主题
多个柱状图,无y轴 x轴虚线背景
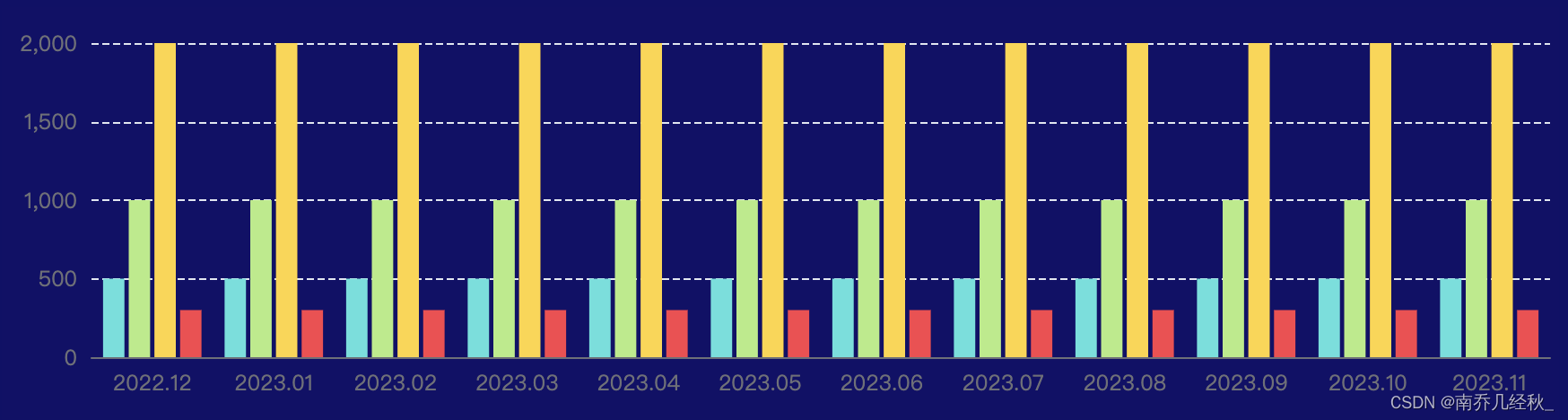
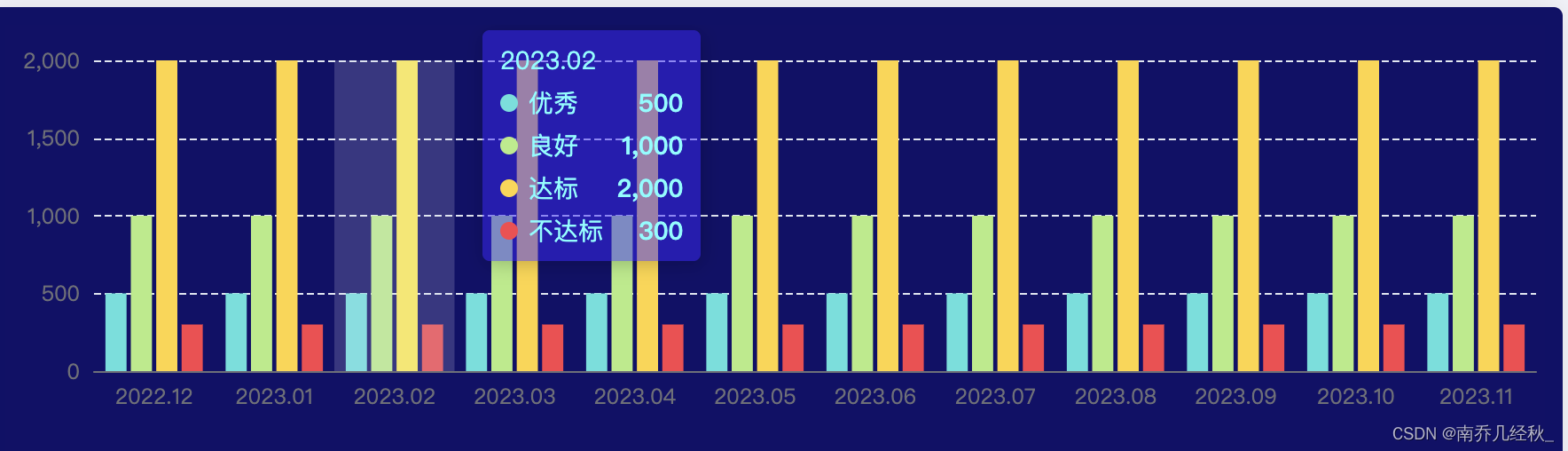
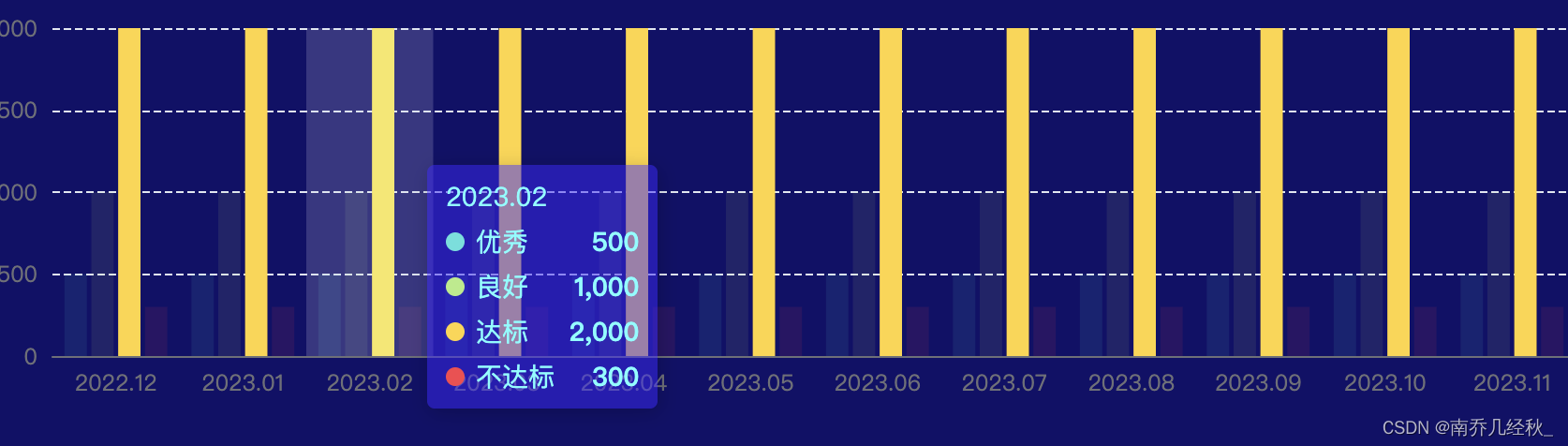
效果图



代码
let xData = [
'2022.12',
'2023.01',
'2023.02',
'2023.03',
'2023.04',
'2023.05',
'2023.06',
'2023.07',
'2023.08',
'2023.09',
'2023.10',
'2023.11'
];
let { nopass, pass, good, excellent } = {
excellent: [500, 500, 500, 500, 500, 500, 500, 500, 500, 500, 500, 500],
good: [
1000, 1000, 1000, 1000, 1000, 1000, 1000, 1000, 1000, 1000, 1000, 1000
],
nopass: [300, 300, 300, 300, 300, 300, 300, 300, 300, 300, 300, 300],
pass: [2000, 2000, 2000, 2000, 2000, 2000, 2000, 2000, 2000, 2000, 2000, 2000]
};
let color = [
{
label: '不达标',
key: 'nopass',
color: '#FC424C'
},
{
label: '达标',
key: 'pass',
color: '#FFD639'
},
{
label: '良好',
key: 'good',
color: '#B1ED82'
},
{
label: '优秀',
key: 'excellent',
color: '#53E1DD'
}
];
option = {
backgroundColor: '#140a69',
tooltip: {
trigger: 'axis',
backgroundColor: 'rgba(69, 14, 255,0.5)',
borderWidth: '0',
textStyle: {
color: '#6DFFFF'
},
axisPointer: {
type: 'shadow'
}
},
grid: {
x: 50,
y: 20,
x2: 5,
y2: 50,
borderWidth: 1
},
xAxis: [
{
type: 'category',
axisTick: { show: false },
data: xData
}
],
yAxis: [
{
type: 'value',
splitLine: {
show: true,
lineStyle: {
type: 'dashed'
}
}
}
],
series: [
{
name: '优秀',
type: 'bar',
barGap: 0.2,
// label: labelOption,
emphasis: {
focus: 'series'
},
data: excellent,
itemStyle: {
normal: {
color: color[3].color
}
}
},
{
name: '良好',
type: 'bar',
barGap: 0.2,
// label: labelOption,
emphasis: {
focus: 'series'
},
data: good,
itemStyle: {
normal: {
color: color[2].color
}
}
},
{
name: '达标',
type: 'bar',
barGap: 0.2,
// label: labelOption,
emphasis: {
focus: 'series'
},
data: pass,
itemStyle: {
normal: {
color: color[1].color
}
}
},
{
name: '不达标',
type: 'bar',
barGap: 0.2,
// label: labelOption,
emphasis: {
focus: 'series'
},
data: nopass,
itemStyle: {
normal: {
color: color[0].color
}
}
}
]
};
























 1479
1479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










