-
基础定义:👉详情
-
组件:👉详情
-
API:👉详情
-
全局文件:👉详情
-
啊这:
-
啊这:
-
啊这:
-
啊这:
-
啊这:
-
啊这:
-
uni-app+vue+微信小程序:
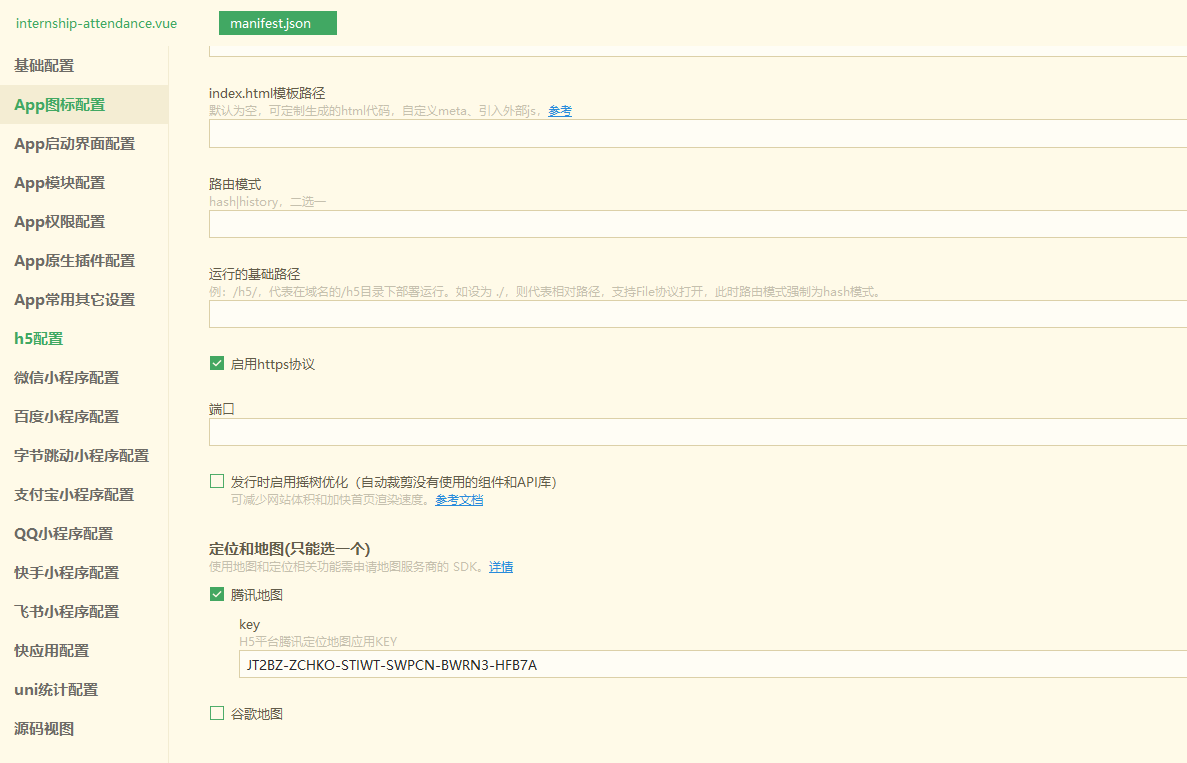
如何使用定位、地图服务:
例如:如何使用腾讯地图:1、map组件;2、在腾讯位置服务开放平台上获取sdk、key/密钥(需要绑定对应小程序的appId),并将key配置在manifest.json;3、在使用map组件或者定位服务的地方,引入sdk,获取该sdk的实例并通过该实例去调用特定的接口(或者API)得到位置信息。

-
如何解决uni-collapse-item组件获取高度不正确导致折叠面板无法正确打开或打开后显示内容不全的问题:
直接修改uni-module里的uni-collapse-item文件。 👉参考资料 -
如何安装uni-app扩展组件:uniapp扩展组件→安装插件(进入插件市场)→使用HBuilder导入插件→选择自己项目的目录(会生成对应的uni-modules)→重新运行项目
-
如何解决打开调试工具可以正常访问,关闭则不行的问题:
👉描述: -
啊这:
关于uni-app
于 2022-03-14 08:56:58 首次发布























 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








