什么是HTML
理解:HTML本质是超文本标记语言,表现如文字、视频、音频程序等复杂元素。
什么是标签
标签的组成:标签名、属性名(名称值对的形式)、内容
属性让标签具有一些特殊能力
重要标签的说明
-
表格标签 table
thead tr th(有默认样式,会加粗)
tbody tr td建议定义表格的时候,tbody,thead都描述出来
-
表单标签 form
action:submit操作执行请求地址
method:指定请求类型get/post
1)form表单提交不一定是通过submit提交,可以通过Ajax请求序列化表单(serialize())的方式完成表单数据的提交Ajax序列化就是form的数据构建为名称值对的字符串统一提交到后台
2)通过表单form提交和Ajax提交方式原理是完全不一样的设计方式
-
表单元素标签
通过submit提交,浏览器会把表单元素的数据以名称值对的显示提交给服务器。<input>:type(text,password,radio,checkbok,hidden) <select> <textarea>form理解为一个数据的集合(组)
一个页面可以有多个form表单
Ajax请求,可以不要求有form存在
HTML
HTML是一种描述性标记语言,通常以后缀.html或,htm结尾
HTML内容主要由网页头部和网页主体两大部分构成
标签是HTML特定的段落标签,可以为网页内容提供块格式
标签可以在页面中产生一条水平线,将文本区域内容分开 HTML中列表分为有序列表、无序列表、定义列表
CSS
层叠样式表:元素样式可以通过多种方式进行叠加。
盒子模型
在页面布局中,为了将页面元素合理有效地组织在一起,形成一套完整的、行之有效的原则和规范,称为盒子模型。
页面中的所有元素都可以看成一个盒子,并占据一定的页面空间,通过盒子之间的嵌套、叠加或并列,最终形成了页面。
盒子模型是有内容、边框、内边距和外边距四部分组成。
如何书写定义元素样式
外部样式页面的样式,减低代码之间的耦合,让设计师设计页面
简单的理解是:可以让不同的人不在同一个页面修改文件,各司其职。
样式

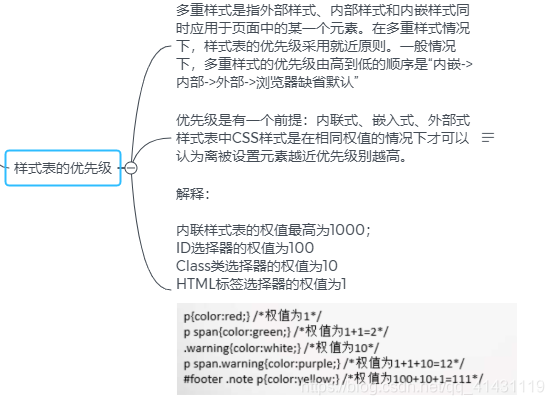
样式的优先级

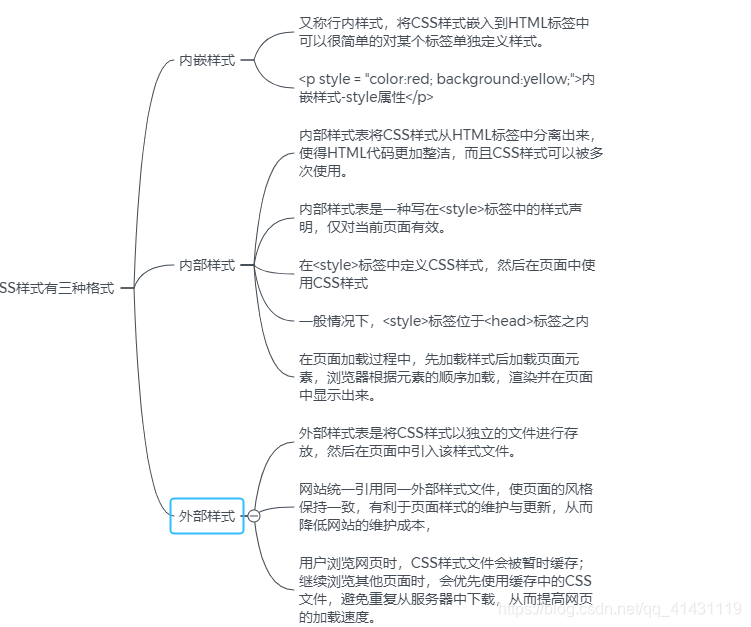
css中的三种样式

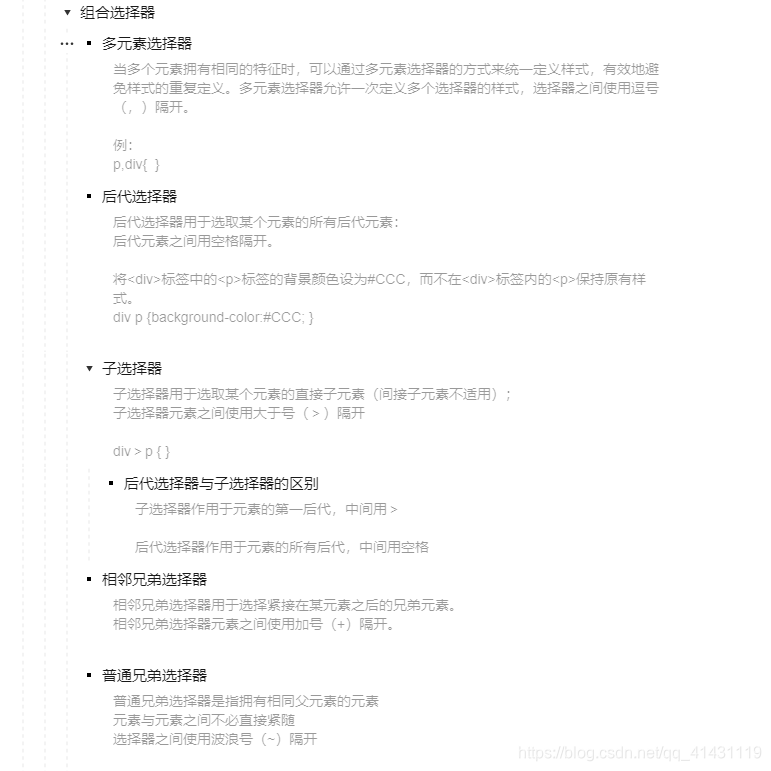
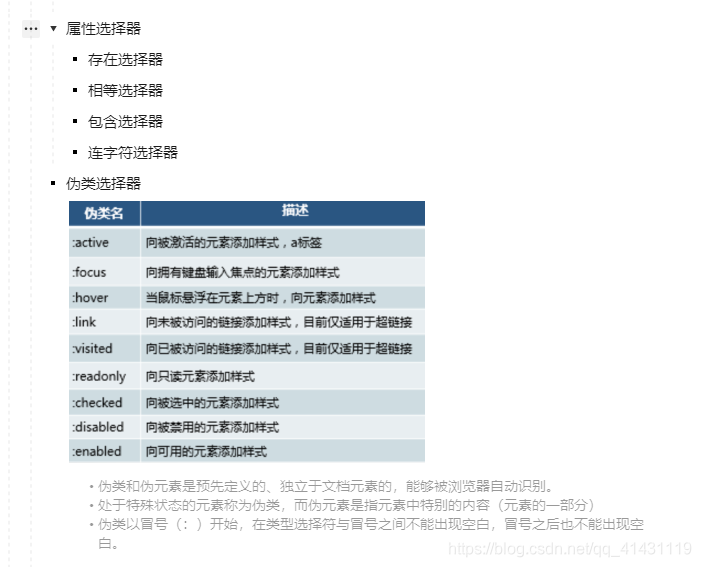
CSS选择器



JavaScript
JavaScript是一种脚本语言,可以直接嵌入HTML页面之中
当用户在浏览器中浏览该页面时,浏览器会解释并执行其中的JavaScript脚本
随着HTML5的出现,JavaScript的重要性更加凸显,在Canvas绘图、本地存储、离线应用和客户端通信等方面都需要结合JavaScript脚本来实现。
JavaScript对象
JavaScript是一种基于对象的语言
对象是一种特殊的数据类型,由变量和函数共同构成
在JavaScript内置对象
内置对象是指系统预先定义好的,直接使用的对象
JavaScript中常见的内置对象有:Array数组对象、String字符串对象,Date日期对象、Math数学对象和RegExp正则表达式对象
数组对象的concat()方法用于连接两个或多个数组,返回合并后的新数组,原数组保持不变。
字符串的创建有两种方式:字面量方式、new方式
Date日期对象用于操作日期和时间
通过日期对象的构造方法,可以获取一个系统当前时间或指定时间的日期对象
Math数学对象提供了一些数学运算中的常数及数学计算方法,在数学运算时非常有用
正则表达式是使用单个字符串来描述、匹配一系列符合某个句法规则
创建RegExp对象有两种方式:直接量方式和构造函数方式
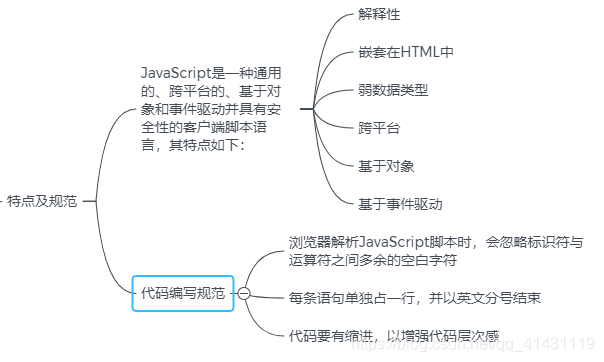
JavaScript的特点

JavaScript语法
表示符 : 标识符用来命名变量、函数或循环中的标签、命名规范如下:
标识第一个字母必须是字母、下划线或美元符
标识符区分字母的大小写,推荐使用小写形式或驼峰命名法
标识符由数字、字母、下划线、美元符构成
标识符不能与JavaScript中的关键字相同
关键字 : 关键字是指JavaScript中预先定义的、有特别意义的标识符
而保留关键字是指一些关键字在JavaScript中暂时未用到,可能会在后期扩展时使用。
关键字或保留关键字都不能用作标识符(包括变量名、函数名等)。
数据类型 :常见的数据类型有String、Boolean、Number和Underfinded等类型
变量: 变量是程序存储数据的基本单位,用来保存程序中的数据。
变量名是标识符中的一种,应遵循标识符的命名规范
变量的定义:
var name;
var type = "student";
var major="软件外包";
JavaScript中的变量是弱数据类型
在声明变量时不需要指明变量的数据类型,通过关键字var进行声明
在变量的使用过程中,变量的类型可以动态改变,类型由所赋值的类型来确定
通过typeof运算符或typeof()函数来获得变量的当前数据类型




















 8138
8138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








