svg 动画
- 旋转: transform:rotate(angle x y) (不要写在style里面) angle 旋转角度 x,y旋转中心
- 绘制虚线: stroke-dasharray:a,b/a,b,c,d…
旋转属性 transform:rotate(angle x y)
<div id='wrap' style="width: 500px;height: 500px;border: 2px solid #000;margin: 50px auto 0;">
<svg xmlns="http://www.w3.org/2000/svg" width='100%' height='100%'>
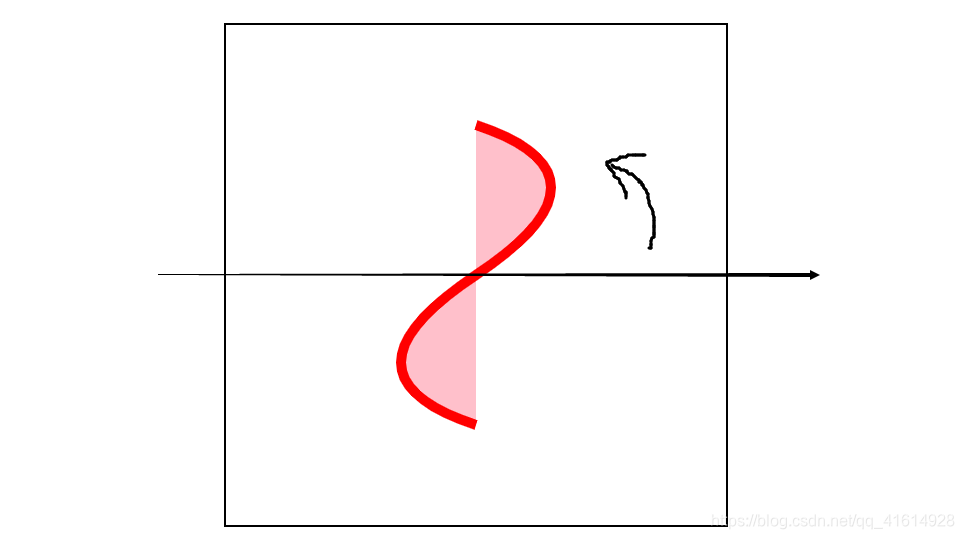
<!--旋转 -->
<!-- 起点(100,250) Q150 100 250 250一条曲线 终点 T400 250 对应曲线-->
<path d='M100 250 Q150 100 250 250 T400 250' style="stroke:red;stroke-width:10;fill:pink;"
transform='rotate(90 250 250)'></path>
<!-- transform='rotate(90 250 250)'绕着(250,250)点旋转 90° -->
</svg>
</div>

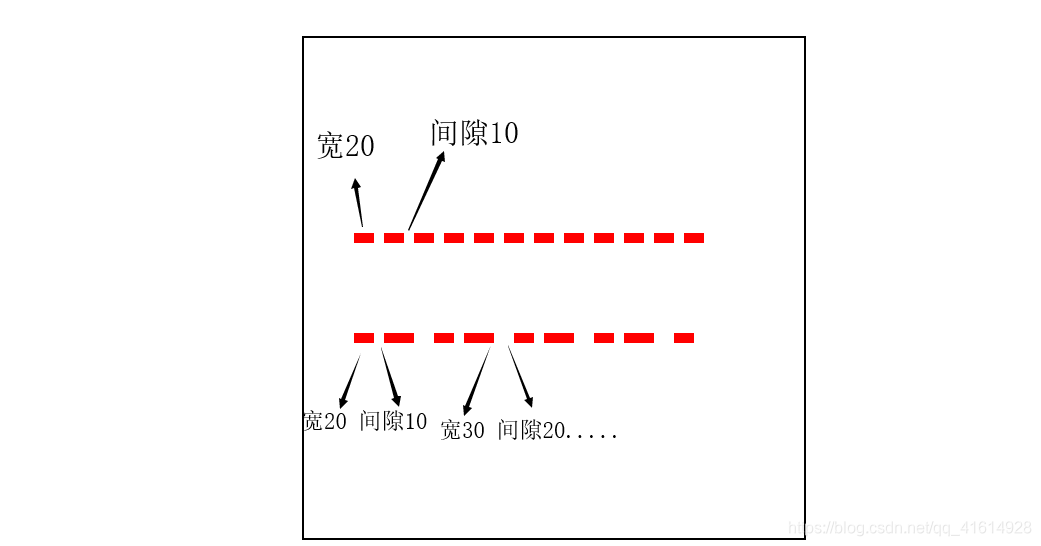
绘制虚线: (stroke-dasharray:a,b 或 a,b,c,d…)
a表示虚线宽 b表示虚线间的间隙
c表示第二节虚线宽 d表示第二节虚线间隙
<div id='wrap' style="width: 500px;height: 500px;border: 2px solid #000;margin: 50px auto 0;">
<svg xmlns="http://www.w3.org/2000/svg" width='100%' height='100%'>
<!-- 虚线 起始位置(x1,y1) 终止位置(x2,y2)-->
<line x1="50" y1="200" x2="400" y2="200"
style="stroke: red; stroke-width:10; stroke-dasharray:20 10;" ></line>
<!-- 线颜色red 线宽10 (stroke-dasharray 虚线宽20间隙10) -->
<!-- 虚线 起始位置(x1,y1) 终止位置(x2,y2)-->
<line x1="50" y1="300" x2="400" y2="300"
style="stroke: red; stroke-width:10; stroke-dasharray:20 10 30 20;" ></line>
<!-- 线颜色red 线宽10 (stroke-dasharray 虚线宽20间隙10,30,20一直循环) -->
</svg>
</div>









 本文介绍了如何使用SVG进行动画制作,包括元素的旋转动画和虚线的绘制方法。通过transform属性实现图形旋转,利用stroke-dasharray属性创建不同样式和间隔的虚线。
本文介绍了如何使用SVG进行动画制作,包括元素的旋转动画和虚线的绘制方法。通过transform属性实现图形旋转,利用stroke-dasharray属性创建不同样式和间隔的虚线。
















 608
608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








