在vscode上安装Vue是,遇上了一些问题,我把它记录下来。或许我的这篇文章对以后有需要的人能够提供一些帮助。
在网络上查询的安装Vue的教程是
一、安装node.js
本机环境:Windows 10 家庭版 x64
1.1、下载安装包
Node.js 官方网站下载:https://nodejs.org/en/
选择操作系统对应的包:
 :
:
下载完成,安装包如下

1.2、安装
打开安装,傻瓜式下一步即可:

选择安装位置,我这里装在D盘下:
安装成功,文件夹结构如下

1.3 配置环境变量
将node.js安装目录下的node_modules文件所在目录添加至系统环境变量path中:

完成!这样的话vue就可以顺利的跑起来了。
二、安装vue及依赖
这里可以在两个地方安装
2.1在vsCode中的Terminal下安装(在这里我遇到了一些问题,配置好node.js的环境变量之后,情况还是和之前没有安装node.js一样,显示不能识别npm,而后我就以为是环境变量没有配置好,所以就在cmd下安装了vue,也就是我下面要提到的第二种安装的地方。但是我重启电脑之后,突然又能够识别了,我都觉得很神奇),下面是执行过程
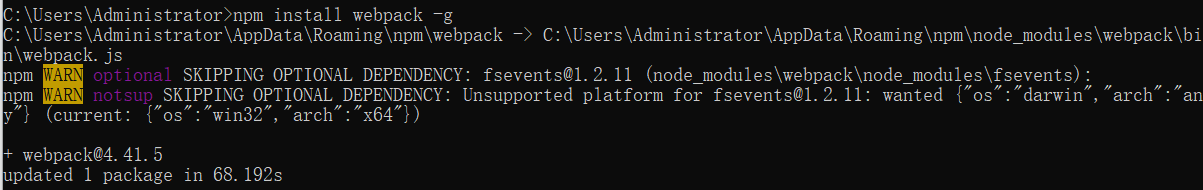
执行npm命令安装webpack
npm install webpack -g

再安装vue
npm install vue vue-cli -g

现在就能在vscode的目录中看到创建好的node_modules文件啦

2.2 如果在vsCode的terminal下显示不能识别npm指令的话,也可以选择在我们电脑自带的cmd上进行下载
首先输入npm进行一下测试,有显示的话说明node.js就安装成功了

执行npm命令安装webpack
npm install webpack -g

再安装vue
npm install vue vue-cli -g

三、创建vue项目
创建vue项目必须能够访问互联网,因为创建vue项目的过程中需要下载vue的模板。
vue init webpack vue001
等待下载vue的模板,然后会等等用户做一些选择,全部回车即可,然后开始下载项目的依赖,等待项目创建完成。
现在就能在C:\Users\Administrator目录下看到创建好的vue001文件啦
cd vue001
npm run dev
打开浏览器, 输入 http://localhost:8080 即可访问刚刚创建的vue001项目的界面了,如下图所示























 3299
3299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








