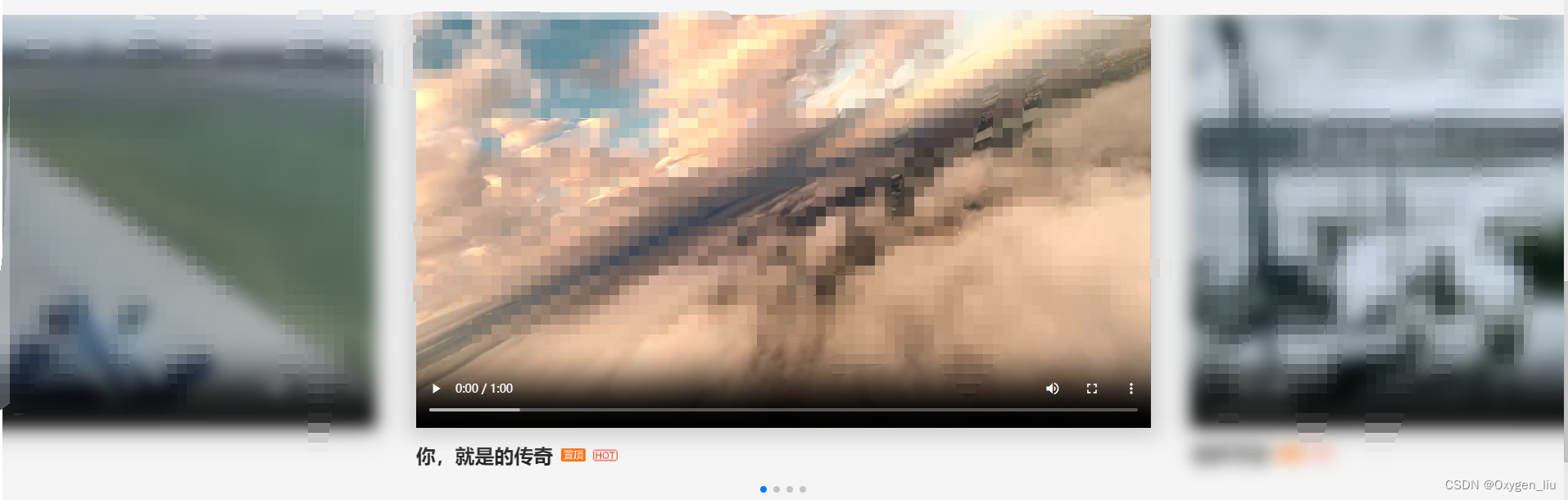
效果图

Swagger
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
总体目标是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法、参数和模型紧密集成到服务器端的代码,允许 API 来始终保持同步。Swagger 让部署管理和使用功能强大的 API 从未如此简单。
关键点
在swiper-slide中使用一个遮罩层,让用户滑动的时候实际是在遮罩层上滑动,而不是视频上,解决了视频的点击事件和swiper-slide滑动事件的冲突,然后在自定义遮罩层的点击播放\暂停逻辑实现。
引入插件
<script lang="ts">
import { Swiper, SwiperSlide } from 'swiper/vue';
import { Pagination, EffectCoverflow } from 'swiper/modules';
import 'swiper/css';
import 'swiper/css/pagination';
import 'swiper/css/effect-coverflow';
</script>
html
<swiper
:modules="modules"
:centered-slides="true"
:slides-per-view="'auto'"
:space-between="50"
loop
:pagination="{ clickable: true }"
@transition-end="onTransitionEnd"
class="swiper-video"
>
<swiper-slide
class="slide"
v-for="item in videos"
:key="item.id"
:prevent-clicks="false"
>
<div class="video-box">
<video :src="item.url" controls :id="'swiper-video-' + item.id">
<source :src="item.url" type="video/mp4" />
</video>
</div>
<!-- 添加自定义点击,视频播放暂停逻辑 -->
<div class="mask"></div>
<div class="info">
<h2
><span class="hot"
><span class="dd">{{ item.des }}</span></span
></h2
>
</div>
</swiper-slide>
</swiper>
css
.swiper {
height: 100%;
width: 100%;
margin: 30px auto;
.slide {
width: 90rem;
height: 60rem;
cursor: default;
.video-box {
position: relative;
}
video {
display: block;
width: 100%;
height: 90%;
object-fit: cover;
box-shadow: #cccccc 0 0 25px 10px;
}
.mask {
position: absolute;
height: 40rem;
top: 0;
width: 100%;
z-index: 99;
}
.info {
padding-top: 1.5rem;
padding-bottom: 1.5rem;
h2 {
font-weight: 700;
font-size: 2.4rem;
.hot {
background: url(/resource/icons/HOT.png) no-repeat right;
padding-right: 40px;
.dd {
background: url(/resource/icons/dd.png) no-repeat right;
padding-right: 40px;
}
}
}
}
}
}
























 1435
1435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








