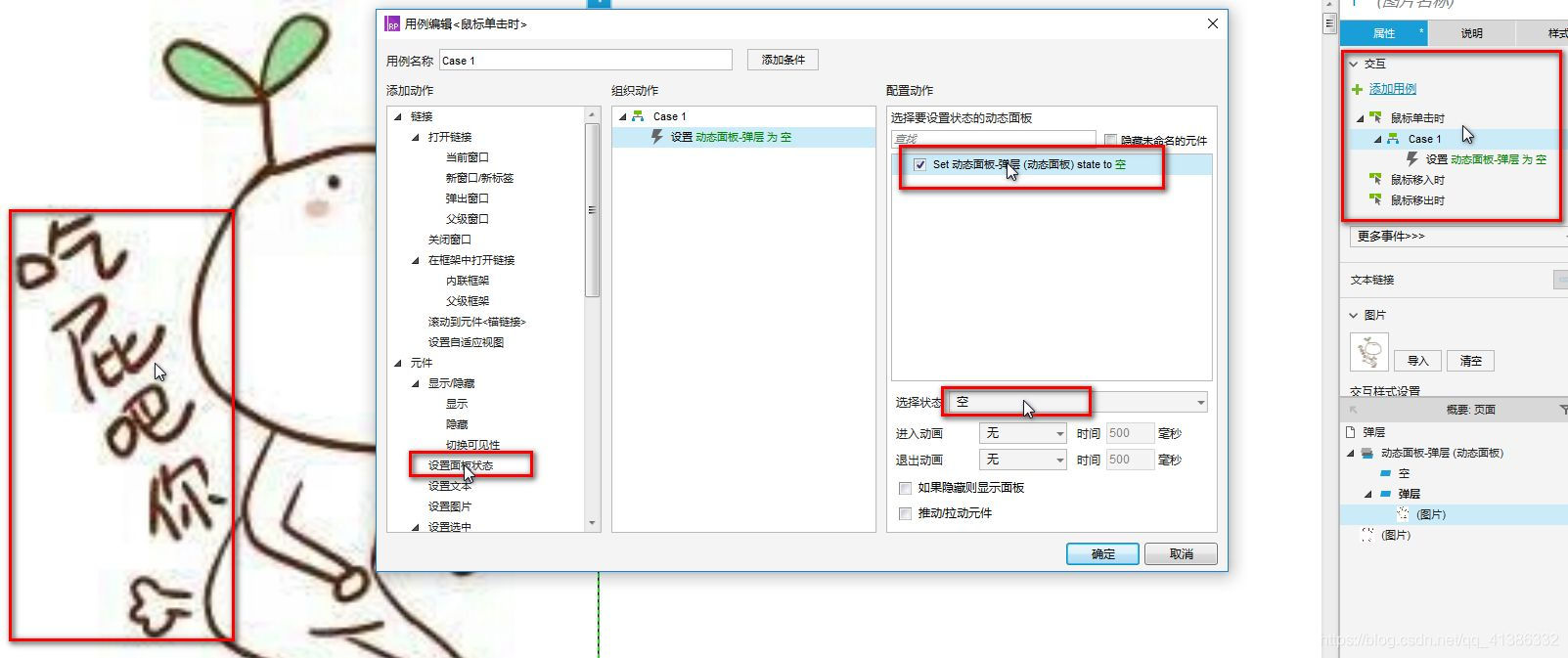
5.设置动态面板-底层子页面交互

步骤和顶层交互设计相差无几,这个交互的作用在于“再点击,跳回原先顶层”,所以在“选择状态”一栏,选择“空”页面,让页面呈现空的状态,也就是变相的“消失”了~
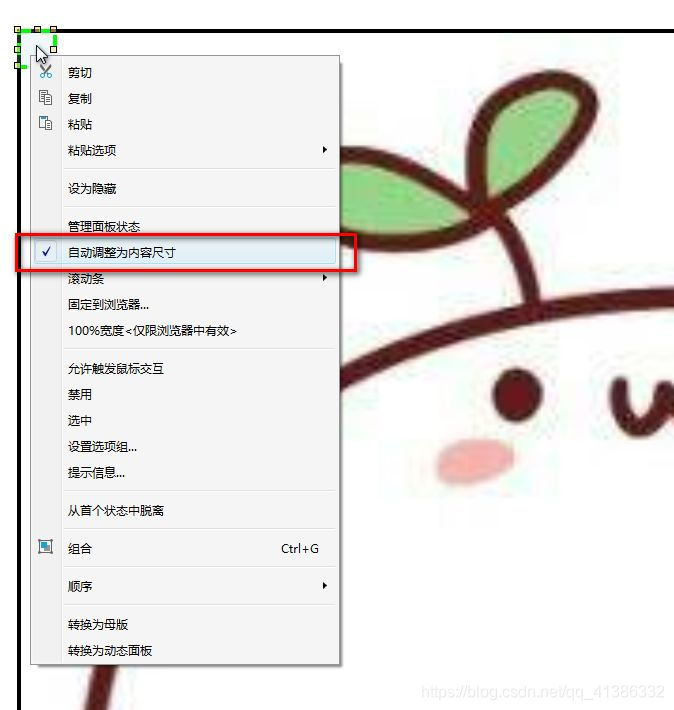
6.自动调整设置

右键点击动态面板,下拉菜单选择“自动调整为内容尺寸”,这样就能使动态面板页面上的内容,不会因为顶层的缩放二受到影响,可以根据页面的具体内容大小,自动调节~
7.效果展示



鼠标点击,实现弹窗“覆盖-显示”效果
总结
以上= =“动态面板之弹层”技能get~























 6208
6208

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








