背景属性
```
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*设置html和body的高度都是100%,这样背景图片就能在竖直方向上居中 */
html,body {
height: 100%;
}
body {
/* 设置背景色 */
/*background-color:gainsboro;*/
/* 设置背景图片 */
background-image: url(../img/adv_1.jpg);
/* 设置背景图片重复,默认值是repeat(在水平和竖直方向都平铺)
* repeat-x:在水平方向平铺
* repeat-y:在竖直方向平铺
* no-repeat:不平铺,只显示一张
*/
background-repeat: no-repeat;
/*背景图片居中,默认只能水平居中 */
background-position: center center;
/* 可以用background属性代替上面的3个属性 ,该属性有3个值,值1是背景图片,值2是设置图片重复的,值3是
* 背景图片的位置,3个值之间用空格隔开 */
/*background: url(../img/adv_1.jpg) no-repeat center center;*/
/* 将背景图片固定,不会随着文档滚动而消失 */
background-attachment: fixed;
}
</style>
</head>
<body>
我是内容
</body>
</html>

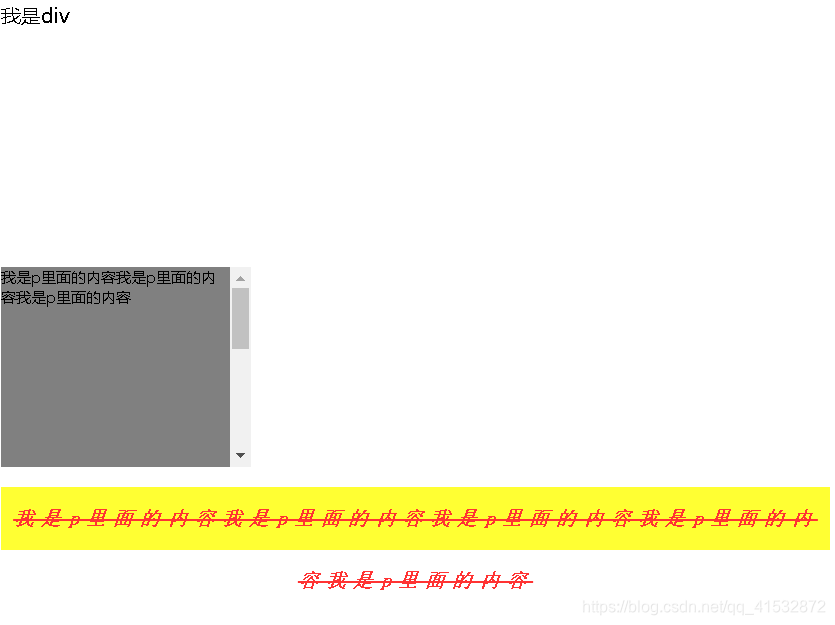
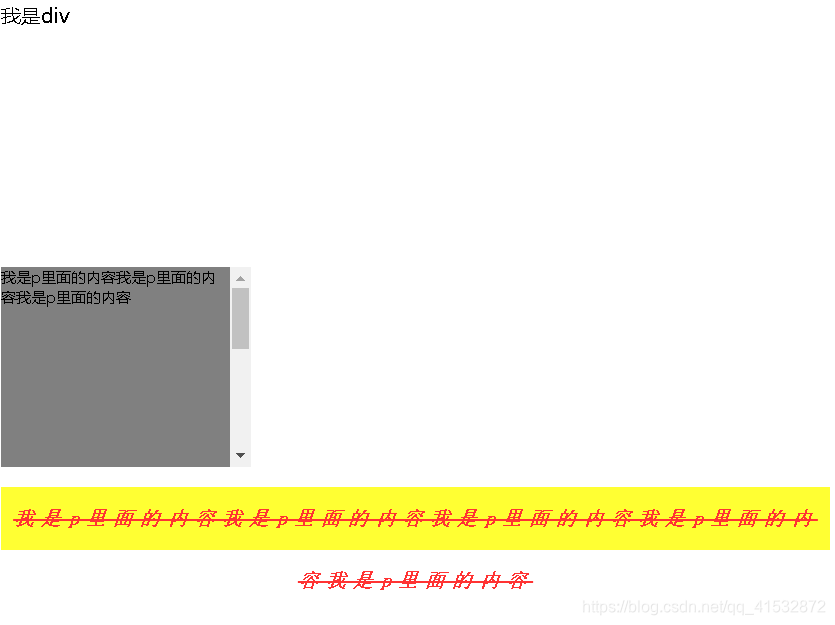
文本属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本属性</title>
<style>
p.title{
color:red;
/* 设置不透明度,范围是[0,1],1表示完全不透明,最清楚,0表示完全透明,元素就隐藏了 */
opacity: 0.8;
/* 字体名称 */
font-family: "宋体";
/* 字体大小 */
font-size: 16px;
/* 字体风格,italic为斜体 */
font-style: italic;
/* 字体粗细 ,bold和bolder都是加粗 */
font-weight: bold;
background-color: yellow;
/* text-decoration:文本装饰,可以定义文本的下划线,上划线或中划线 */
text-decoration: line-through;
/* letter-spacing:字与字之间的间距 */
letter-spacing: 5px;
/* 当元素内的行高和高度相同时,元素内的文本就能在竖直方向上居中 */
height: 50px;
line-height: 50px;
/* text-align:设置块级元素内的文本的水平对齐方式 */
text-align: center;
}
p#txt{
/* hidden:超出元素框的内容会被修剪,看不到了
* scroll:多余的内容能够看到,会出现滚动条
* auto:自动适应,如果元素高度不够,则会出现滚动条,否则没有滚动条
* */
overflow: auto;
}
</style>
</head>
<body>
<div class="title" style="height: 200px;">我是div</div>
<p id="txt" style="height: 160px; width:200px ; background-color: gray; font-size:12px;">
我是p里面的内容我是p里面的内容我是p里面的内容<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
我是p里面的内容我是p里面的内容我是p里面的内容<br><br><br><br><br><br></p>
<p class="title">
我是p里面的内容我是p里面的内容我是p里面的内容我是p里面的内容我是p里面的内容
</p>
</body>
</html>

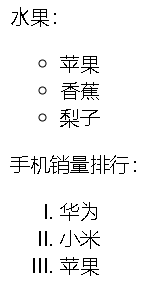
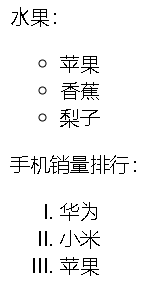
列表属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
ul{
list-style-type: circle;
}
ol{
/* upper- alpha:列表项的符号是大写英文字母
* upper- roman:列表项的符号是大写罗马字母
* */
list-style-type: upper-roman ;
}
</style>
</head>
<body>
水果:
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>梨子</li>
</ul>
手机销量排行:
<ol>
<li>华为</li>
<li>小米</li>
<li>苹果</li>
</ol>
</body>
</html>

























 1228
1228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








