- 官方网站:👉详情
👉参考
使用zustand时:副本和原始数据要更新 - 基础用法:👉详情
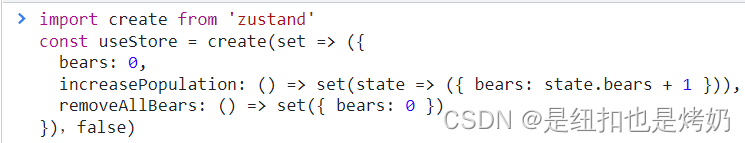
create():存在三个参数,第一个参数为函数,第二个参数为布尔值
第一个参数:(set、get、api)=>{…}
第二个参数:true/false
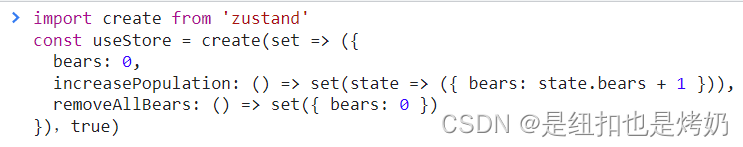
示例:


若第二个参数不传或者传false时,则调用修改状态的方法后得到的新状态将会和create方法原来的返回值进行融合;
若第二个参数传true时,则调用修改状态的方法后得到的新状态将会直接覆盖create方法原来的返回值。
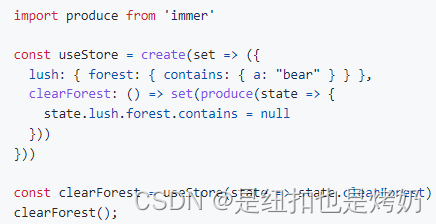
直接使用 immer的方法修改状态值:👉详情

修改状态的方法为异步时:👉详情

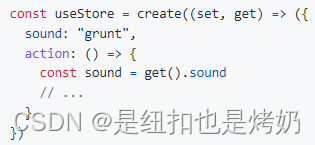
在修改状态的方法之外访问状态值时:👉详情

useStore:存在两个参数,第一个参数为方法,其返回值为一个对象,第二个参数为关键字shallow(👉参考)或者一个自定义的比较方法。
注意事项:由于每次调用useStore时,其第一个参数都会创建一个新的对象作为返回值,故需要调用其自身用于比较的方法或者传入一个自定义的比较的方法。👉详情 - 在React组件里如何调用useStore里用于渲染的状态和修改状态的方法:👉详情

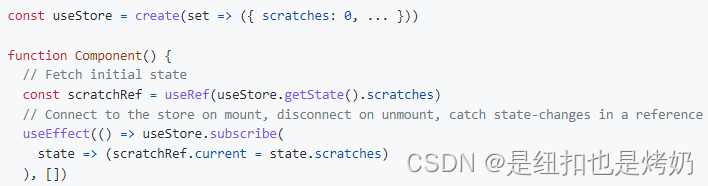
- 在React组件里调用useStore里不直接用于渲染的状态和修改状态的方法:👉详情

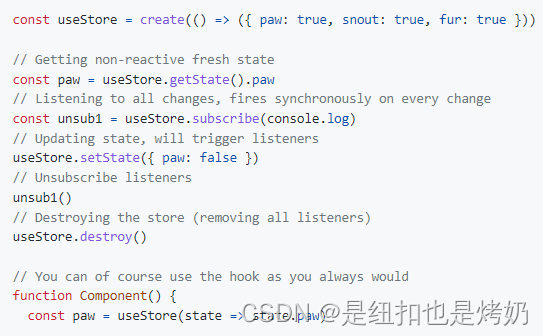
- 在React非组件模块里调用useStore里的状态和修改状态的方法:👉详情

- 在非React模块里调用useStore里的状态和修改状态的方法:👉详情
- 关于中间件的使用:👉详情
- 关于记录操作:👉详情

在create()的前两个参数的基础上,再加上第三个参数。(用于在浏览器里面调试store的数据时的唯一标识。) - 在react项目中常见使用场景的配置:
- 场景一:多个页面共享同一份状态
创建一个slice文件并在其内定义全局状态和全局状态创建方法;
在use-store、types文件里面分别引入全局状态创建方法、全局状态;
在各个页面的pagination-and-query-params、use-search-params文件里使用同一slice文件内的全局状态。
示例: - 场景二:多个页面拥有各自的状态
为不同的页面分别创建对应的slice文件并在其内分别创建对应的全局状态和全局状态创建方法;
在use-store、types文件里面分别引入各个页面自己的全局状态创建方法、全局状态;
在各个页面的pagination-and-query-params、use-search-params文件里分别使用其自己的slice文件内的全局状态。
示例: - 场景三:某个页面根据列表里的记录id动态创建具有相同状态名称但状态值不同的新页面
创建一个slice文件并在其内创建全局状态和全局状态创建方法(id作为参数);
在use-store、types文件里面分别引入各个页面自己的全局状态创建方法、全局状态;
在各个页面的pagination-and-query-params、use-search-params文件里分别使用其自己的slice文件内的全局状态。
示例:
- 啊这:
- 啊这:
- 啊这:






















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








