前言
我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 微信公众号前端小歌谣 关注公众号带你进入前端学习交流群
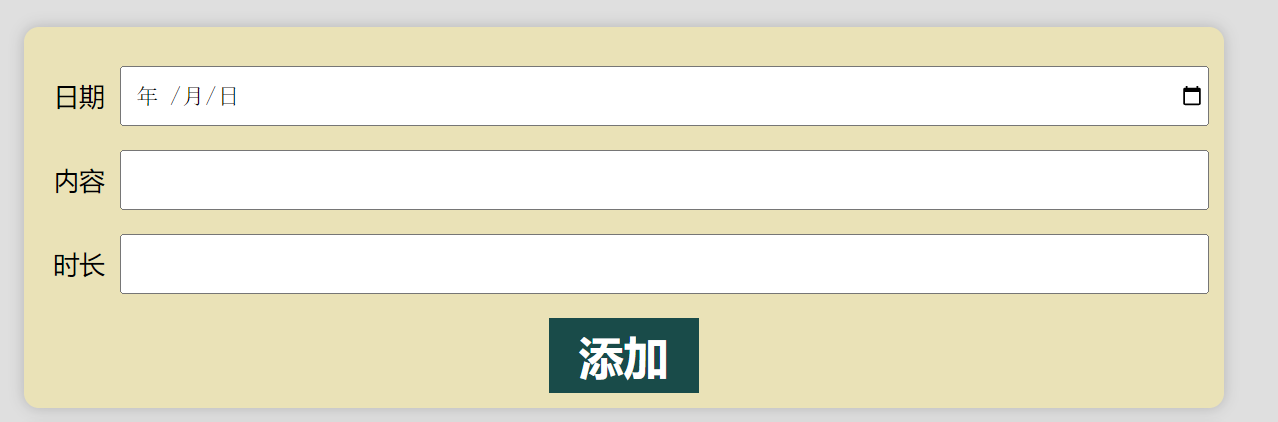
创建表单组件
父组件
import Logs from "./Components/Logs/Logs";
import LogsForm from "./Components/LogsForm/LogsForm";
import './App.css';
const App = () => {
return <div className="app">
{/*引入LogsFrom*/}
<LogsForm/>
<Logs/>
</div>;
};
// 导出App
export default App;
子组件
import React from 'react';
import Card from "../UI/Card/Card";
import './LogsForm.css';
const LogsForm = () => {
return (
<Card className="logs-form">
<form>
<div className="form-item">
<label htmlFor="date">日期</label>
<input id="date" type="date"/>
</div>
<div className="form-item">
<label htmlFor="desc">内容</label>
<input id="desc" type="text"/>
</div>
<div className="form-item">
<label htmlFor="time">时长</label>
<input id="time" type="number"/>
</div>
<div className="form-btn">
<button>添加</button>
</div>
</form>
</Card>
);
};
export default LogsForm;
总结























 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








