今天是第一次写博客,我也是今年刚毕业,目前是webgis开发岗位。写一下博客也是想记录一下踩过的坑 顺便分享给有需要的小伙伴们。
今天做项目,需求是修复一下主页鼠标移动中,左下方坐标栏文字消失的bug
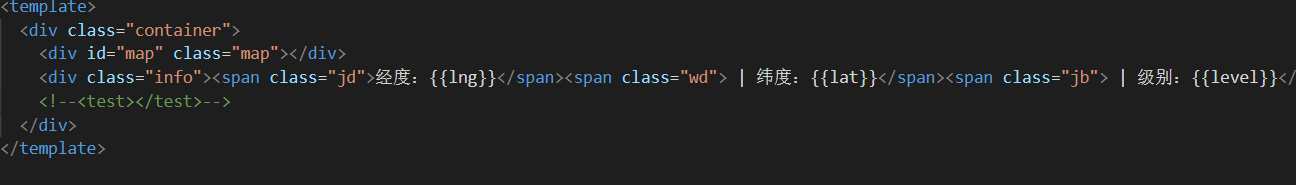
HTML和CSS:代码如下


正常情况是这样的

但是当我把鼠标移动到屏幕边框处的时候 下面的固定面板神奇地消失了。

于是乎我在网上找了各种办法,发现并不是函数逻辑的错误,而是display这个属性从中作梗。网上各种说法:诸如 inline-block 元素可设置 vertical-align 属性。另外,有设置line-height等于外面div的height方法,但是无法正常显示太长的内容。
但是这些都没有解决我的问题
最后我发现我把子样式中的inline-block属性清除掉之后,问题才得以解决。

具体什么原因我也不是特别明白,也不求甚解,以后遇到这种类似问题知道从display属性下手就行了






















 654
654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








