官网下载地址:https://nodejs.org/zh-cn/

一路下一步,完成后cmd命令查看版本(检查是否安装成功):node -v
![]()
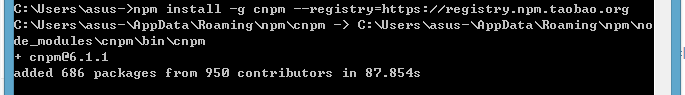
从淘宝安装npm镜像,cmd执行:npm install -g cnpm --registry=https://registry.npm.taobao.org

检查是否安装成功:npm -v
![]()
安装vue脚手架:cnpm install -g @vue/cli


检查是否安装成功:vue/cli -V
这里V必须是大写
![]()
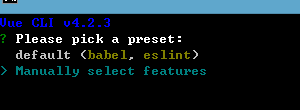
创建一个新的vue项目(提示是否使用淘宝镜像,我们已经安装了,直接Y)

让我们选取预设值,这里我选择的default

然后他会自动下载好多东西,创建项目

根据他的提示
cmd命令:cd demo
npm run serve

可以直接在浏览器访问地址或者cmd命令:vue ui






















 1484
1484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








