好久没更新了,来记录一下最近遇到的css的一个问题,
:root {
font-family: Inter, system-ui, Avenir, Helvetica, Arial, sans-serif;
line-height: 1.5;
font-weight: 400;
color-scheme: light dark;
color: rgba(255, 255, 255, 0.87);
background-color: #242424;
font-synthesis: none;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-text-size-adjust: 100%;
}这是我在全局引入的一个sass文件,一直没管它,
最近在调整字体粗细和倾斜的时候设置font-style和font-weight总是无法生效,
找不到原因,我就在想是不是引入了哪些全局的css造成的?果然让我找到了这个
font-synthesis: none;
于是乎我把这个注释掉,果然就可以愉快的自定义文字了。
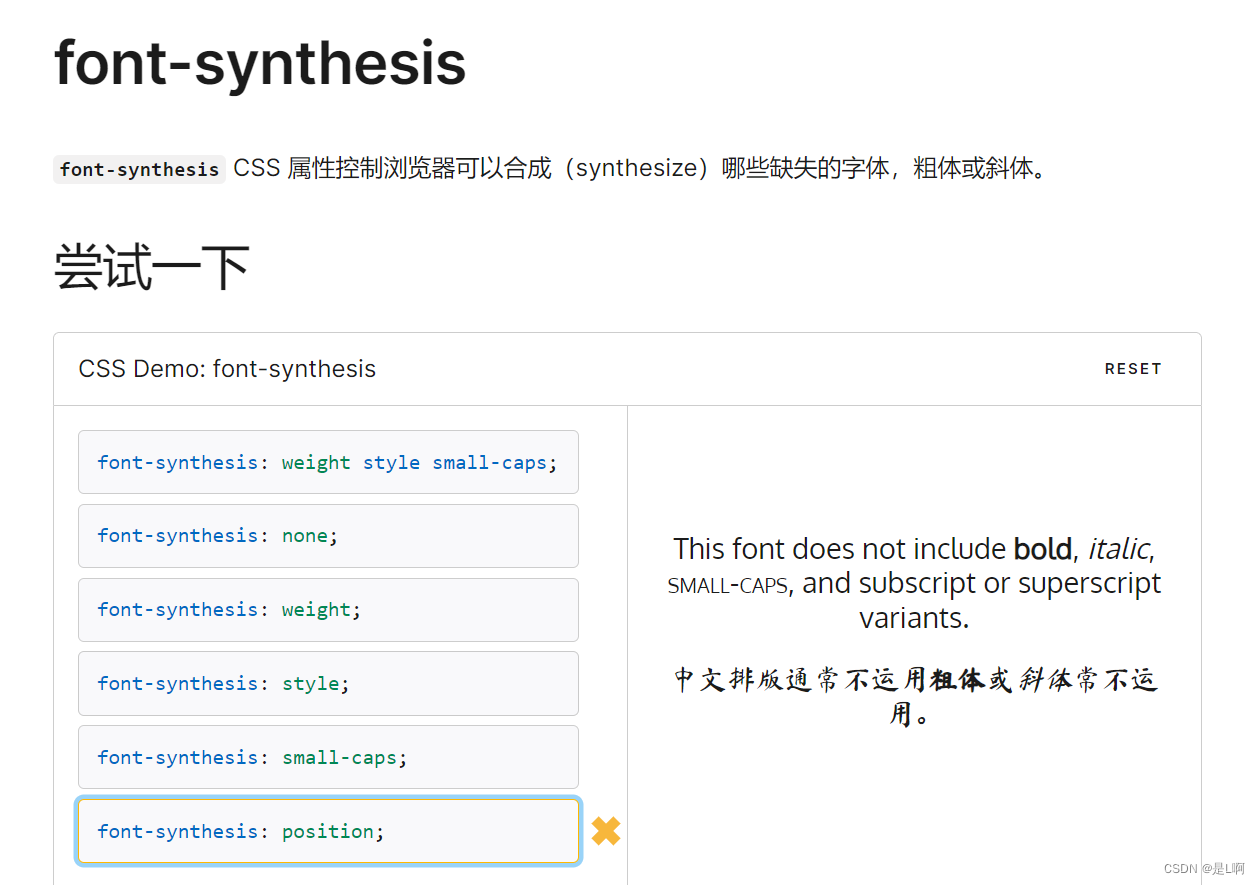
官方说法是这样
其中默认值全部属性支持合成






















 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








