1、参考:(2条消息) 使用verdaccio 搭建npm私有仓库_weixin_34410662的博客-CSDN博客
2、参考:(2条消息) 使用verdaccio搭建npm私有库 pm2守护进程_Tankic的博客-CSDN博客
使用verdaccio 搭建npm私有仓库
1. 为什么要搭建私有的npm仓库?
随着公司的业务越来越复杂,项目迭代速度也越来越快,那么项目间的常用的业务代码共享变得非常之有必要。但是对于公司的业务代码是不能对外开放的,因此我们有必要搭建一个类似于 http://npmjs.org这个的一个私有平台来管理公司业务相关的组件及代码。
更简单的描述就是我们需要在公司内部搭建一个npm仓库,管理包的同时,也可以借助npm的命令行工具快速用代码模块或业务组件。
但是在没有npm私有仓库之前,我们都是手动复制某个项目的某个模块到相关的项目中,这样操作比较繁琐,因此我们需要一个npm私有仓库存放相关公用的组件及模块。
2. npm及私有npm的工作原理?
我们使用npm安装,共享和分发代码,npm帮助我们管理项目中的依赖关系,当我们使用 npm install 去安装一个模块时,会先检查 node_modules目录中是否已经存在这个模块,如果没有便会向远程仓库查询。
那现在如果我们搭建了私有的npm,当我们使用 npm install 后会向私有的npm发起请求,服务器会先查询所请求的这个模块是否是我们自己的私有模块或已经缓存过的公共模块,如果是则直接返回给用户,如果不是的话,那么则会继续向上查找(也就是开源的npm仓库)去查找该模块并返回给用户。
3. 如何搭建一个私有的npm仓库呢?
搭建npm仓库一般有如下基本方法:(需要付费的这边先不写出来哦):
1. 使用 Sinopia
2. 使用cnpmjs.org
这边先不讲 第二种使用cnpmjs.org,因为它要搭建数据库比较麻烦,有兴趣的童靴可以自己去研究一下。那我们使用第一种哦,那为什么我们现在不用Sinopia呢?而使用 verdaccio 来搭建呢?那是因为 Sinopia 库作者两年前就已经停止了更新了,所以之后就出来了verdaccio(查看github地址
https://github.com/verdaccio/verdaccio)
搭建过程如下:
1. 首先需要安装node环境,反正我电脑上已经安装了,哈哈~ 这边先不介绍了。
2. 安装 verdaccio
使用命令:
npm install -g verdaccio如果在安装过程中报 grywarn的权限错的话,那么需要加上 --unsafe-perm, 如下命令:
npm install -g verdaccio --unsafe-perm
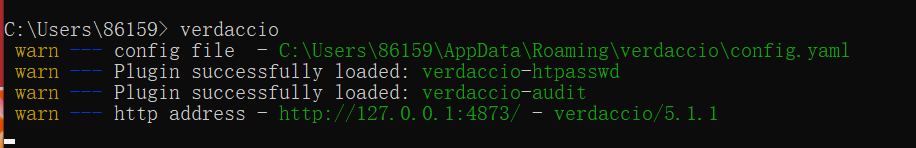
然后在浏览器中 运行 http://localhost:4873 就可以看到 如下图所示:

4. verdaccio配置;
首先我们需要知道的是我们使用npm全局安装node包后,全局安装包的所有目录在什么地方,因此我们可以使用命令行查看:
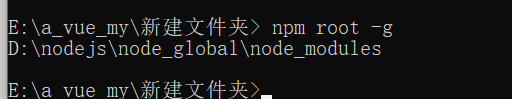
1. 查看全局包的位置如下名:
npm root -g
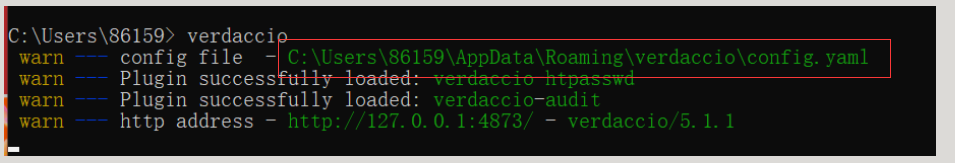
2、配置文件C:\Users\86159\AppData\Roaming\verdaccio\config.yaml

5、config.yaml 配置如下: 最后一行是新增的配置:
#
# This is the default config file. It allows all users to do anything,
# so don't use it on production systems.
#
# Look here for more config file examples:
# https://github.com/verdaccio/verdaccio/tree/master/conf
#
# path to a directory with all packages
storage: /Users/tugenhua/.local/share/verdaccio/storage
auth:
htpasswd:
file: ./htpasswd
# Maximum amount of users allowed to register, defaults to "+inf".
# You can set this to -1 to disable registration.
#max_users: 1000
# a list of other known repositories we can talk to
uplinks:
npmjs:
url: https://registry.npmjs.org/
packages:
'@*/*':
# scoped packages
access: $all
publish: $authenticated
proxy: npmjs
'**':
# allow all users (including non-authenticated users) to read and
# publish all packages
#
# you can specify usernames/groupnames (depending on your auth plugin)
# and three keywords: "$all", "$anonymous", "$authenticated"
access: $all
# allow all known users to publish packages
# (anyone can register by default, remember?)
publish: $authenticated
# if package is not available locally, proxy requests to 'npmjs' registry
proxy: npmjs
# To use `npm audit` uncomment the following section
middlewares:
audit:
enabled: true
# log settings
logs:
- {type: stdout, format: pretty, level: http}
#- {type: file, path: verdaccio.log, level: info}
# 如下是新增的,默认是没有的,只能在本机访问,添加完成后就可以在外网访问了~
listen: 0.0.0.0:4873 6. 通过pm2启动verdaccio
启动: 直接在终端通过 verdaccio 命令启动服务时,我们一般会借助pm2工具进行进程管理。
pm2安装方式:
npm install -g pm2通过pm2启动 verdaccio
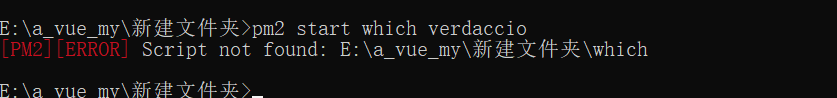
pm2 start which verdaccio 
此时你会发现这个命令报错了,然后原因我也不太清楚,只是查了一些解决办法
首先找到verdaccio的安装目录,就是npm 安装全局包的路径。
我通过配置更改了全局包的路径改为了D:\nodejs\node_global\node_modules(建议修改nodejs全局包下载存放的路径节省c盘空间,并配置对应环境变量参考博客),默认全局包在C:\Users\Administrator\AppData\Roaming\npm\node_modules
找到verdaccio文件夹并打开bin文件夹如图:

-
如图中所示这个verdaccio 的启动文件的路径就是D:\nodejs\node_global\node_modules\verdaccio\bin\
verdaccio -
pm2 start D:\nodejs\node_global\node_modules\verdaccio\bin\
verdaccio -
启动成功,如下图

使用pm2查看verdaccio进程下的实时日志:
pm2 show verdaccio如图

7. verdaccio的使用
在使用verdaccio之前,我们可以先安装nrm来管理自己的npm代理,nrm可以快速修改,切换,增加npm镜像地址。
先安装 nrm, 命令如下:
npm install -g nrm列出当前系统的npm库
nrm ls

7.1 添加别名
搭建地址为本地地址 http://localhost:4873,你们自己可以修改自己的服务器ip地址了;如下命令:
nrm add verdaccio http://localhost:4873nrm use xx 切换库
8. npm 发布包
要在私有npm仓库中发布包首先需要注册或登录账号。如果我们还没有账号的话,通过输入命令 npm adduser, 然后依次输入用户名,密码即可创建完毕。如果已有账号,通过输入命令 npm login,然后依次输入用户名,密码即可登录。然后进入我们需要上传的代码目录,执行命令发布即可;
我项目中随便弄了一个项目名称叫test-verdaccio, 里面也是一样什么都没有,npm init新建一个 package.json, 然后里面就一个 index.js文件,内容就是一个
console.log('私有npm我来了'); 这样的,我想上传到上去,package.json 代码如下:
{
"name": "test-verdaccio",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
其中包名就叫 test-verdaccio
切换到官方的库源,在项目的目录下,先登录:


9. npm 下载包
最后我们再验证下,我们新建一个文件夹,进入到该项目的根目录下,使用命令 npm install test-test-verdaccio下载我们刚刚发布到私有的npm包;























 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








