
<template>
<div>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="ddd" label="日期2" width="150" />
<el-table-column prop="ddd" label="日期2" width="150">
<template slot-scope="scope">
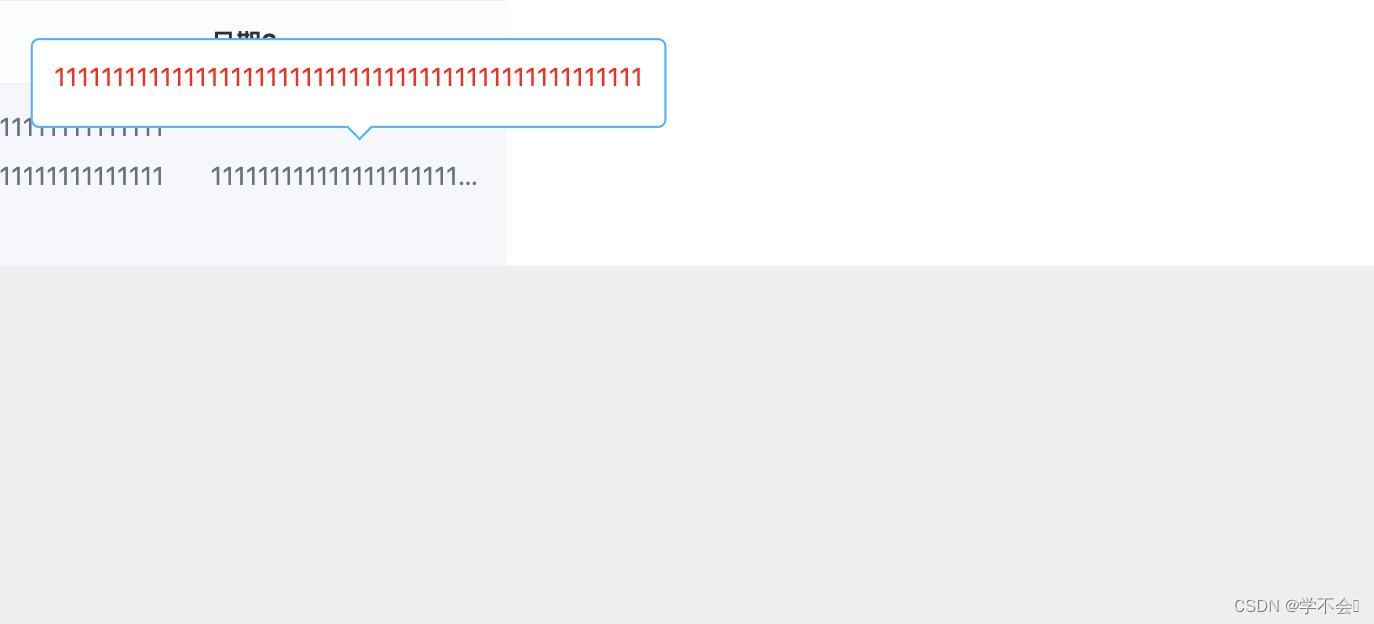
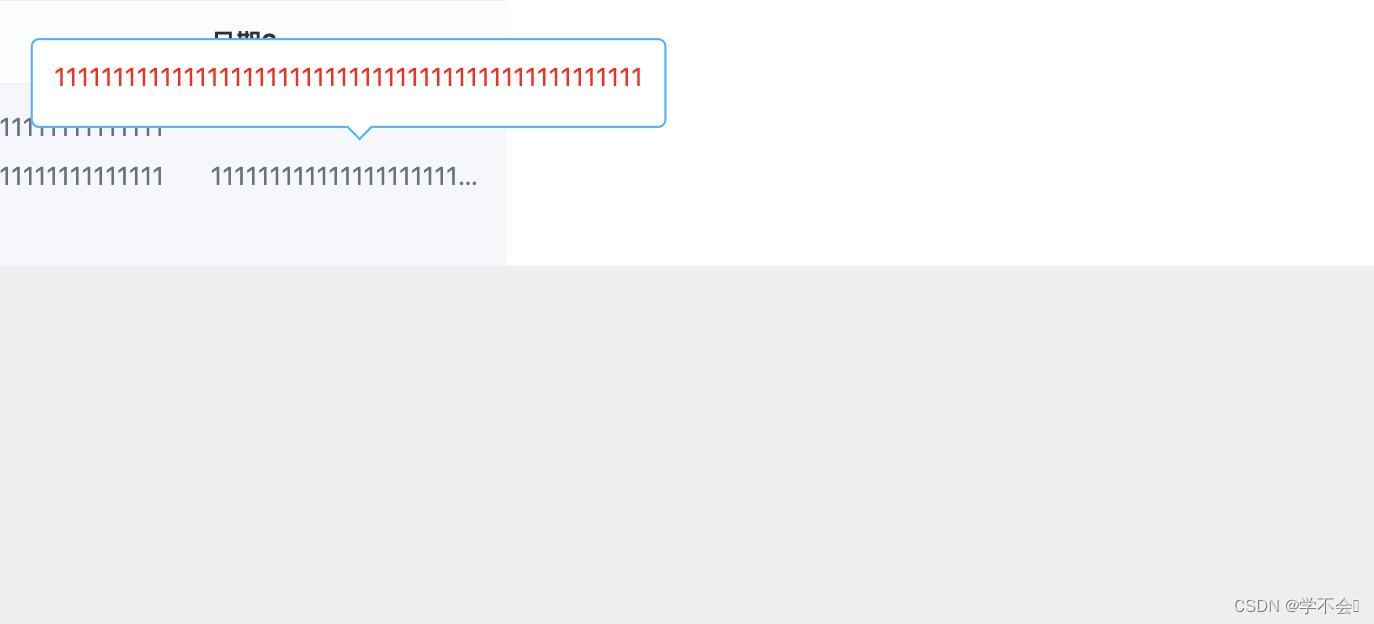
<el-tooltip effect="light" :content="scope.row.ddd" placement="top" popper-class="tipclass">
<div v-html="scope.row.ddd" slot="content"></div>
<div class="tooltips">{{ scope.row.ddd }}</div>
</el-tooltip>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [
{
ddd: '11111111111111111111111111111111111111111111111111'
}
]
}
}
}
</script>
<style lang="less" >
.tipclass[x-placement^='top'] .popper__arrow {
border-top-color: #fff !important;
opacity: 1;
position: relative;
&::before {
position: absolute;
bottom: -9px;
left: calc(50% - 10px);
overflow: hidden;
width: 8px;
height: 8px;
background: #fff;
border-left: 1px solid #28b3f9;
border-top: 1px solid #28b3f9;
-webkit-transform: rotate(225deg);
-moz-transform: rotate(225deg);
-o-transform: rotate(225deg);
transform: rotate(225deg);
content: '';
}
}
.tipclass {
border: 1px solid #28b3f9 !important;
color: red;
}
.tooltips {
word-break: break-word;
overflow: hidden;
text-overflow: ellipsis; // ...展示
display: -webkit-box; // 弹性伸缩盒盒子模型显示
-webkit-line-clamp: 1; // 行数
-webkit-box-orient: vertical; // 从上到下垂直排列子元素
}
</style>








 本文介绍了如何在Vue项目中使用ElementUI的el-table组件,并结合slot-scope和el-tooltip功能,实现在表格单元格中显示可点击的动态内容以及定制样式。
本文介绍了如何在Vue项目中使用ElementUI的el-table组件,并结合slot-scope和el-tooltip功能,实现在表格单元格中显示可点击的动态内容以及定制样式。















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










