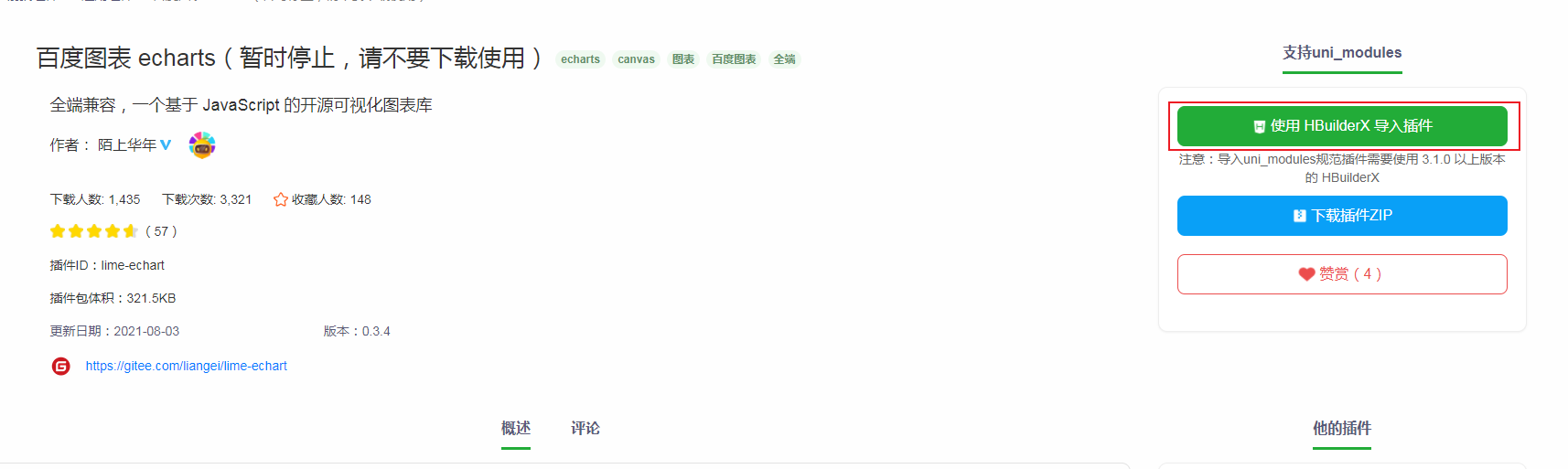
1.在DCLOUD插件市场导入echarts

基础用法
<view style="width: 100%; height:500rpx"><l-echart ref="chart"></l-echart></view>
import * as echarts from '@/uni_modules/lime-echart/components/l-echart/echarts';
export default {
data() {
return {
option: {
tooltip: {
trigger: 'axis',
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
confine: true
},
grid: {
left: 20,
right: 20,
bottom: 15,
top: 40,
containLabel: true
},
xAxis: [
{
type: 'value',
axisLine: {
lineStyle: {
color: '#999999'
}
},
axisLabel: {
color: '#666666'
}
}
],
yAxis: [
{
type: 'category',
axisTick: { show: false },
axisLine: {
lineStyle: {
color: '#999999'
}
},
axisLabel: {
color: '#666666'
}
}
],
dataset: {
dimensions:['product', '收缩压', '舒张压'],
source: [
//存放数据
]
},
series: [
{
name: '热度',
type: 'bar',
label: {
normal: {
show: true,
position: 'inside'
}
},
itemStyle: {
// emphasis: {
// color: '#37a2da'
// }
}
},
{
name: '正面',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true
}
},
itemStyle: {
// emphasis: {
// color: '#32c5e9'
// }
}
},
{
name: '负面',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'left'
}
},
itemStyle: {
// emphasis: {
// color: '#67e0e3'
// }
}
}
]
},
};
},
mounted() {
this.$refs.chart.init(config => {
const { canvas } = config;
const chart = echarts.init(canvas, null, config);
canvas.setChart(chart);
chart.setOption(this.option);
// 需要把 chart 返回
return chart;
});
}
} 要注意通过接口获取数据然后直接改变option配置项中的数据时,图表是不会更新的
所以需要调用这个this.$refs.chart.setOption(this.option,true),表示数据不默认合并。之后图标就会更新了

























 9828
9828

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








