一、依赖安装 (全局)
提示:根据vue官方文档说明,首先得安装node.js,因为vue依赖于node的npm的管理工具来实现。
1.1 打开终端 window+R > cmd 回车
1.2 检测是否安装环境 node.js
node -v

提示:如果能看到node版本号了,说明已经安装成功
警示:如果没打印node的版本号了,说明未安装
到node.js官网链接入口先安装node.js环境(傻瓜式安装一直确认默认下去就ok啦~)
1.3 检测是否安装环境 npm
vue是依赖npm工具来管理,虽然node自带npm,但是不是最新版本,可以输入 npm -v,看一下,
所以接下来我们来安装npm,输入命令:
npm install - g npm
或者使用淘宝npm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
注:npm和cnpm 的区别就可以去看下别的博主介绍哦~npm和cnpm的区别
安装后使用命令行检测是否安装成功
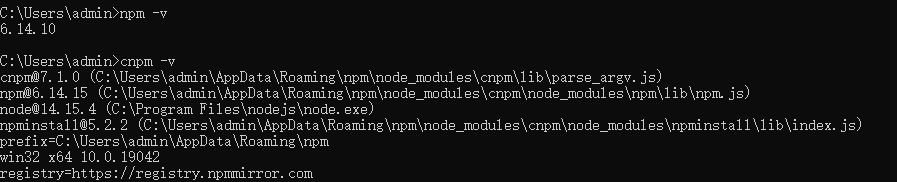
npm -v
cnpm -v

提示:如果能看到npm的版本号了,说明已经安装成功
1.4 全局安装 vue-cli (脚手架)
cnpm install vue-cli -g
提示:这个命令只需要运行一次就可以了。安装上之后,以后就不用安装了。
查看vue的版本是否安装成功命令行
vue -V // 注:V是大写字母V

提示:如果能看到vue版本号了,说明已经安装成功
二、创建项目(基于 webpack 模板的新项目)
2.1 过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令
cd Desktop // 打开桌面
vue init webpack pollyvueclie1.0 // 创建vue-cli工程项目的命令 (不要中文命名)
2.2 确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等(需要自行考虑yes还是no哦~)

2.3 最后这样就是创建一个项目啦~

2.4 生成目录如下:

目录结构说明:

2.5 启动项目
cd Desktop
cd pollyvueclie1.0
cnmpm run dev

2.6 访问项目

提示:http://localhost:8081,打开浏览器,输入访问地址,看到页面

三、图形化创建项目(ui创建)
3.1 创建文件夹(pollyvueclieui1.0),启动ui界面
cd Desktop // 打开桌面
mkdir pollyvueclieui1.0 // 创建pollyvueclieui1.0
cnpm i -g @vue/cli // 安装 vue-cli 脚手架
3.2 打开ui创建界面
vue ui
成功识别的界面

**3.3 在浏览器打开 http://localhost:8000 **

3.4 开始 创建项目

3.5 填写项目名

3.6 选择一个预设 ;点击创建项目

3.7 创建项目完成啦~

3.8 运行项目~



3.9 访问成功啦~

注明:网上搭建vue-clie脚手架博文很多,(感谢分享)综合这两位博主(seven豆
seven豆文章入口)和(kivet.whx)kivet.whx文章入口的文章起来记录了一下,供以后自己学习参考
接下来给大家安利一个vue的网页运行工具 iVuewRun网页版的vue,可直接运行使用,可以分享给身边小伙伴哦!






















 2489
2489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








