关于TYPESCRIPT
- 定义:👉详情

- 优点:

- 缺点:

4. 安装TypeScript:

注意事项:
使用typescript:安装typescript;文件后缀名:‘.js’→‘.ts’。
使用tsx:配置tsconfig.json:若项目中使用到了Babel等转译器,则为了方便其进行将‘tsx’转换为‘jsx’的步骤需要配置‘jsx’:‘preserve’。(当在tsconfig.json文件里配置了"declaration": true时,会自动生成’.d.ts’文件。)
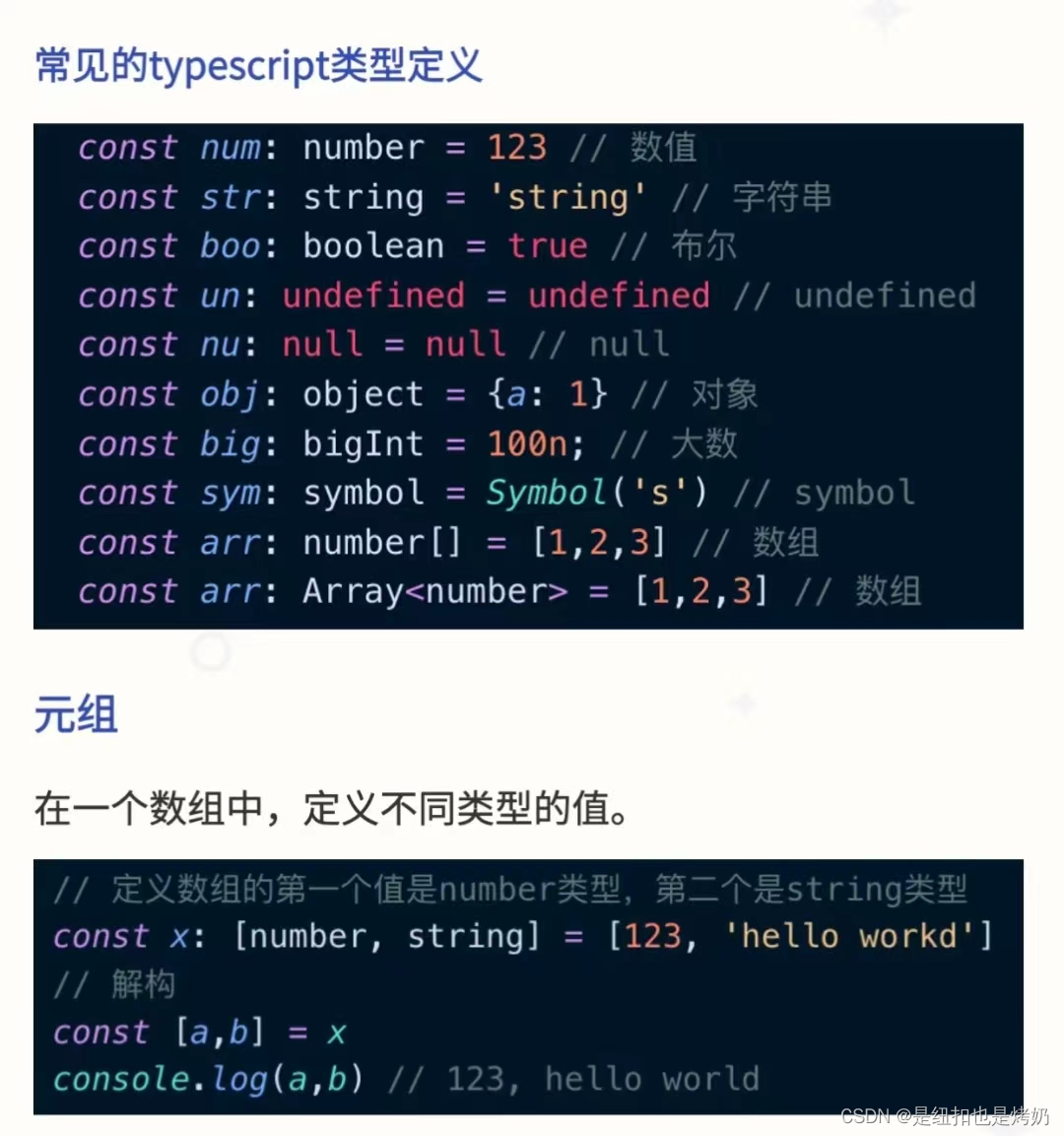
5. 原始数据类型:




注意事项:
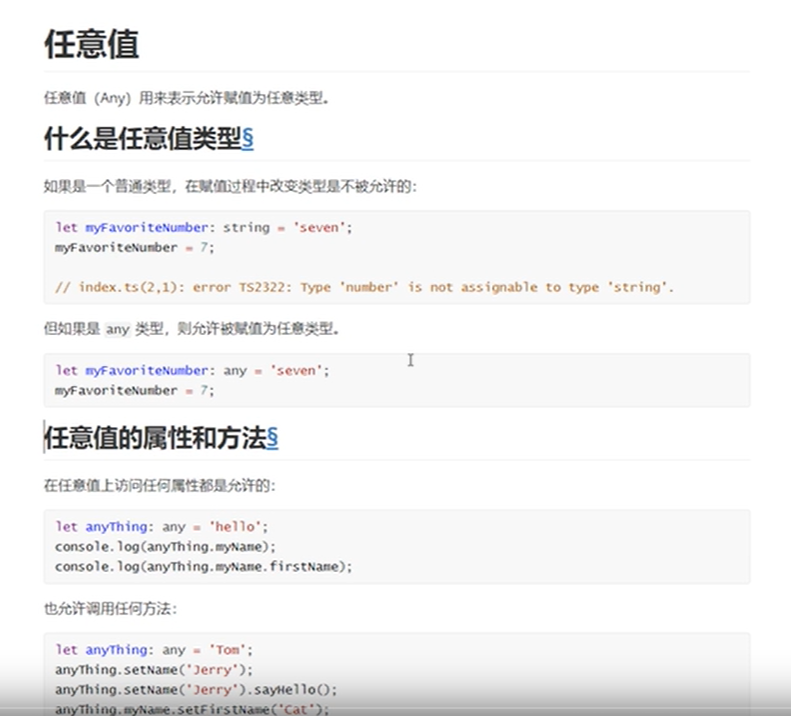
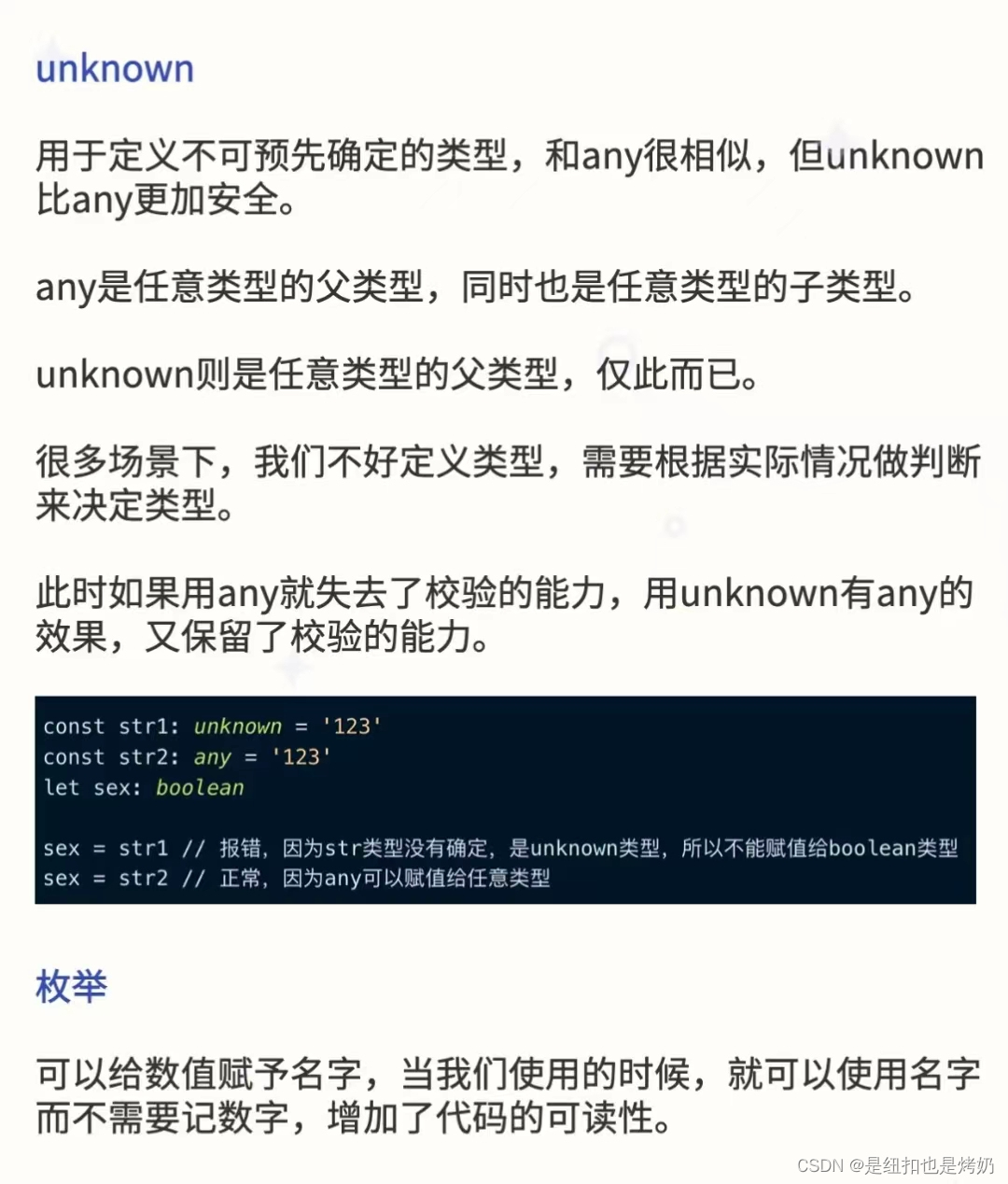
ts中any 类型的变量允许赋值给任意类型的变量(除了never),也允许被赋值为任意类型。


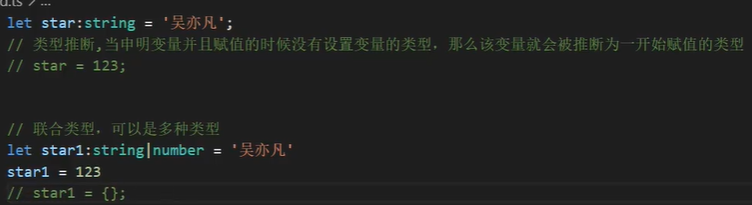
图一:未声明变量类型时,变量;类型会默认为any类型,由于后续的赋值操作,系统通过类型推论,判断出变量类型,故再将该变量赋值给其它不同类型的变量时会出现报错。
未定义类型的变量,默认类型均为any。
类型判断:

-
类型推断:


-
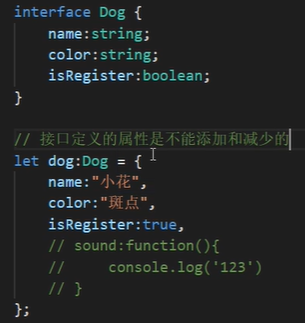
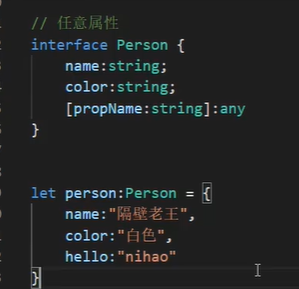
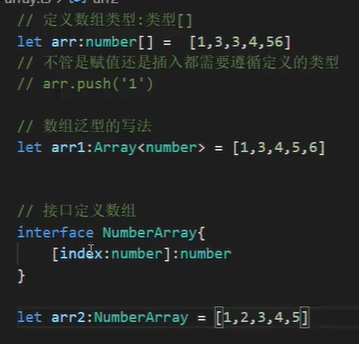
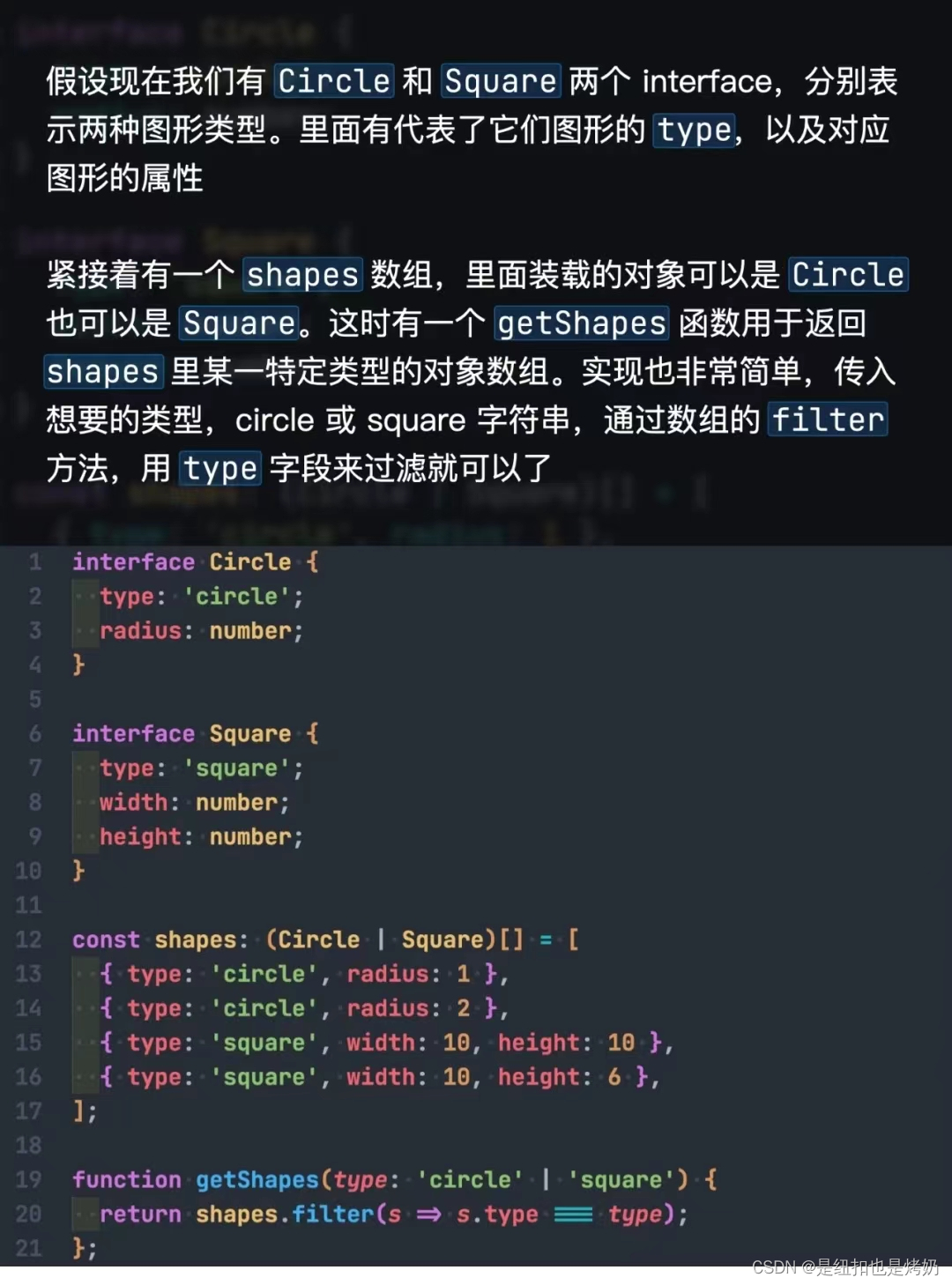
接口:




-
数组类型:


-
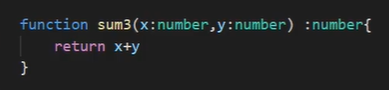
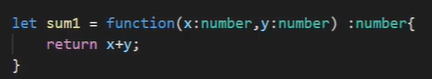
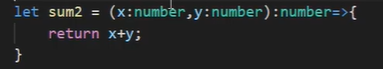
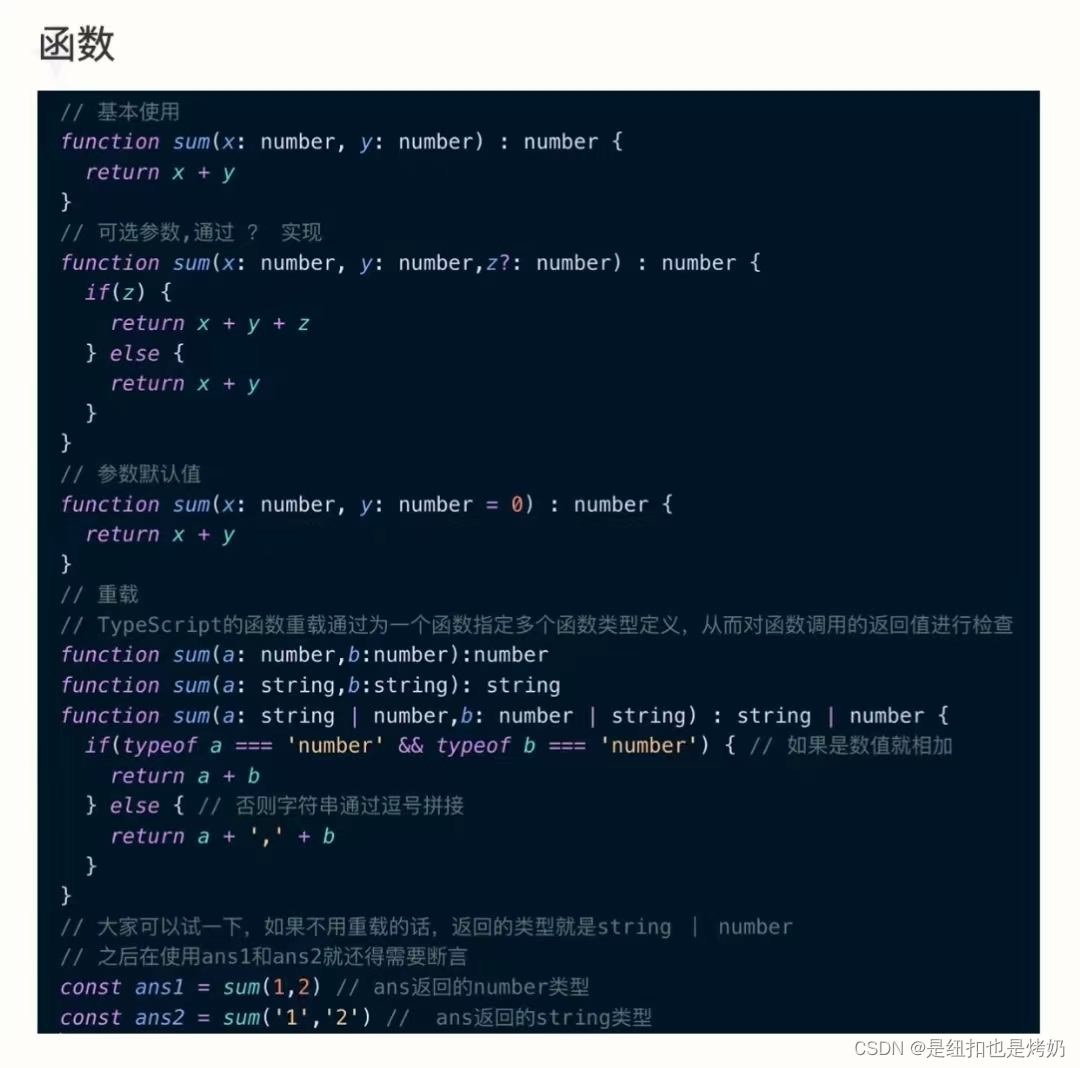
函数的类型:


对象函数:


一般有返回值的函数可以赋值给无返回值的函数! -
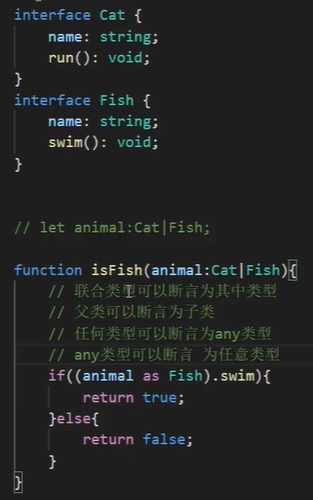
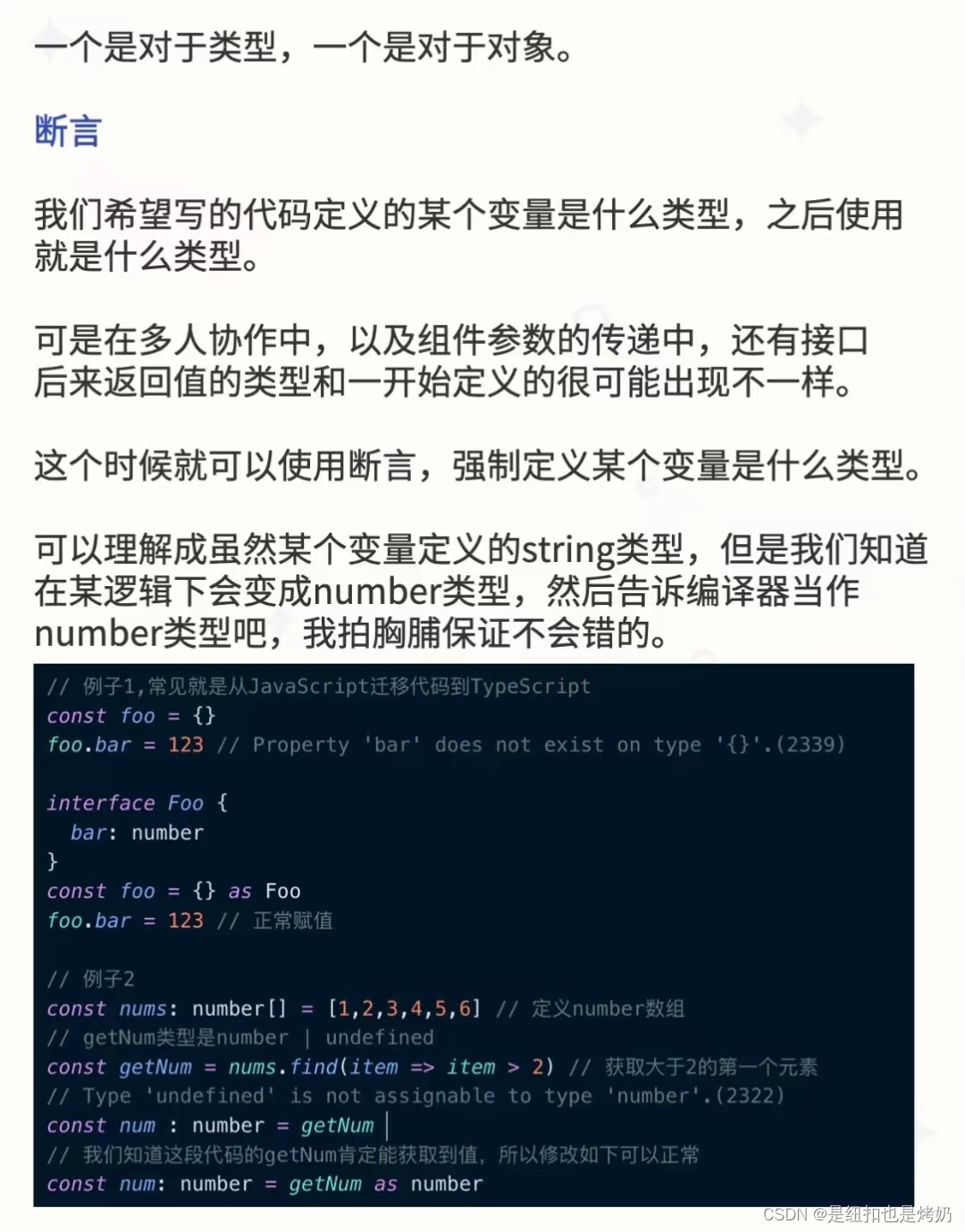
类型断言:


-
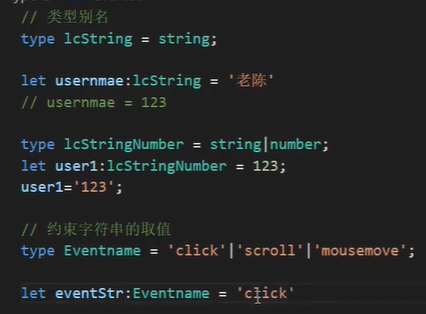
类型别名:

-
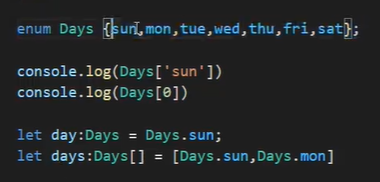
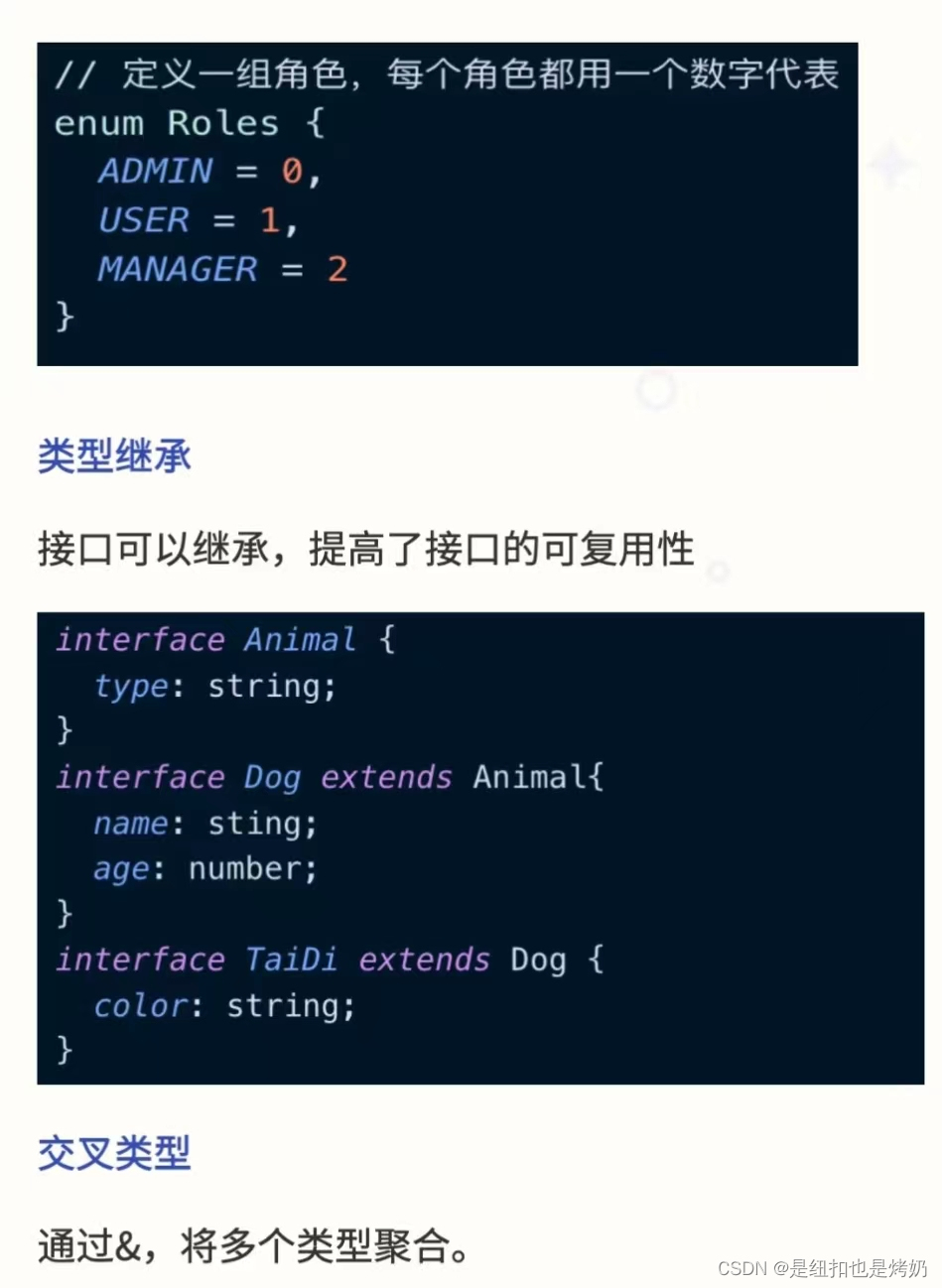
枚举类型

-
参数属性与只读:

-
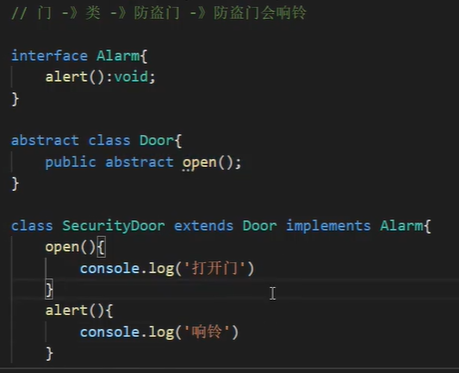
抽象类:

-
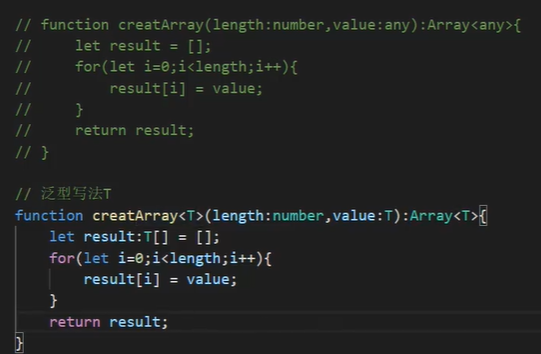
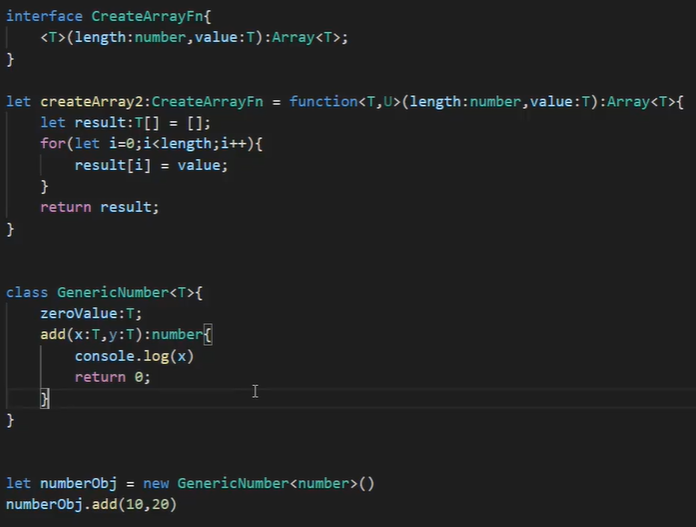
泛型:保证输入类型决定输出类型。(泛型个数尽量少;函数的入参与返回值的类型要关联)


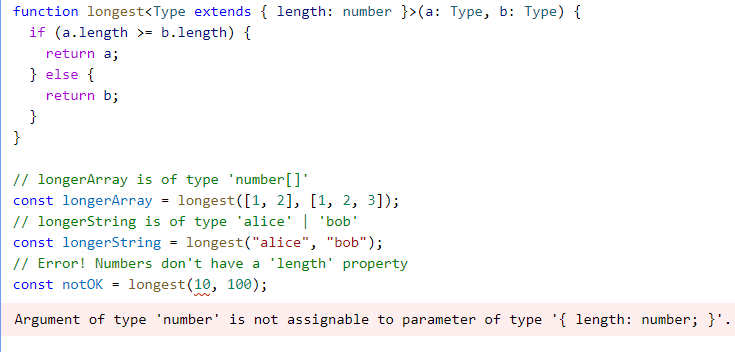
泛型与关键字extends结合使用(extends用于约束类型):

由图可知泛型Type受extends的约束,故必须包含length属性,即函数longest的入参和返回值必须包含length属性。(length属性的类型不受限制)
——以上内容均摘自B站UP主“老陈打码” 👉详情 -
typescript使用query时需要定义类型的情况:
请求(调用)query时:
- 定义query的请求参数类型;
- 定义接收的返回参数类型;
-
函数重载:一般函数的入参在两个以上使用函数重载才有意义,故尽量使用联合类型来避免使用函数重载。(重载签名的入参、返回值的类型要分别对应包含于实现签名的入参、返回值类型中。)
重载签名:
function fn(x:string):void;
function fn():void;
实现签名:
function fn(x?:string):void; -
如何定义回调函数入参类型:
必须明确每个入参以及它们的类型。 -
typeof:👉详情
可以用于判断变量的类型;也可以用于引用变量的类型。 -
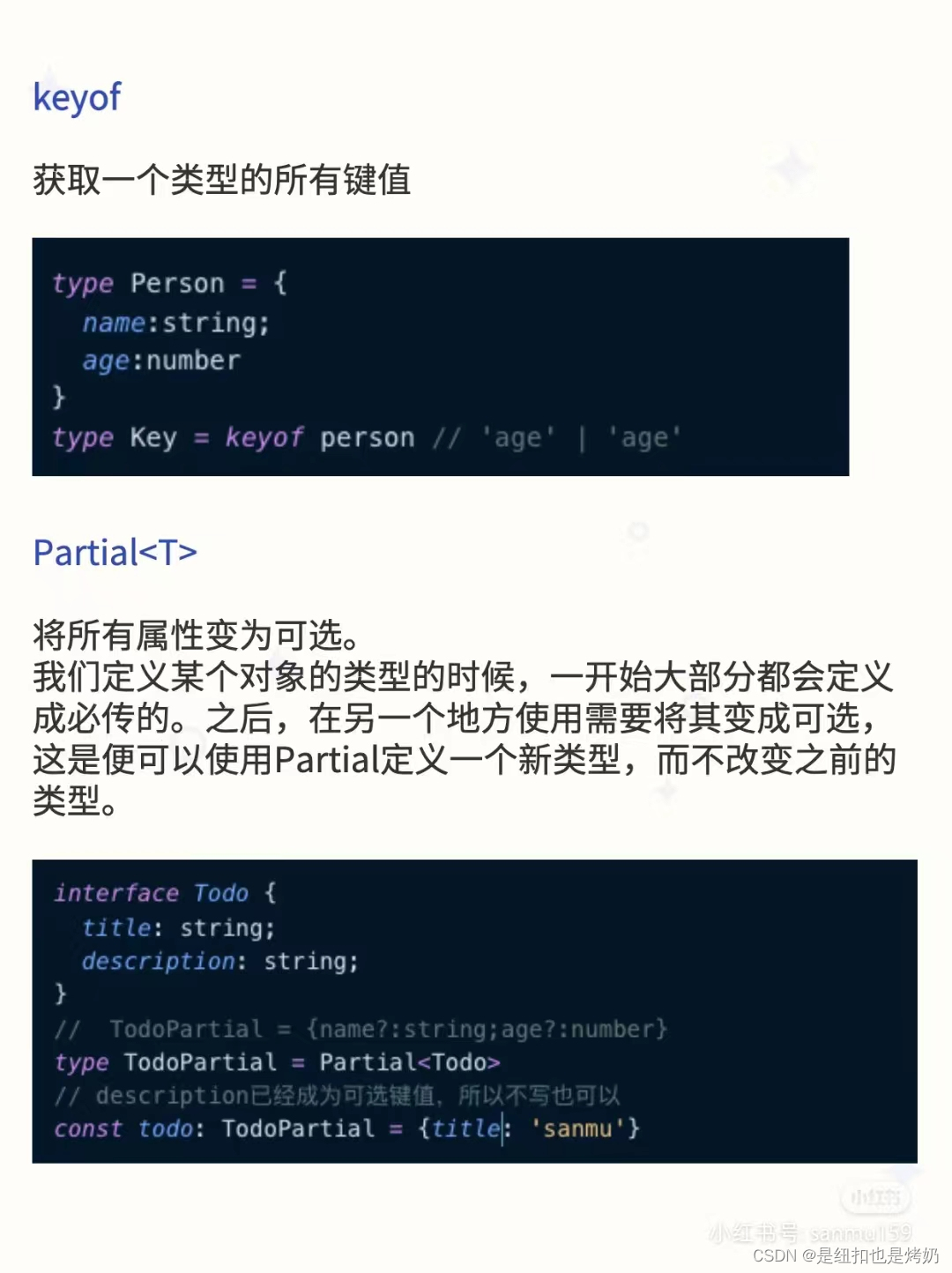
keyof:👉详情
无索引签名的时候,直接取值的类型的联合类型;有索引签名的时候,直接取索引签名的类型(number|string)。 -
关于pick:👉详情
-
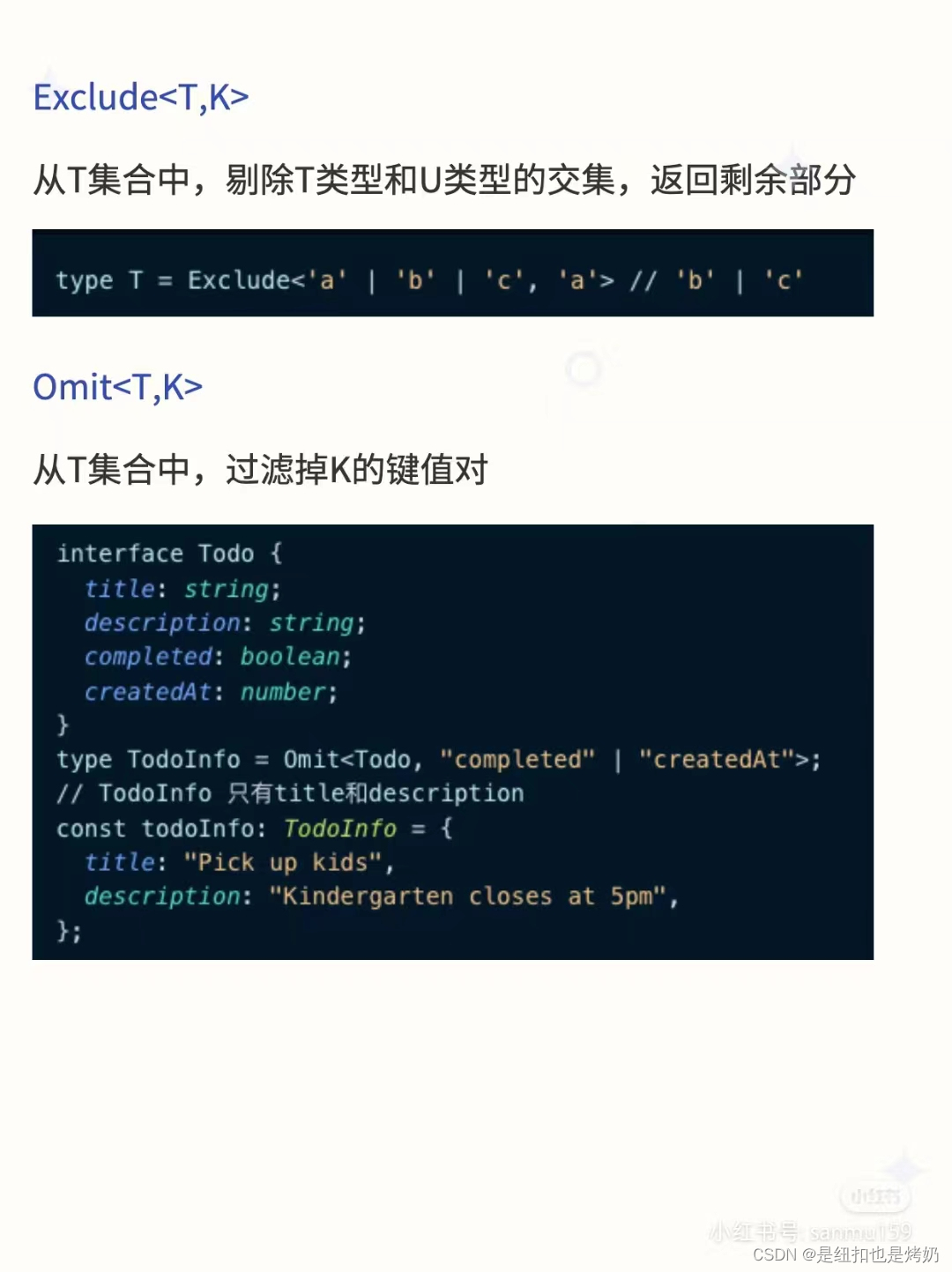
关于Omit:👉详情
-
关于Record:👉详情
-
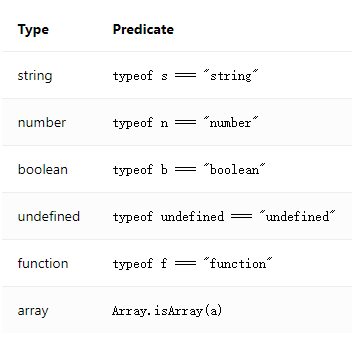
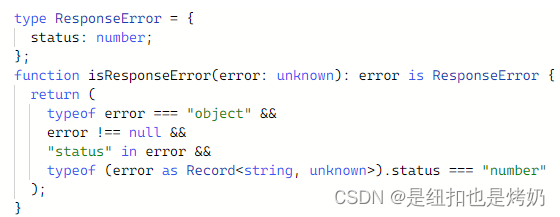
关于Using type predicates:👉详情
示例:

-
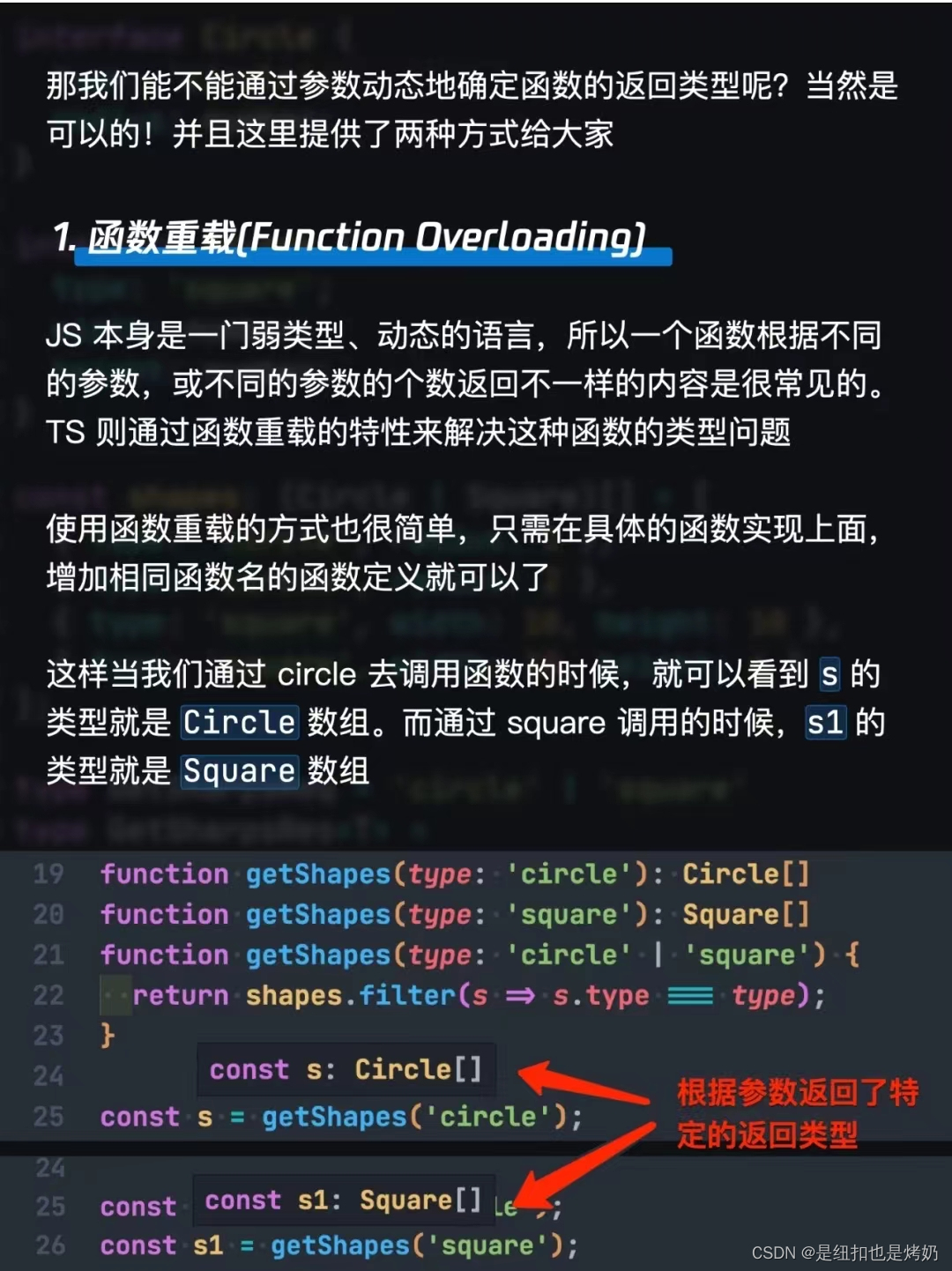
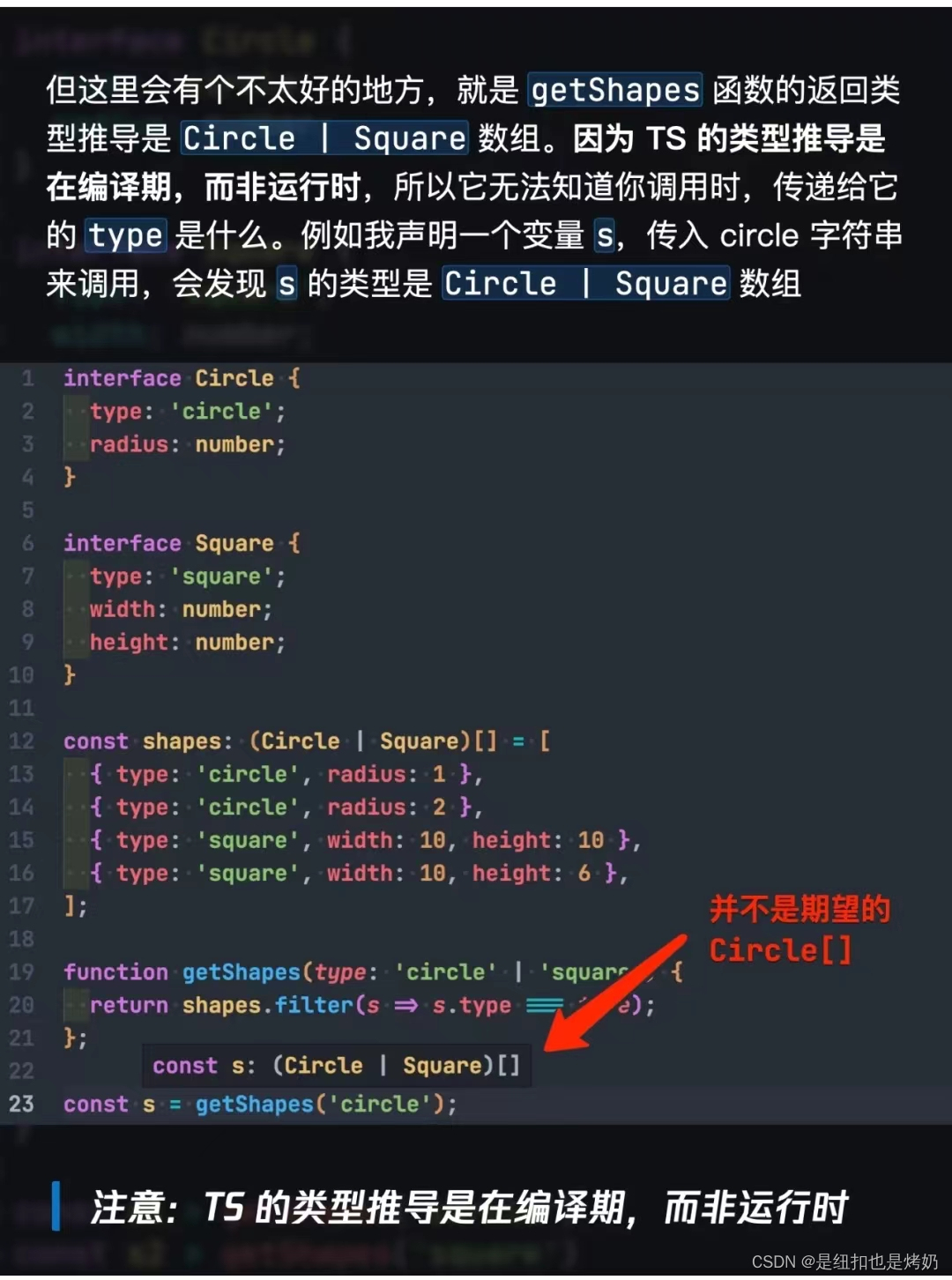
如何根据参数动态确定函数返回类型:
-
方式一:通过函数重载的方式实现:



-
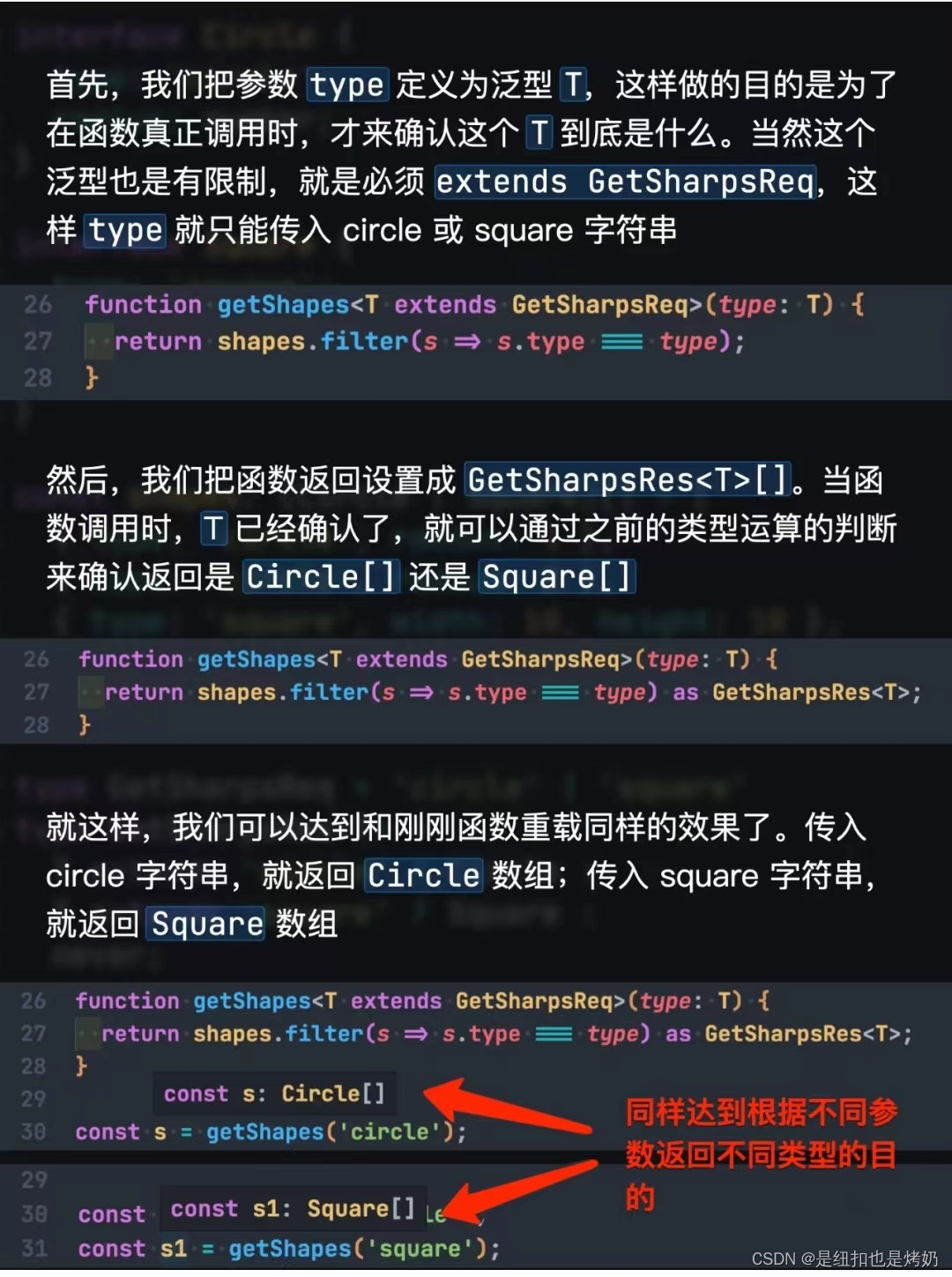
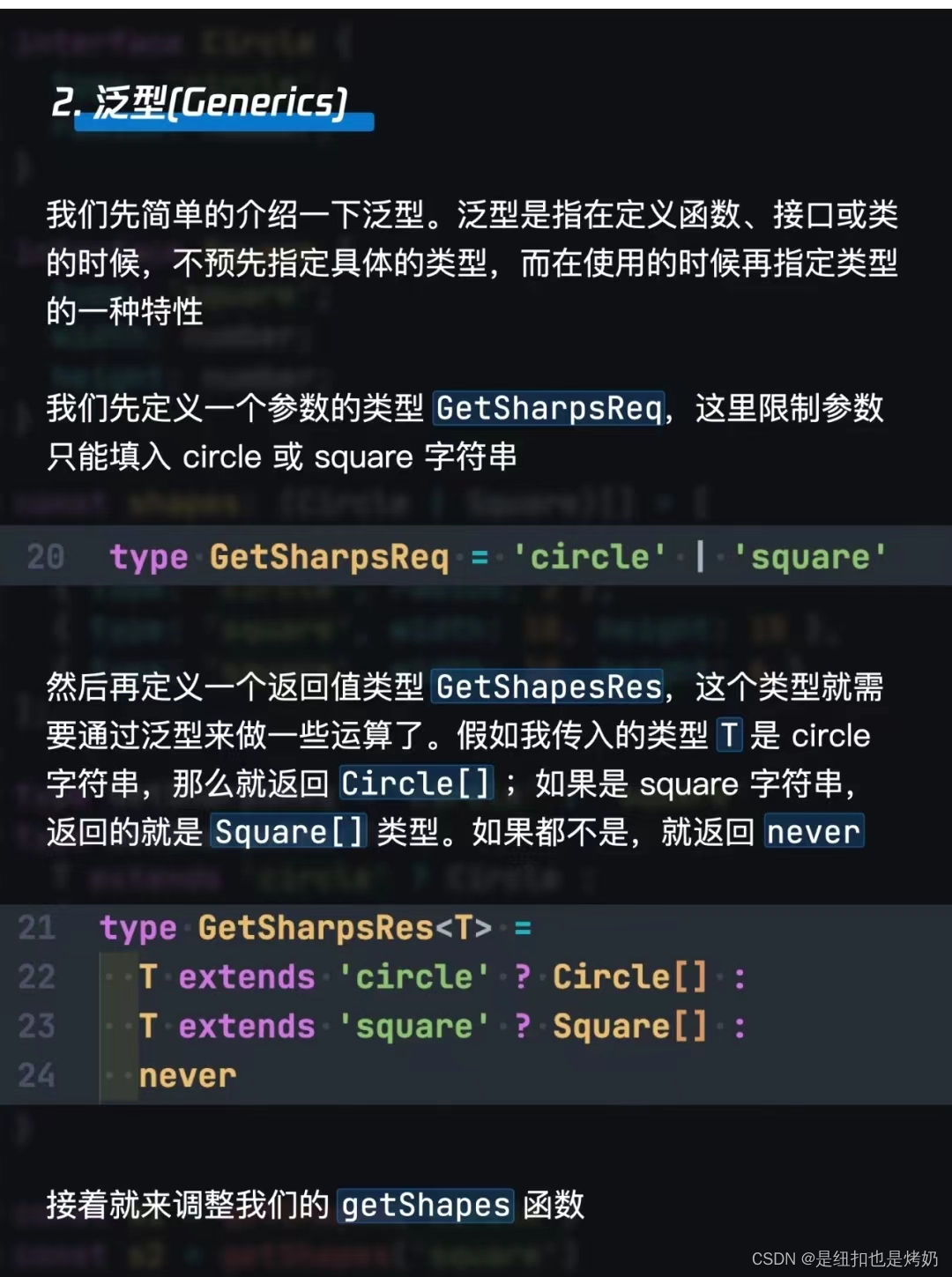
方式二:通过泛型的方式实现(即指在定义函数、接口或类时,不预先指定具体的类型,而在使用的时候再指定类型):


-
一些使用示例:













-
啊这:





















 1034
1034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








