上一篇我们讲了如何用hexo制作博客中的美化技巧和遇到过的坑
这篇我们接着说基于hugo来进行搭建的小问题
我参考的视频为dp2px_com大大做的视频,就不重复造轮子了

运行hugo:hugo server
 复制
复制http://localhost:1313/即可在本地运行
部署hugo:hugo
会在本地生成public文件夹

这时就可以进入下一步将本地分支推动到远端gitee去
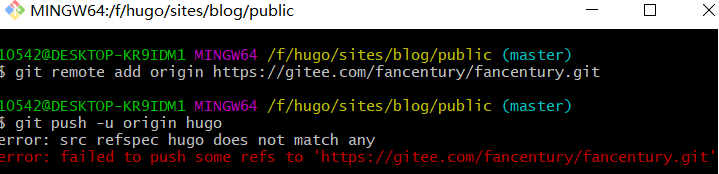
进入public文件夹,打开bash,此时如果想直接push到远端的hugo分支是不行的

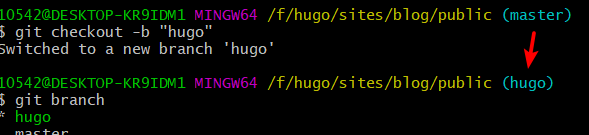
因为我们当前本地分支为master,想要推送的远端分支为hugo,解决的办法之一是更改本地分支为hugo

再从本地推送同名分支到远端就没问题了

这时再切回GiteePage就可以通过部署不同分支实现一个域名同时拥有2个博客了























 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








