一、首先从github上来一个项目下来,在这里我就不细说了。
二、先查看项目所需要的Node版本和vue版本,进入到项目的主目录下

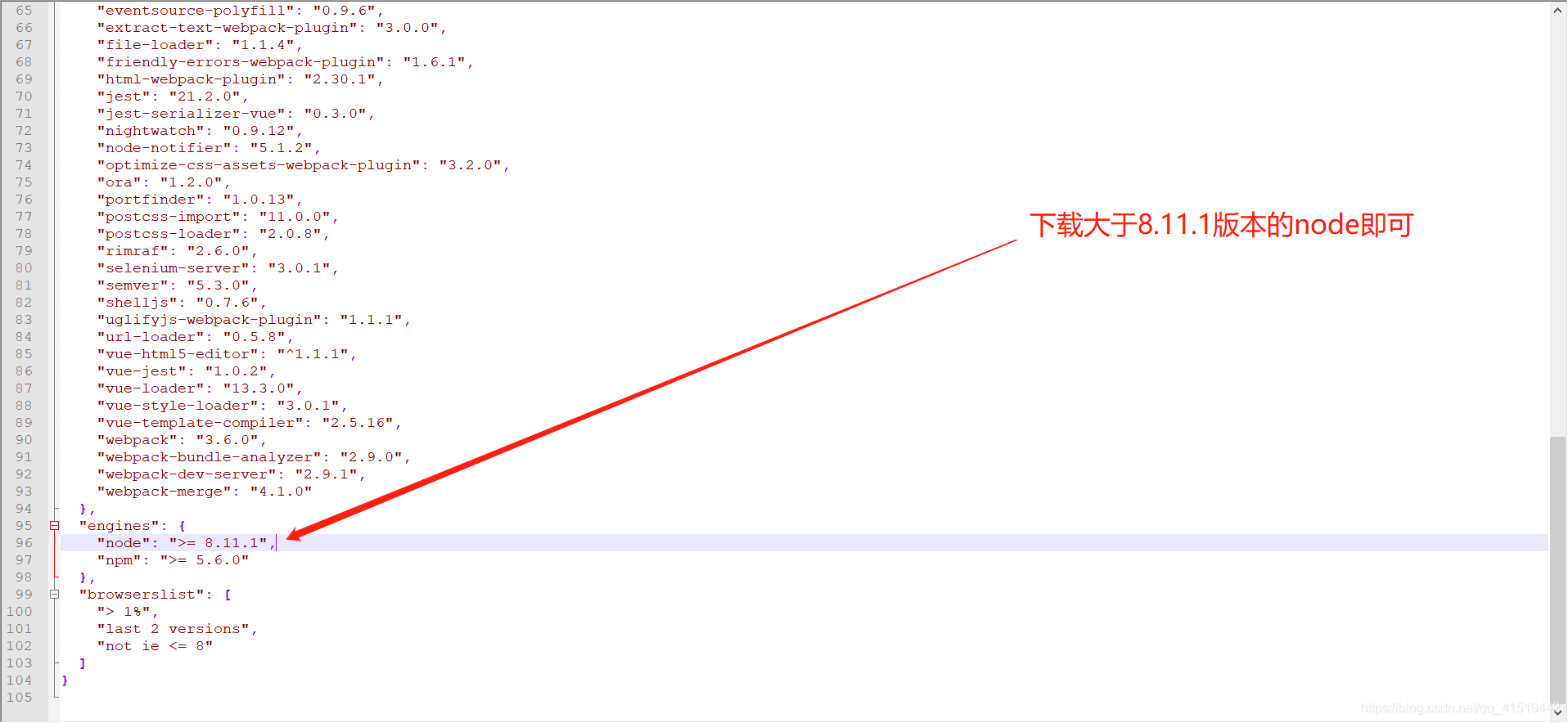
点击package.json文件查看该项目所需要到的vue、node版本(node再带npm)


三、开始下载node,官网:https://nodejs.org/zh-cn/,下载完安装包后,一直下一步,安装好后,使用代码测试一下安装好没有。
node -v
也顺便检擦一下npm版本(安装node会自带npm)
npm -v
显示版本号说明就可以了,还不行的话重启试试。
安装完node之后,最好配置成阿里源(不然外网的源卡的飞起。。。)
直接在doc界面中输入代码即可。
npm config set registry https://registry.npm.taobao.org
四、安装vue-cli,直接在npm中下载即可,项目里的版本是2.5.16,我直接用代码下载的是2.9.6(项目启动成功,版本没有完成对应,应该不要紧)
npm install -g vue-cl
下载成功后,直接在doc界面输入vue -V出现版本号说明安装成功。
注意:发现npm install -g vue-cl下载的vue,也可以根据指定的版本号下载(这步可以不用理)
npm install -g vue-cli@2.5.6
这个版本号要注意了,npm中一定要有这个版本号,不然会报错,教大家一个看版本号的方法。
npm view vue-cli versions --json

五、vue和node都下载好了,这个时候开始下项目的依赖了。打开项目目录,进入doc页面
npm install
这个过程是前端项目下载依赖的过程,有可能有些包会下载失败,下载失败的话,把node_modules这个目录删了,在重新执行一次npm install,直到没有错为止。
 备注:一般git clone拉下拉的前端代码是没有node_modules这个目录的,npm install后才有。
备注:一般git clone拉下拉的前端代码是没有node_modules这个目录的,npm install后才有。
六、依赖和环境都配置好了,那么就开始运行项目,直接打开doc界面
npm dev run
到这里整个前端项目就跑起来了。
本人是一个JAVA狗平时也没怎么学过前端,在这里做一下笔记,如有错误欢迎大家点出~~






















 1070
1070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








