前言
Hexo本身就是一个很简便却不简单的博客,前提是让我们除去恼人的模块依赖。

时隔四年,重启Hexo历险计划!
先附上我现在使用的Hexo版本及依赖,可以给大家做个参考。
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"scripts": {
"build": "hexo generate",
"clean": "hexo clean",
"deploy": "hexo deploy",
"server": "hexo server"
},
"hexo": {
"version": "4.2.1"
},
"dependencies": {
"hexo": "^4.2.1",
"hexo-abbrlink": "^2.2.1",
"hexo-abbrlink3": "^1.0.2",
"hexo-baidu-url-submit": "0.0.6",
"hexo-deployer-git": "^2.1.0",
"hexo-generator-archive": "^1.0.0",
"hexo-generator-baidu-sitemap": "^0.1.9",
"hexo-generator-category": "^1.0.0",
"hexo-generator-index": "^1.0.0",
"hexo-generator-search": "^2.4.0",
"hexo-generator-sitemap": "^2.0.0",
"hexo-generator-tag": "^1.0.0",
"hexo-helper-live2d": "^3.1.1",
"hexo-render-pug": "^2.1.4",
"hexo-renderer-ejs": "^1.0.0",
"hexo-renderer-markdown-it-plus": "^1.0.4",
"hexo-renderer-stylus": "^1.1.0",
"hexo-server": "^1.0.0",
"hexo-wordcount": "^6.0.1",
"live2d-widget-model-haruto": "^1.0.5"
}
}
安装Hexo-cli
解释一下hexo-cli是什么?其实尾缀CLI就是Command Line Interface也即是命令行。我们只需要下载一个hexo-cli,在后面我们初始化hexo init和安装依赖npm install的时候,其实就会下载hexo的。
不论是小白还是老手,我一般都是建议不要安装最新版,因为总是会出现好几个奇奇怪怪的bug。比较令人头大的就是版本不兼容,插件递归引用就可能出现某个问题,升级单个插件之后发现与另外一个插件又不兼容了,经验贴的指路作用就不大了。以我的亲身经验,最一开始的时候,别说生成博客了,光是解决依赖的冲突就花费了好久。
查看包的所有版本 npm view hexo-cli versions

image-20220725203520023
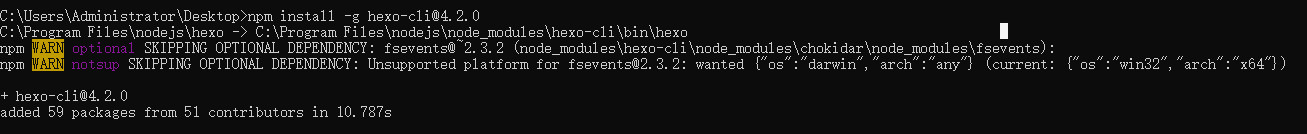
将Hexo的脚手架作为全局包进行安装,出现下图则为安装成功。
: 直接安装最新版
: npm install -g hexo-cli
: 安装指定版本
npm install -g hexo-cli@4.2.0

image-20220725203536610
至于多出来的警告,那是只有在Mac上才需要的依赖,可以主观上忽略他。
本地安装Git
Git作为一个出名的版本控制工具,是名副其实的强大。
现在,我们之所以要在这里安装Git,是为了在之后初始化Hexo时,可以拉取远程仓库文件到本地。
我会在下第九篇文章中,单独跟伙伴们细说如何使用他。
Windows系统
安装包安装
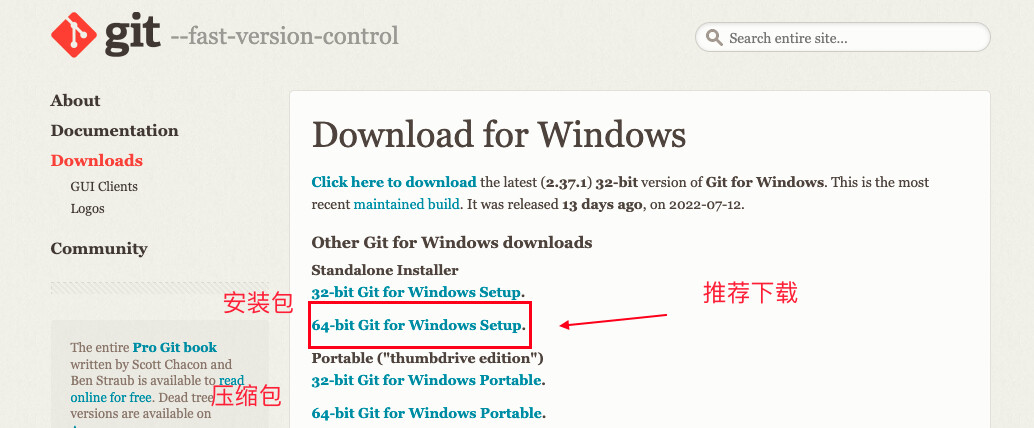
登陆Git官网,点击链接,可以看到如图所示的界面。缺点也跟其他的官网一样,虽然没有被墙,但是下载速度很是感人。所以最好是找伙伴要一个安装包或者是科学上网后下载,当然在我的公众号上也提供了度盘的下载连接。
如果你是小白,推荐下载安装包文件后运行,运行后即可完成安装。

截屏2022-07-25
压缩包安装
若是使用安装包下载可忽略该步骤。
如果你是老手,推荐你选择下载压缩包,便携性远高于安装包,缺点也很明显,就是要手动配置环境变量。
解压到某个位置,注意自己的路径,博主就以解压到D:\Program Files (x86)\Git为例进行讲解。
回到桌面-->我的电脑右键-->属性-->高级系统设置-->环境变量,手动修改系统变量里面的path属性,加入如下命令,注意分号
;D:\Program Files (x86)\Git\bin
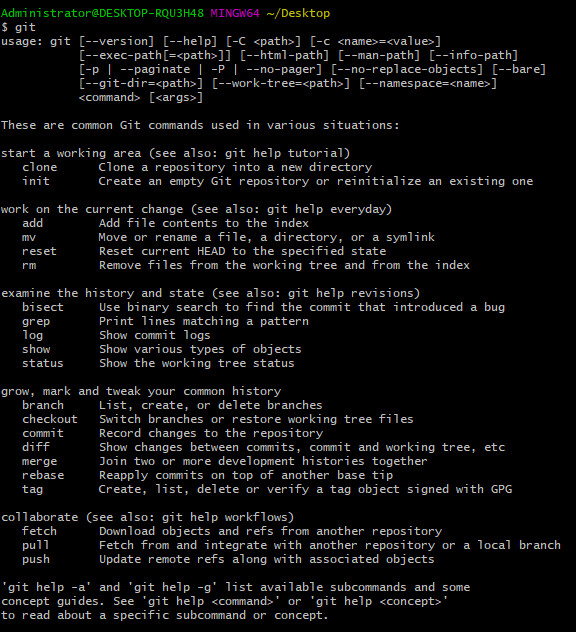
修改后保存并且关闭窗口,在任意位置打开cmd窗口,输入git之后,出现下图证明生效了。

image-20220725200053215
Mac系统
我相信你们一定知道HomeBrew的,安装它的过程中就已经帮你安装了最新版的Git。
访问HomeBrew 官网,将提示安装的命令复制粘贴至终端。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
如果成功访问并且下载了,那么只需要注意会在过程中提示输入密码。然而如果失败了,那么可以参考我的另一篇文章:第N次重装系统之Mac,里面详细介绍了如何安装HomeBrew。
Linux系统
如果你本地电脑是Linux系统的,那么你肯定是对其有一定了解的。
以CentOS为例,快捷安装Git。新增Rpm第三方源IUS,然后使用yum即可安装,但是无法指定小版本。
# 新增Rpm第三方源IUS
yum install \
https://repo.ius.io/ius-release-el7.rpm \
https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm
# 搜寻Git
yum search git
# 安装git
yum install git236
如果已经存在了旧版本的Git,我会在本系列的第五篇帮你完成卸载和安装更新的版本,暂时不详细展开了。
配置用户和邮箱
在拉取和上传文件的时候,Git会记录是谁发起了变动,而标识的方式就是用名字和邮箱,所以必须全局配置。
# 格式 git config --global user.name "yourname"
# 格式 git config --global user.email youremail@example.com
git config --global user.name "junkuang"
git config --global user.email 123@qq.com
使用Hexo
初始化hexo项目
在电脑的某个位置建立博客的根目录,建议是路径不要太深,一层或两层目录比较合适。目的是为了以后命令行里方便切换目录。
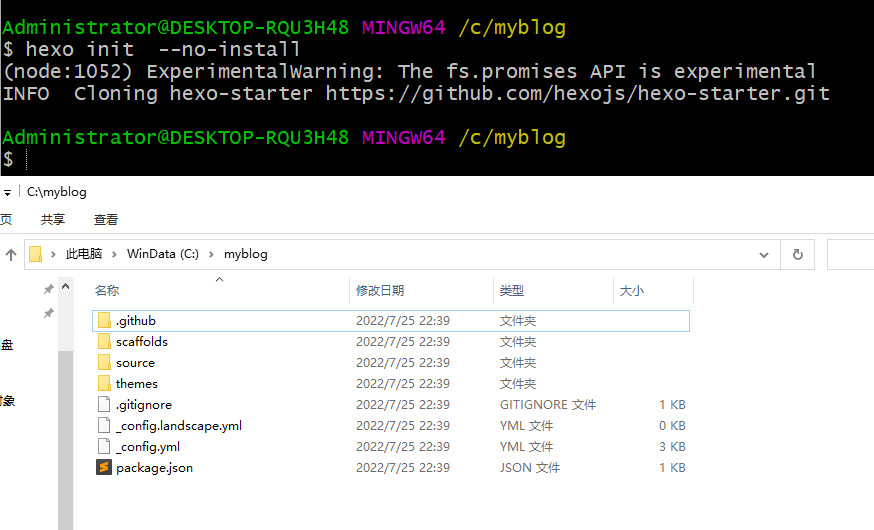
博主就以C:/myblg为例进行演示,在这里调开命令行,出现下图就算是完成了Hexo基础项目的克隆了。
: 本质上就是用git克隆仓库
: git clone https://github.com/hexojs/hexo-starter.git
hexo init --no-install

image-20220725224005577
后面附上的参数--no-install是阻止项目克隆下来后,自动安装依赖。
安装依赖
无效的初始化项目
因为你看的时间不同,你所克隆下来的仓库里面配置的依赖就是不一样的,比如我第七次更新的时候,下载下来的初始依赖是这样的。可以看到里面的hexo已经到了6.2.0的版本。
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"scripts": {
"build": "hexo generate",
"clean": "hexo clean",
"deploy": "hexo deploy",
"server": "hexo server"
},
"hexo": {
"version": ""
},
"dependencies": {
"hexo": "^6.2.0",
"hexo-generator-archive": "^1.0.0",
"hexo-generator-category": "^1.0.0",
"hexo-generator-index": "^2.0.0",
"hexo-generator-tag": "^1.0.0",
"hexo-renderer-ejs": "^2.0.0",
"hexo-renderer-marked": "^5.0.0",
"hexo-renderer-stylus": "^2.1.0",
"hexo-server": "^3.0.0",
"hexo-theme-landscape": "^0.0.3"
}
}
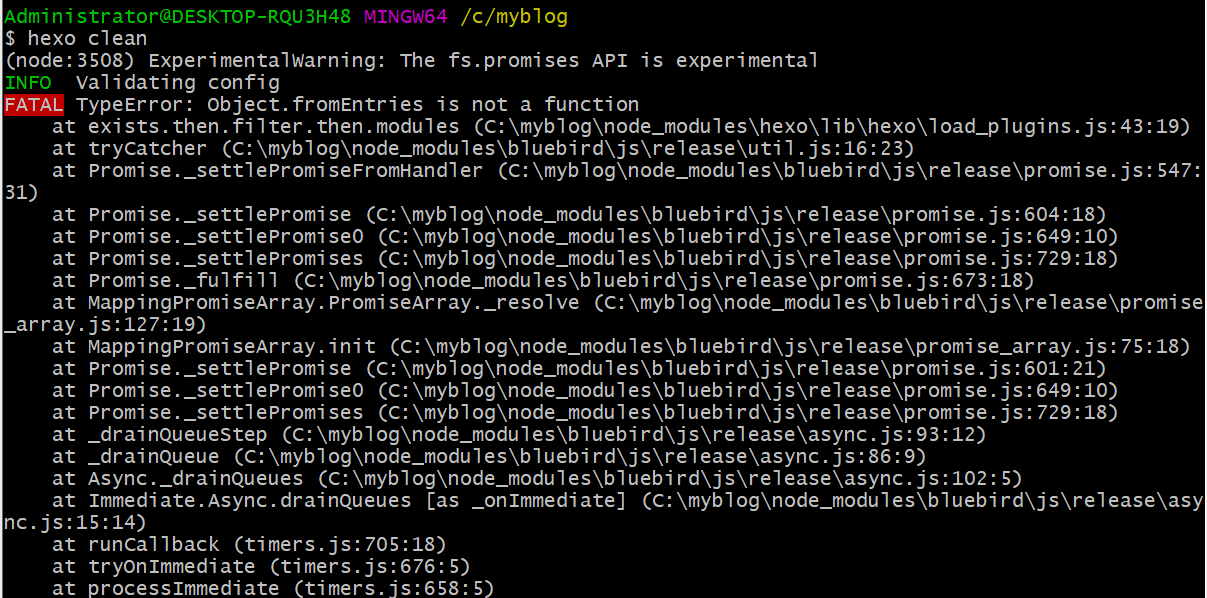
然而我直接安装这些依赖后发现,一次没装全,还要手动安装一些依赖,但即使我全部安装完成,仍然是连最基础的清除缓存都会报错。
npm install canvas@2.5.0
npm install bufferutil@4.0.1
npm install utf-8-validate@5.0.2

image-20220725230430421
作为一个热爱Hexo的博主,第一时间提出了Issue,但是我也无法保证他什么时候可以优化好。
所以我在这里公布出来了自己的依赖版本,并且创建了一个保证拉取下来就能够直接使用的老依赖仓库,依赖是老的,但是优点在于可以拉取后直接看到效果。
君匡版初始化项目
先跟伙伴们说一下我现在所使用的依赖。很明显所使用的hexo版本还是比较老的4.2.1版本,其中夹杂了私活使用自建插件hexo-abbrlink3来创建静态帖子链接,自带我很欣赏的主题stun。
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"scripts": {
"build": "hexo generate",
"clean": "hexo clean",
"deploy": "hexo deploy",
"server": "hexo server"
},
"hexo": {
"version": "4.2.1"
},
"dependencies": {
"hexo": "^4.2.1",
"hexo-abbrlink3": "^1.0.2",
"hexo-baidu-url-submit": "0.0.6",
"hexo-deployer-git": "^2.1.0",
"hexo-generator-archive": "^1.0.0",
"hexo-generator-baidu-sitemap": "^0.1.9",
"hexo-generator-category": "^1.0.0",
"hexo-generator-index": "^1.0.0",
"hexo-generator-search": "^2.4.0",
"hexo-generator-sitemap": "^2.0.0",
"hexo-generator-tag": "^1.0.0",
"hexo-helper-live2d": "^3.1.1",
"hexo-render-pug": "^2.1.4",
"hexo-renderer-ejs": "^1.0.0",
"hexo-renderer-markdown-it-plus": "^1.0.4",
"hexo-renderer-stylus": "^1.1.0",
"hexo-server": "^1.0.0",
"hexo-wordcount": "^6.0.1",
"live2d-widget-model-haruto": "^1.0.5"
}
}
github项目地址:https://github.com/JunKuangKuang/hexo-start2
gitee项目地址(图床风波问题,可能无法访问。):https://gitee.com/JunKuangKuang/hexo-start2
运行服务
hexo clean
hexo g
hexo s
: 还可以用一条命令
: hexo cl && hexo g && hexo s
-
hexo clean: 删除旧有的/public/缓存文件夹 -
hexo g: 用/source/_posts/文件夹下的所有MD文件渲染生成新的/public/缓存 -
hexo s: 占用本地的一个端口,启动浏览器服务,提供访问/public/文件夹的页面
之后浏览器登陆http://localhost:4000/,即可看到初始页面。
恭喜你,完成了Hexo的安装和运行!
关闭服务
你可以选择直接关闭命令行界面,或者按ctrl+C都可以。
本地自启无命令行
已经能够在本地PC上成功运行博客了。但是,每一次编辑博客都需要我打开命令行,而且有一个窗口一直在任务栏很碍眼。所以我会介绍如何才能够在Win10系统上实现开机自启Hexo服务。
总共需要创建两个脚本,一个为vbs脚本,放到启动文件夹里,用于运行bat脚本;另一个是bat脚本,用于启动Hexo服务。
创建bat运行服务脚本
创建脚本F:\myblog\hexo-start.bat,内容如下。
F:
cd F:\myblog
hexo clean && hexo g && hexo s
-
进入F盘
-
进入博客的目录
-
清除缓存并运行Hexo服务
创建vbs脚本
win10 启动文件夹目录如下,对应中英文路径是一致的。
C:\Users\Administrator\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup
创建脚本hexo-start.vbs,内容如下。
set ws=WScript.CreateObject("WScript.Shell")
ws.Run """F:\myblog\hexo-start.bat""",0
-
新建一个脚本对象
-
执行
hexo-start.bat文件,后面的0代表运行改bat文件时不显示dos窗口 -
如果路径里有空格、所以要用三个引号引起来;如果没有空格的话,一个就行。
创建bat部署服务脚本
创建脚本F:\myblog\hexo-deploy.bat,内容如下。
F:
cd F:\myblog
hexo deploy
重点强调
这是本系列中我最想让你看到的内容,我保证后文绝对会尽量减少这种劝学的口吻。
不论是你、或是我、亦或是他,如果真的是想要写博客,其实真正核心在于你能坚持写下去。
一开始的时候,甚至文不达意,难成字句都是无妨的,实在写不出来的时候,放放也是可以的。
只希望,你别把写东西当作任务,而是把他当作一个兴趣,闲暇就敲敲键盘,记录自己想给世界说的话。
可能身边的人不会想听你的牢骚,但是你面前的这个文档会如实的记录你的每一个标点符号。
/微笑/和蔼
感谢
感谢19年8月份的自己,能够坚持到现在。






















 1902
1902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








